本文主要是介绍助力电力行业数字化转型:智慧风电项目介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
智慧电力作为电力领域的突破性进展,旨在实现能源领域的数字化转型。智慧电力借助数字孪生、IOT、云计算等技术,将传统的电力系统升级为高智能、高效能的系统,助力传统能源企业实现数字化转型。下面让我们来看一看山海鲸可视化提供的智慧电力相关项目案例。
一、行业背景
1.1 政策背景
2009年5月21日,国家电网公司在“2009年特高压输电技术国际会议”上宣布了建设中国坚强智能电网的发展战略,首次提出我国的智慧电网概念,随后各类政策纷纷发布,为智慧电网行业的发展奠定了基础。
1.2 项目背景
随着数字技术的飞速发展和电力行业的不断变革,电力公司面临了前所未有的管理挑战。电力体制改革的推进,客户对用电质量和服务的要求不断提高,电力市场竞争也日益激烈。与此同时,电力公司的业务系统和数据量不断增加,各类业务指标变得复杂多样,管理难度逐渐上升。
为了应对这一挑战,山海鲸可视化基于现实需要提供了数字孪生智慧电力相关解决方案。该智慧电力解决方案的目标是提高管理的精度和维度,实现各类设备数据的全面整合与监测,兼顾安全与效率,为公司的科学经营决策提供坚实支持。
项目背后反映了企业对提高电力营销管理水平的迫切需求,以及对数字化解决方案的信心。数字化转型已经成为电力行业的必然趋势,而这一项目则是迈向数字化未来的坚实一步。通过全域模型整合与数据智能分析,我们期待为电力公司的经营决策和服务水平带来显著的提升,助力电力行业迎接更广阔的发展机遇。
二、系统内容
2.1 系统简介
本系统通过数字孪生技术,整合风电系统数据源,将风电运维数据、IoT设备数据与三维风机空间数据相结合,对风电设备以及风电运维情况等进行了统一管理,提升了数据维度,实现了更加直观、更加精细化的风电管理,全面提升了风电管理水平

2.2 系统结构
整个智慧风电三维可视化系统共包含四个模块:风电概览、能源监测、设备运维和风机详情。 不同模块数据均可通过山海鲸内置数据源接口与风电设备内的各个系统进行对接,数据支持实时刷新,模块内容支持自定义修改和定制化开发。

2.3 风电概览
风电概览模块通过鸟瞰的形式整体呈现了区域各个风电设备的位置和状态。 大屏周边的图表展现了风电相关信息,包括总发电功率、风电实时功率和风电历史功率等。 大屏下方展示了智慧风电可视化大屏的四个功能模块,只需点击相应的按钮,即可切换到任意一个模块。

2.3.1 区域联动
在风电场3D模型中可以动态配置多个标记点位,并且可以对点位进行具体的详情设置。 使用者可以通过点击各个标记点来展示风电场内不同设备的具体位置和信息。

2.3.1 实时数据
为了满足对重要数据进行实时监控的需求,可以通过点击相应的标记点位,展示该位置对应的实时数据,方便对每个区域内需要实时监测的数据进行管理。

2.4 能源监测
基于实际需要,智能监测模块可以对储电设备情况进行实时监测。还能够对风场环境指标以及其他设备数据进行实时记录并分析近期数据,同时记录风机转速和风机参数,帮助管理者及时进行调整。

2.5 设备运维
设备运维模块可以对告警处理情况、设备状态等进行实时监测并记录近期数据信息,帮助使用者及时掌握风电告警处理情况、设备状态等。 此外,该模块还能够对异常问题进行实时警报和反馈,方便使用者迅速做出调整,将各类隐患及时排除。

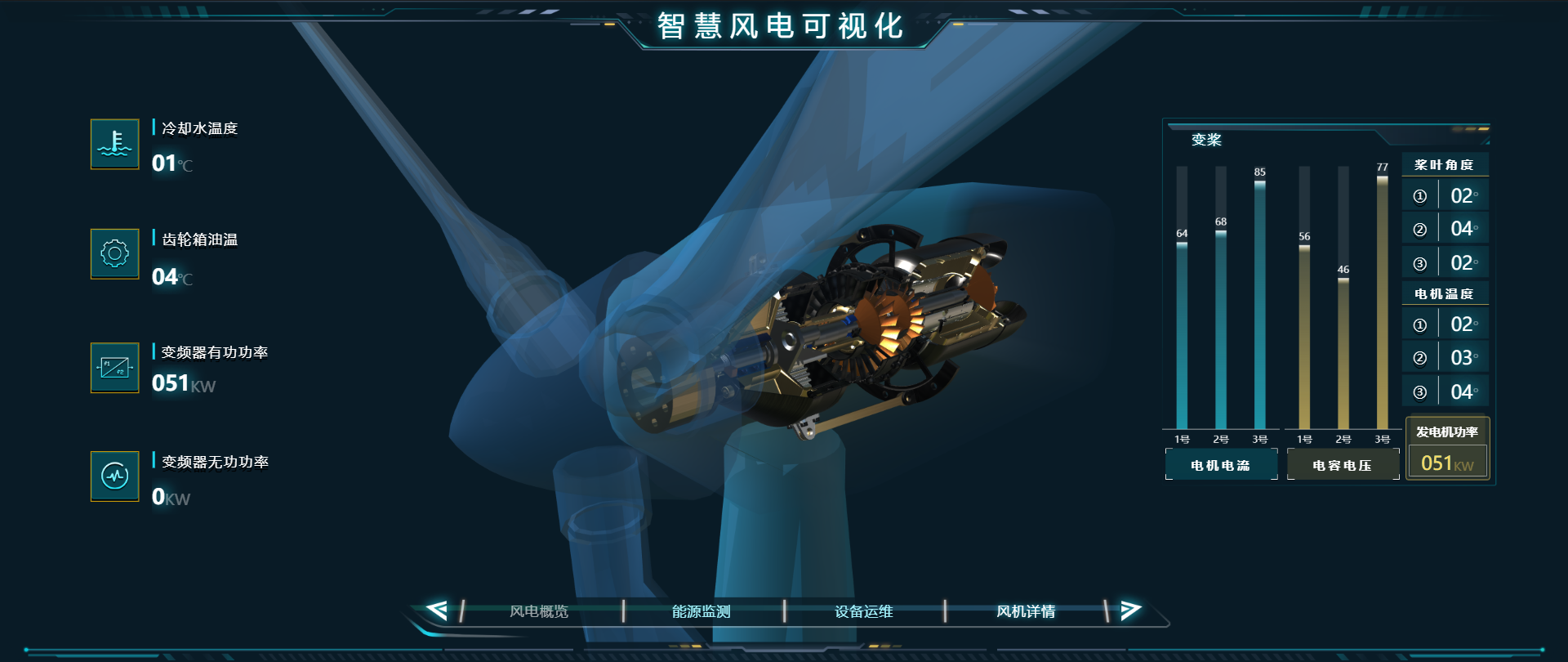
2.6 风机详情
风机内部情况可通过三维模型进行细节展示。同时对于风机冷却水温度、齿轮箱油温、变频器有功功率、变频器无功功率等数据进行实时监测。风机内部电机电流、电容电压以及桨叶角度、电机温度、发电机功率等也能够通过可视化方式进行实时展示,便于管理者更加直观、高效地了解数据。

三、系统应用
智慧风电可视化系统通过实时监测气象条件、风机状态和风能发电情况,可以提供准确的风能产量预测。这有助于电力公司更好地规划电力供应和需求,提高电力系统的稳定性。该系统可以监测风机的性能,并及时发现任何潜在的故障或异常。这有助于提前采取维护措施,减少停机时间,提高风机的可靠性和寿命。
智慧风电可视化系统提供直观的操作界面,显示风电场的实时状态和性能指标。管理者能够更轻松地监控整个风电场,做出实时决策,提高运营效率。该系统还可以监测风电场的环境影响,包括噪音和鸟类迁徙等,以确保风电场的可持续发展并满足相关规定。
智慧风电可视化系统还允许远程监控和控制风机操作,减少了现场操作的需求,提高了操作的安全性。
四、项目价值
智慧风电可视化项目的应用可以显著提高风电场的管理效率、发电性能和可靠性,同时降低了运营成本和环境风险。这对于风电行业的可持续发展和清洁能源的推广都具有重要意义。
五、小结
智慧风电是风电行业数字化转型的核心,它利用先进的技术和数据分析,推动了风电场的现代化,为清洁能源未来的发展提供了强大的支持和动力。这一系统的成功应用将有助于推动可再生能源产业的可持续增长,减少对化石燃料的依赖,实现更可持续的未来。
山海鲸可视化 是国内专业的一站式数据可视化整体方案服务商。将物联网IOT、3D实时渲染技术以及大数据采集和分析进行整合,提供从物联网设备接入,数据中台到数据展示和设备控制的完整解决方案。
山海鲸可视化 专注于工业控制,数字乡村,数字化改革,智慧党建,智慧旅游,智慧校园等行业。成立以来,服务了上千家企业和政府机构。我们尊重每一位客户,竭力为客户提供易用、炫酷的数据可视化大屏产品。
在智慧电力领域,山海鲸可视化还提供了许多相关案例模板,只需一键下载即可免费使用。更多智慧电力案例模板请前往山海鲸可视化官网查看。
图片来源:山海鲸可视化官网

图片来源:山海鲸可视化官网

图片来源:山海鲸可视化官网

图片来源:山海鲸可视化官网

图片来源:山海鲸可视化官网

图片来源:山海鲸可视化官网

图片来源:山海鲸可视化官网

关注【山海鲸官方微信公众号】,查看更多数字孪生相关资讯
- 山海鲸可视化
- 山海鲸资源中心:https://www.shanhaibi.com/?type=marketlist
- 智慧园区、智慧工厂、智慧农业、智慧校园、智慧医疗等各行业海量模板免费一键下载。
- 数字孪生官方交流群:788095444
这篇关于助力电力行业数字化转型:智慧风电项目介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






