本文主要是介绍梅科尔工作室-马欢欢-鸿蒙笔记1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
梅科尔工作室-马欢欢-鸿蒙笔记1
一、主要目录配置文件作用
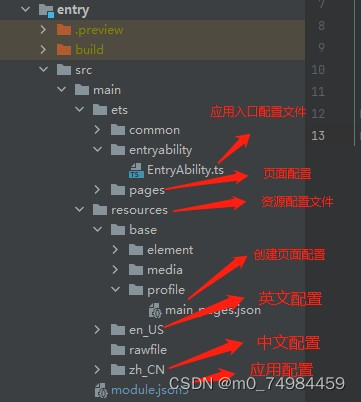
1、stage模型

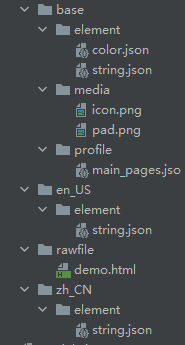
常用模块有Index.ets模块(在pages中)、string.json模块(在base、en_US、zh_CN中的element中)和module.json5模块
- media中是图标,可将需用到的图标复制,粘贴到media中
- entry模块中,entry-->src-->main-->ets-->pages来编写页面模块
- resources模块中,可以进行资源配置,比如图片等
- base模块中的profile模块,要有所有页面配置
- module.json模块为模块配置文件包含当前模块的配置信息
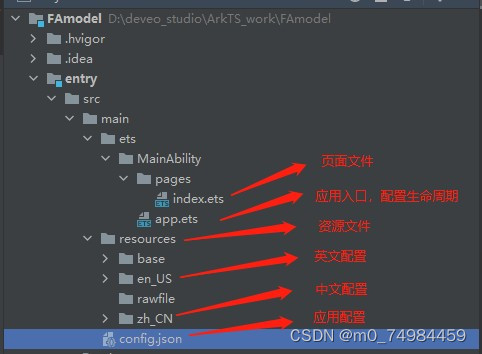
2、FA模型

常用模块有entry模块,config.json模块、app.json模块
app.json模块与stage模型中的entry模块类似
二、语法基础知识
- ArkTS 是华为自研的开发语言。是2022年下半年新推出的语言,它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。
- ArkTS是TS的超集,而TS又是JS的超集,所谓超集就是大于这个集合并且包含这个集合。这个js开发就和web开发类似。所以ArkTS里也会涉及到js的一些知识,有web网页的基础。
- 初识ArkTS:文档中心
三、基本框架
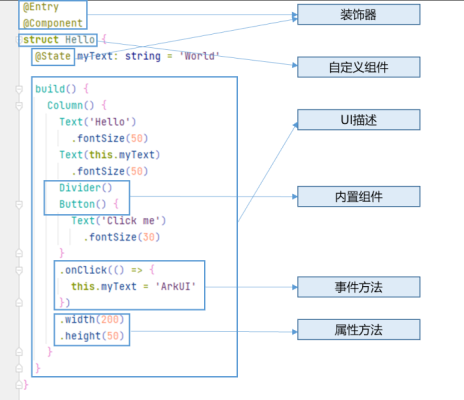
- 基本框架
- @entry-->struct结构体-->build方法-->页面组件

- 装饰器
- 用于装饰类、结构、方法以及变量,赋予其特殊的含义。
- 装饰器列表

- 组件
- 接口
- 写在组件里,可以控制组件的一些特性。
- text组件接口

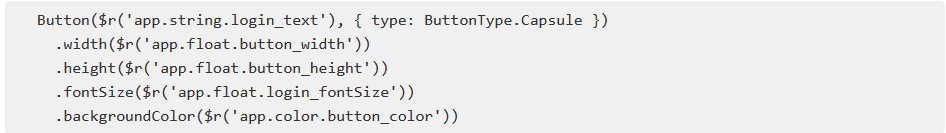
- 属性
- 相当于组件的衣服,能够更改组件的颜色、大小、各种样式等。与网页的css的意义一样。

- 相当于组件的衣服,能够更改组件的颜色、大小、各种样式等。与网页的css的意义一样。
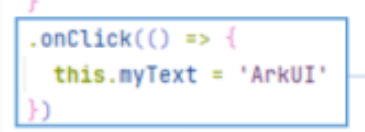
- 事件方法
- 每个组件可以绑定一个事件,事件可以是点击事件、触摸事件等等。
- 方法就是事件被触发后要执行的动作。

- 接口
- @entry-->struct结构体-->build方法-->页面组件
- 资源引用类型
- Resource是资源引用类型,用于设置组件属性的值。推荐大家优先使用Resource类型,将资源文件(字符串、图片、音频等)统一存放于resources目录下,便于开发者统一维护。同时系统可以根据当前配置加载合适的资源,例如,开发者可以根据屏幕尺寸呈现不同的布局效果,或根据语言设置提供不同的字符串。
- 通过“$r('app.type.name')”的形式引用应用资源。app代表应用内resources目录中定义的资源;type代表资源类型(或资源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”;name代表资源命名,由开发者定义资源时确定。

- 存放的资源目录

- 数据类型
- string、number、number[]、string[]、object[]
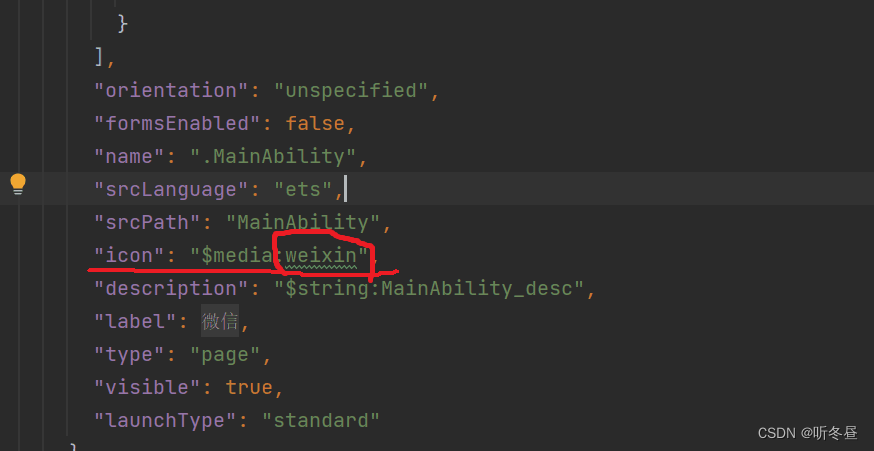
四、更换应用图标和名字方法(FA模型下)
1、 更换图标

将此处改为你需要的图标名称
2、更换名字
将三个string.json模块中的value后的名字改为相应名称

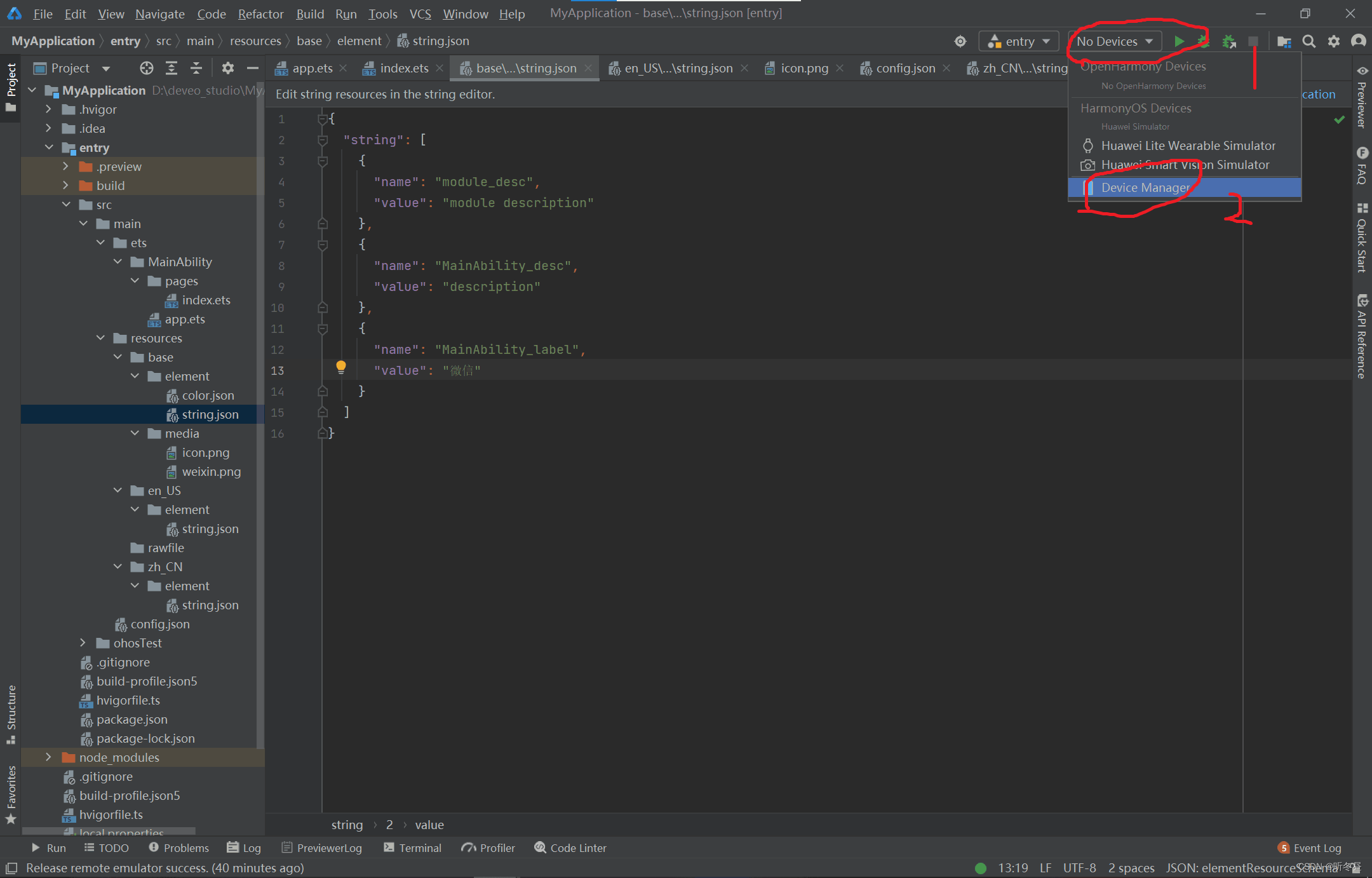
五、项目远程模拟方法

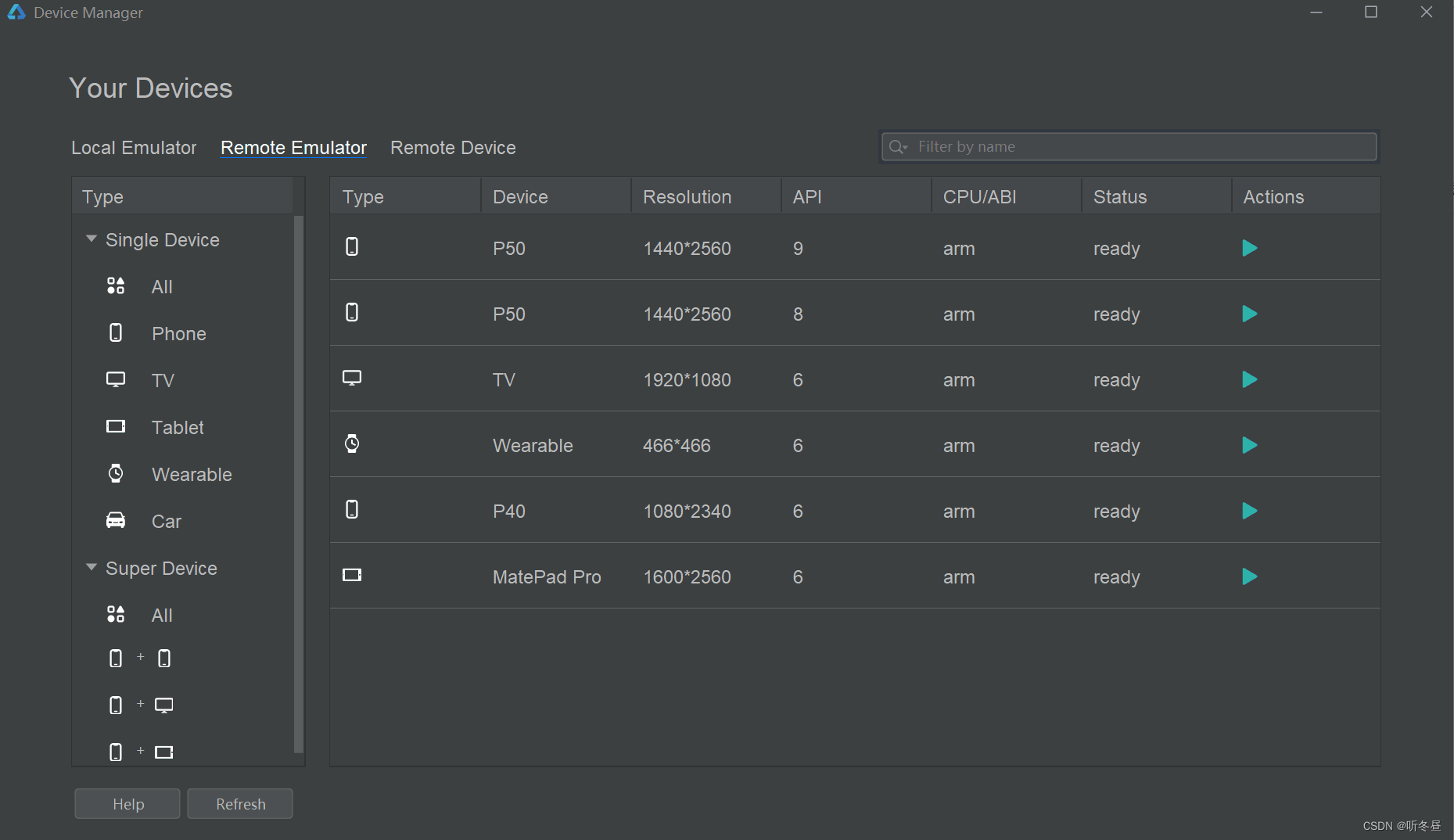
根据上图步骤点击,选择Remote Emulator,若没登陆,点击登录(sign in) 进行账号的登录

然后会出现此弹窗 ,点击第一个P50后的蓝色图标,即可进入远程模拟
这篇关于梅科尔工作室-马欢欢-鸿蒙笔记1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









