本文主要是介绍梅科尔工作室-马欢欢-鸿蒙笔记2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、组件
组件根据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。其中基础组件是视图层的基本组成单元,包括Text、Image、TextInput、Button、LoadingProgress等
(一)常见基础组件
1、 Text组件

对齐方式:
Start(默认值):水平对齐首部、Center:水平居中对齐、End:水平对齐尾部
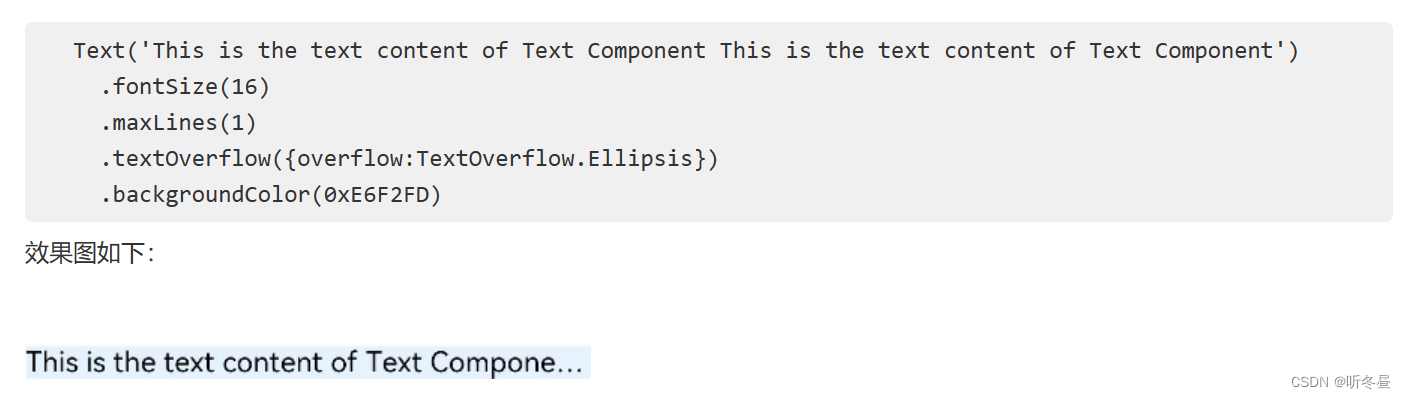
文本超长显示:当文本内容较多超出了Text组件范围的时候,您可以使用textOverflow设置文本截取方式,需配合maxLines使用,单独设置不生效,maxLines用于设置文本显示最大行数。下面的示例代码将textOverflow设置为Ellipsis ,它将显示不下的文本用 “...”
 设置文本装饰线 :使用decoration设置文本装饰线样式及其颜色,大家在浏览网页的时候经常可以看到装饰线,例如带有下划线超链接文本。decoration包含type和color两个参数,其中type用于设置装饰线样式,参数类型为TextDecorationTyp,color为可选参数。
设置文本装饰线 :使用decoration设置文本装饰线样式及其颜色,大家在浏览网页的时候经常可以看到装饰线,例如带有下划线超链接文本。decoration包含type和color两个参数,其中type用于设置装饰线样式,参数类型为TextDecorationTyp,color为可选参数。
None:不使用文本装饰线、Overline:文字上划线修饰、LineThrough:穿过文本的修饰线、Underline:文字下划线修饰
2、Image组件
将图片加载到Image组件,设置宽高各100,设置objectFit为Cover(默认值),设置图片背景色为灰色0xCCCCCC。
ImageFit包含以下几种类型:
-
Contain:保持宽高比进行缩小或者放大,使得图片完全显示在显示边界内。
-
Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。
-
Auto:自适应显示。
-
Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。
-
ScaleDown:保持宽高比显示,图片缩小或者保持不变。
-
None:保持原有尺寸显示。
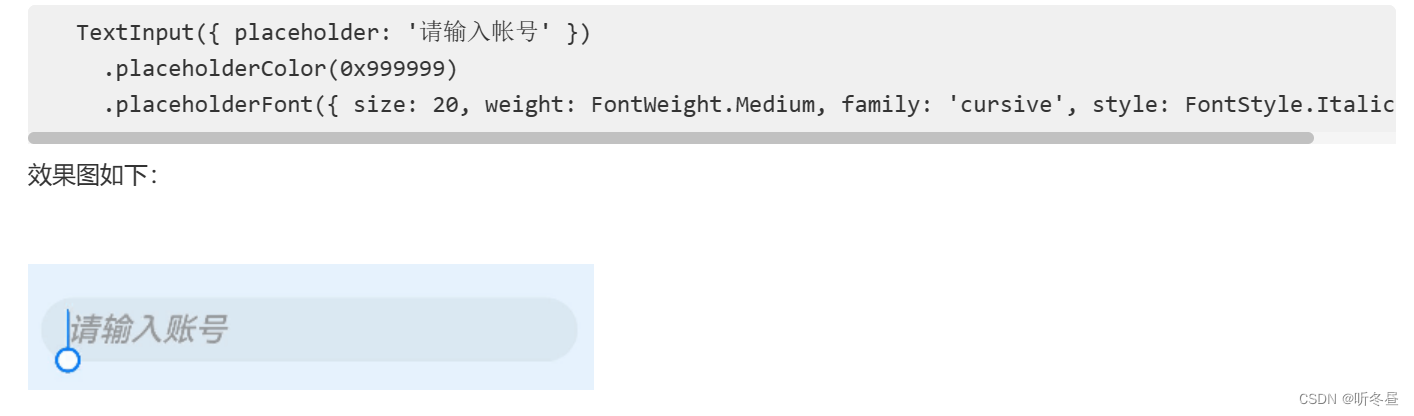
3、TextInput组件
TextInput组件用于输入单行文本,响应输入事件。TextInput的使用也非常广泛,例如应用登录账号密码、发送消息等。



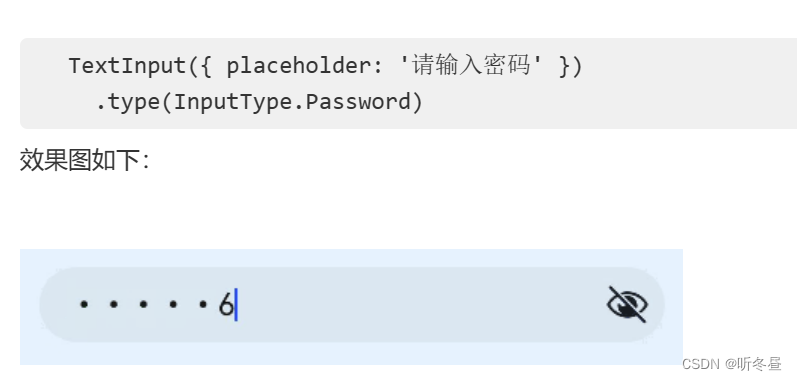
type的参数类型为InputType,包含以下几种输入类型:
- Normal:基本输入模式。支持输入数字、字母、下划线、空格、特殊字符
- Password:密码输入模式
- Email:e-mail地址输入模式
- Number:纯数字输入模式
4、Button组件

按钮样式:Capsule:胶囊型按钮(圆角默认为高度的一半)、Circle:圆形按钮、Normal:普通按钮(默认不带圆角)
(二)容器组件
1、column、row
column组件可以看做沿垂直方向布局的容器。
row组件为沿水平方向的容器。
2、主轴、交叉轴
容器中存在两条轴:主轴与交叉轴。
在Column容器中的子组件是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向;在Row容器中的组件是按照从左到右的水平方向布局的,其主轴的方向是水平方向。与主轴垂直相交的轴线,如果主轴是垂直方向,则交叉轴就是水平方向;如果主轴是水平方向,则交叉轴是垂直方向。
3、轴的属性
(1)、justifyContent
设置子组件在主轴方向上的对齐格式。
(2)、alignItems
设置子组件在交叉轴方向上的对齐格式。
(3)、参数类型是FlexAlign,FlexAlign定义了以下几种类型:
主轴方向上:
Start:元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐。
Center:元素在主轴方向中心对齐,第一个元素与行首的距离以及最后一个元素与行尾距离相同。
End:元素在主轴方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐。
SpaceBetween:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素与行首对齐,最后一个元素与行尾对齐。
SpaceAround:元素在主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。
SpaceEvenly:元素在主轴方向等间距布局,无论是相邻元素还是边界元素到容器的间距都一样。
交叉轴方向上:
子组件在交叉轴方向上的对齐方式使用alignItems属性来设置。
Column容器的主轴是垂直方向,交叉轴是水平方向,其参数类型为HorizontalAlign(水平对齐),HorizontalAlign定义了以下几种类型:
Start:设置子组件在水平方向上按照起始端对齐。
enter(默认值):设置子组件在水平方向上居中对齐。
End:设置子组件在水平方向上按照末端对齐。
Row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为VerticalAlign(垂直对齐) VerticalAlign定义了以下几种类型:
Top:设置子组件在垂直方向上居顶部对齐。
Center(默认值):设置子组件在竖直方向上居中对齐。
Bottom:设置子组件在竖直方向上居底部对齐。
这篇关于梅科尔工作室-马欢欢-鸿蒙笔记2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








