本文主要是介绍顿悟Vue框架,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、生命周期:成住坏空
在佛的眼里,犹如人之生老病死,凡是具体的事物,都是有始有终的。这个始终,就是具体事物的生命周期。
在OOP(面向对象编程)的编程语言里,具体的事物,就是实例化的对象,一般简称对象(object)或实例(instance)。JavaScript是一门OOP的语言,基于JS的前端框架Vue.js中的Vue实例对象,同样如此,是有生命周期的。
Vue实例整个生命周期的全过程,Vue框架埋了8个点,即有8个可供程序员调用或使用的回调函数,简称钩子函数或钩子。
其实,认真看一下,如果你顿悟了,你会发现,这8个钩子,共分为4组,对应的正是佛家眼里具体事物 “成、住、坏、空”的四个阶段。具体梳理如下:
| 阶段 | 佛教事物生命 四阶段名称 | Vue实例 生命周期 | Vue暴露的 8个钩子函数 |
| create | beforeCreate() | ||
| 阶段1 | 成 - 表创成诞生 | ||
| created() | |||
| mount | beforeMount() | ||
| 阶段2 | 住 - 表登堂入室 | ||
| mounted() | |||
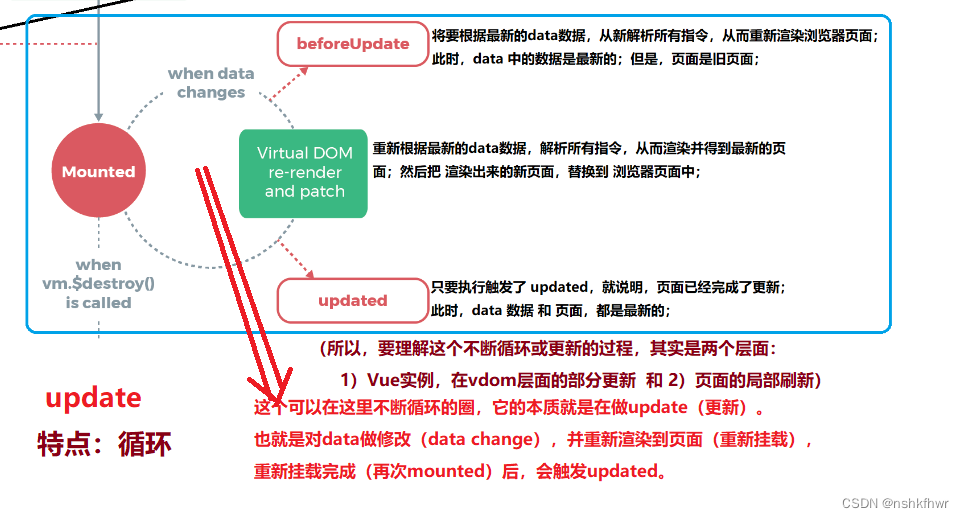
| update | beforeUpdate() | ||
| 阶段3 | 坏 - 表新陈代谢 | ||
| updated() | |||
| destory | beforeDestory() | ||
| 阶段4 | 空 - 表消亡归空 | ||
| destoryed() |
之所以4个阶段,有8个钩子;因为从辩证的角度看,每个阶段还可细分出本质变化之前和之后,即before(变化发生之前)和ed(变化完成之后)。
万物皆流,无物常住。在佛的眼里,正是一切皆在流变之中,所以成、住、坏、空的最终的归宿是空,事物的根性是空。性空,空是性;而变才是最后的原因或根源。正是因为唯一不变的是变。所以,Vue实现生命周期4阶段中的4个关键词都是动词:create、mount、update、destory。
所以,Vue实例生命周期及钩子函数,可以归纳为最后这个公式:
Vue实例Lifecycle = 8个钩子 = (成create+住mount+坏update+空destory) * (befored+ed)
是阵列吗? 4 * 2 = 8
| 成 |
| 住 | \ / | 之前 |
| 坏 | / \ | 之后 |
| 空 |
这里边有一个要义,就是 坏,Vue实例的update,更新。把“坏”和“更新”联系甚至等同起来理解,对于很多人来说,并不容易。 其实,“苟日新,日日新,又日新”,很好理解,“更新”的本质,就是“新陈代谢”,有一天,更新不动了,新陈代谢停止了,事物也就归空了、消亡了;同样,对于Vue实例来说,一旦没有任何update,它的生命,就会直奔destory而去。

换句话说,就像我们说,自然是大宇宙,人是小宇宙一样;成住坏空 和 update,也可以这样理解:成住坏空,是大的update,是整体上的update;而一次update,是小的成住坏空。就像人的生死和日常的睡梦一样。从生死死,人生如梦,人的一生,是一次大的梦幻;而每一天,人的一次睡觉,是一次小的生死;当有一天,睡下去就再也没有觉的时候,人也就真的挂了,这一生也就结束了。
所以说,在佛的眼中,这一切,不过都是大同小异罢了,没有什么根本的不同。所以说,这个世界上的万事万物都缘起性空。你所见者,不过是生老病死,不过是成住坏空,不过梦幻泡影,不过是四大皆空,五蕴皆空,空空如也。色即是空,空即是色;色不易空,空不易色。万事万物,本质上都不过是浮水流沙,所谓无物常住,就是像镜子中的色彩光影一样,虚幻得很。色即万物,包括Vue实例。包括Vue实例,登堂入室,mounted挂载成功,被世人所见到,色不易空,这并不会改变什么。
对了,快没边了,我有点扯远了。我要说的就四个字:成、住、坏、空。记住了吗:create、mount、update、destory。
二、Vuex状态管理:一块菜地
引子:春秋兴替,四季轮回,开花结果,天道因缘;暖风吹开花朵,冷风吹落果实

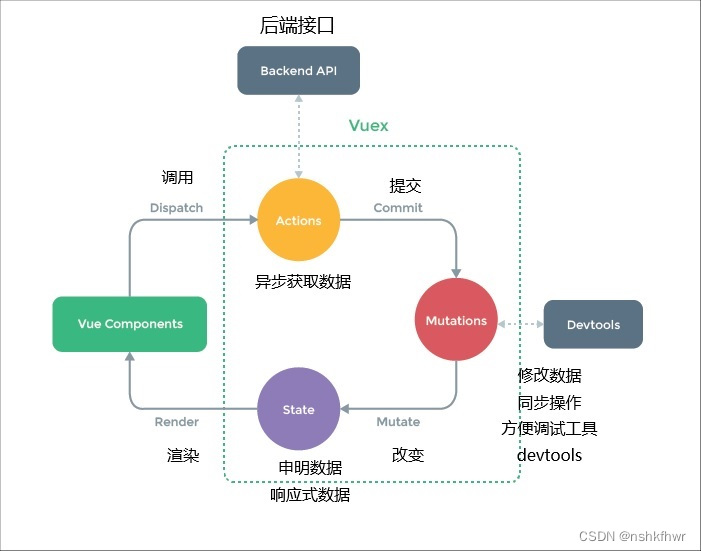
Vuex是Vue框架的一个插件,作用上主状态管理。
这里的状态(state),其实就是指不同组件或界面的公共的数据或共享的变量。
Vuex有五大要件,分别是:state、mutations、actions、getters和modules。
const store = new Vuex.Store({state: {...}, //相当于data(){}mutations: {...}, //【同步修改】相当于methods: {}actions: {...}, //【异步修改】相当于AJAX的领地,但修改state,不能绕过mutationsgetters: {...}, //相当于computed: {}modules: {...} //外套或壳。细分与综合
})这五大要件中,较关键的要件有三个,即:state、mutations、actions。
- state是状态数据或共享变量;
- mutations用于同步修改state;
- actions用于mutations之前所需要的异步操作;
另外两个要件:
- getters,相当于非共享的computed计算属性(设计上主要起辅助性作用);
- modules,相对于另外4个要件的综合或外套(相当于是个壳,用于细分和封装用的);
总体上来说,把握住了state、mutations和actions,也就差不多把握住了Vuex。
如果有一个好的案例或场景,用来操作和理解这些要件,那就再好不过了。
那我想了一下,有点顿悟的意思,有这样一个案例或需求场景,比较经典,这个案例,就叫作:HM之一块菜地吧。
Human一词,指人类,可以简写作HM。西方的宗教传说,人类始于亚当和夏娃。我觉着吧,还是我们中国的故事经典,就叫小红(XH)和小明(XM)吧,也可以简作HM。
HM两口子,有一块菜地,既然是一家人两口子,所以这个菜地,也主是XH和XM的公共菜地。
这块公共菜地和它上面的东西,就具有了Vuex的state共享数据的特征,我们就叫它garden吧,假设这块菜地左中右各种有一棵辣椒树,辣椒树上的辣椒,就叫果子fruit好了,最初数量都为0。
我们还可以假设,HM有一个可爱的孩子,就叫丽丽吧,那肯定也是公共的呀,属于共享数据。所以,就有了我们的state存储的数据如下:
state: {kidInfo: {name: 'lily',gender: 'female',age: 12,clothColor: 'green'},garden: [{id:101, fruit: 0, position: 'left'},{id:102, fruit: 0, position: 'middle'},{id:103, fruit: 0, position: 'right'},]}对于lily,XH和XM当然都可以给她换衣服,改变它的颜色了。
而对于garden菜地:
- 刮冷风的时候,果子fruit会直接地掉,fruit会减少,相当于直接走mutations,修改fruit的状态;
- 起暖风的时候,则会花开结果,fruit会增多;而要结果则要先开花,花开在actions,果结在mutations,相当于actions和mutations之间有依赖关系,换句话说,我们不能直接mutations增加果子fruit,而要先走actions,要先等暖风来、等花开,等风来、等花开的过程,其实是一种说法,HM都不会去干等,所以相当于是一种异步机制或异步操作。
我们可以搞两个方法,一个是addFruit()、一个是subtractFruit()。
- addFruit起因于暖风,要先开花,再结果,关连异步操作,走actions---->mutations---->state路线
- subtractFruit起因于冷风,直接吹落果子,关连同步操作,走mutations---->state路线
这篇关于顿悟Vue框架的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






