本文主要是介绍【HTML】金子的发光,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
弄个金子的发光页面,是为了参与掘金沸点活动的61儿童节的活动。

沸点六一活动传送门
想着弄个有意义的让小朋友们能够明白一些道理;就想到了金子发光~ 然后我就来进行实现了!
效果展示、体验地址
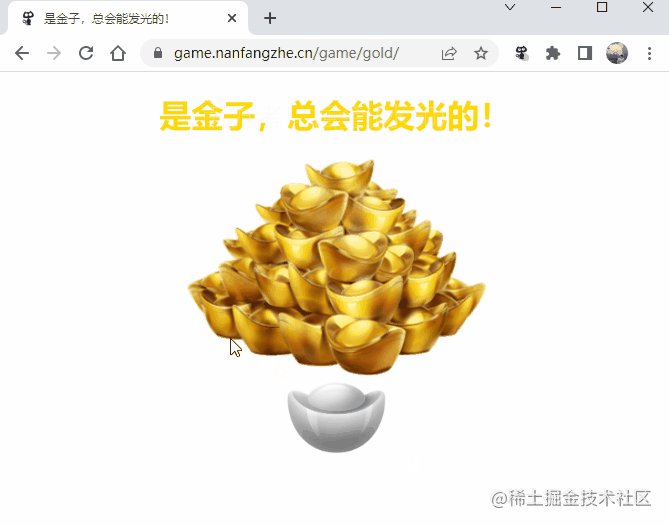
效果展示

体验地址
pc端体验地址:是金子,总会能发光的!
码上掘金体验地址:传送门
准备工作、逻辑讲解、代码讲解(完整代码)
由于在前端技术较弱,且美观度比较差;因此决定用图片来实现金子的发光。
准备素材
首先准备两张金子(金元宝)的图片素材。


逻辑讲解(实践过程)
一开始原理是想用css去画金子,鼠标滑入再上色;但是笔者不才,画画天赋几乎为0;
最后想到了用图片来做;但是又碰到问题,就是图片是规则的(一开始还以为是可以做不规则的图片;后来问大佬们,其中一个大佬告诉我才知道,图片是规则的;n*m像素的),就导致鼠标滑入透明背景的,并没有滑入到金元宝上,就上色了。
从而再次陷入了困境,但是,又在我跟大佬说出了我的想法后;大佬又给我支了一招,用canvas!这个大佬是摸鱼的春哥. 非常感谢~
核心逻辑就是 ① 先把图片用canvas画出. ② 在canvas内监听鼠标移动的位置,判断当前位置像素点的alpha是不是0;是则不上色,不是则可以上色。 ③ 上色的原理:默认给canvas加个灰度,让其变为没上色,等鼠标滑入到alpha的相关值不为0时,则去掉该灰色。滑出则重新加上~
js代码
function leaveImg(e) {e.classList.add("anpai-img");
}
function moveImg1(e) {var node = document.getElementById("nfzCanvas1");var oEvent = e || window.event;var x = oEvent.offsetX;var y = oEvent.offsetY;var c = ctx1.getImageData(x, y, 1, 1).data;if (c[0] != 0 || c[1] != 0 || c[2] != 0) {node.classList.remove("anpai-img");} else {node.classList.add("anpai-img");}
}function moveImg2(e) {var node = document.getElementById("nfzCanvas2");var oEvent = e || window.event;var x = oEvent.offsetX;var y = oEvent.offsetY;var c = ctx2.getImageData(x, y, 1, 1).data;if (c[0] != 0 || c[1] != 0 || c[2] != 0) {// console.log(c)node.classList.remove("anpai-img");} else {node.classList.add("anpai-img");}
}var c1 = document.getElementById("nfzCanvas1");
var ctx1 = c1.getContext("2d");
const image1 = new Image();
image1.src = "https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/2f6315d965c847cf93add2ce3e5531ea~tplv-k3u1fbpfcp-watermark.image?"image1.onload = function () {ctx1.drawImage(image1, 0, 0, 300, 220);ctx1.scale(1, 1);
}var c2 = document.getElementById("nfzCanvas2");
var ctx2 = c2.getContext("2d");
const image2 = new Image();
image2.src = "https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/5e94eb327100494eb2a99b90f938ef4e~tplv-k3u1fbpfcp-watermark.image?"image2.onload = function () {ctx2.drawImage(image2, 0, 0, 100, 75);ctx2.scale(1, 1);
}
showNanFangZheMsg();
function showNanFangZheMsg() {console.log("*************************************************")console.log("************* 金子的发光 - 掘金 - 南方者 ************")console.log("* https://juejin.cn/user/2840793779295133/posts *")console.log("************* https://nanfangzhe.cn/ ************")console.log("*************************************************")
}
css
<style type="text/css">.small-img {width: 100px;}.big-img {width: 500px;}.anpai-img {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);}
</style>
html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>是金子,总会能发光的!</title><meta name='author' content='南方者' /><meta name='description' content='金子的发光- by 掘金-南方者' /><link rel="shortcut icon" href="https://nanfangzhe.cn/upload/2022/04/favicon.ico">
</head><body><div style="text-align: center;"><h1 style="color:rgb(255, 217, 0);">是金子,总会能发光的!</h1><div><canvas onmouseenter="enterImg(this)" onmouseleave="leaveImg(this)" onmousemove="moveImg1(event)"id="nfzCanvas1" class="anpai-img" width="300px" height="220px">您的浏览器不支持 HTML5 canvas 标签。</canvas></div><div><canvas onmouseenter="enterImg(this)" onmouseleave="leaveImg(this)" onmousemove="moveImg2(event)"id="nfzCanvas2" class="anpai-img" width="100px" height="75px">您的浏览器不支持 HTML5 canvas 标签。</canvas></div></div>
</body>
</html>
最后:希望大家也能掌握自己的金子,想发光就发光,想在哪发光就在哪发光!
文章小尾巴
文章写作、模板、文章小尾巴可参考:《写作“小心思”》
感谢你看到最后,最后再说两点~
①如果你持有不同的看法,欢迎你在文章下方进行留言、评论。
②如果对你有帮助,或者你认可的话,欢迎给个小点赞,支持一下~
我是南方者,一个热爱计算机更热爱祖国的南方人。
(文章内容仅供学习参考,如有侵权,非常抱歉,请立即联系作者删除。)
这篇关于【HTML】金子的发光的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







