本文主要是介绍基于Citrix云桌面前端开发环境搭建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景:基于Citrix的云桌面、无管理员权限、无法访问外网的前端开发环境搭建,具体步骤如下,及时更新。
第一步:在云桌面外下载需要版本node免安装包
地址:https://nodejs.org/dist/
注意下载64位版本,如:node-v9.11.1-win-x64.zip
第二步:将解压包CP到云桌面内解压
注意,解压后多了一级目录,设备环境变量时目录要指定到包含node_modules这一层
第三步:修改环境变量
-
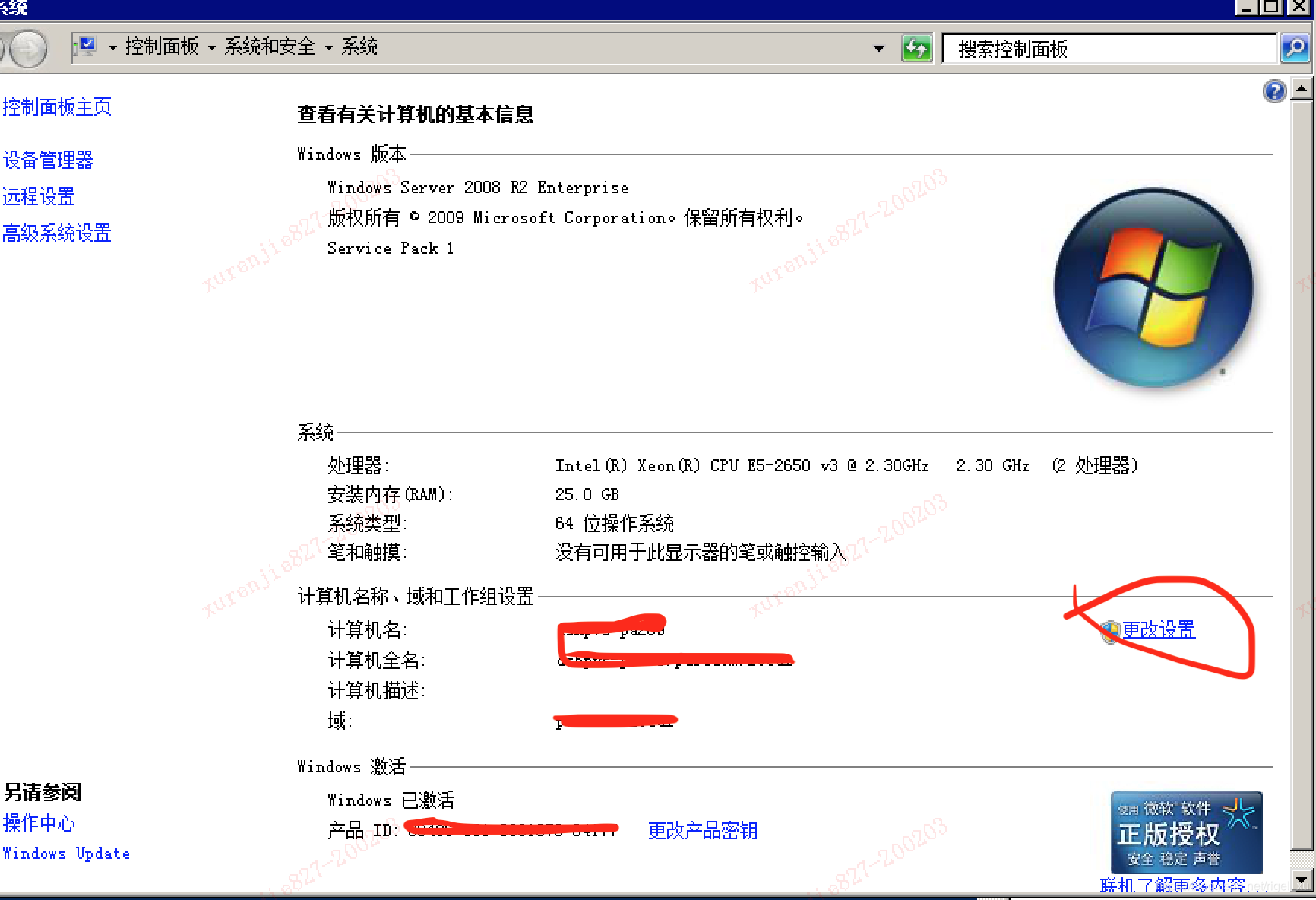
在计算机上
右键->属性,并点击更改设置:

-
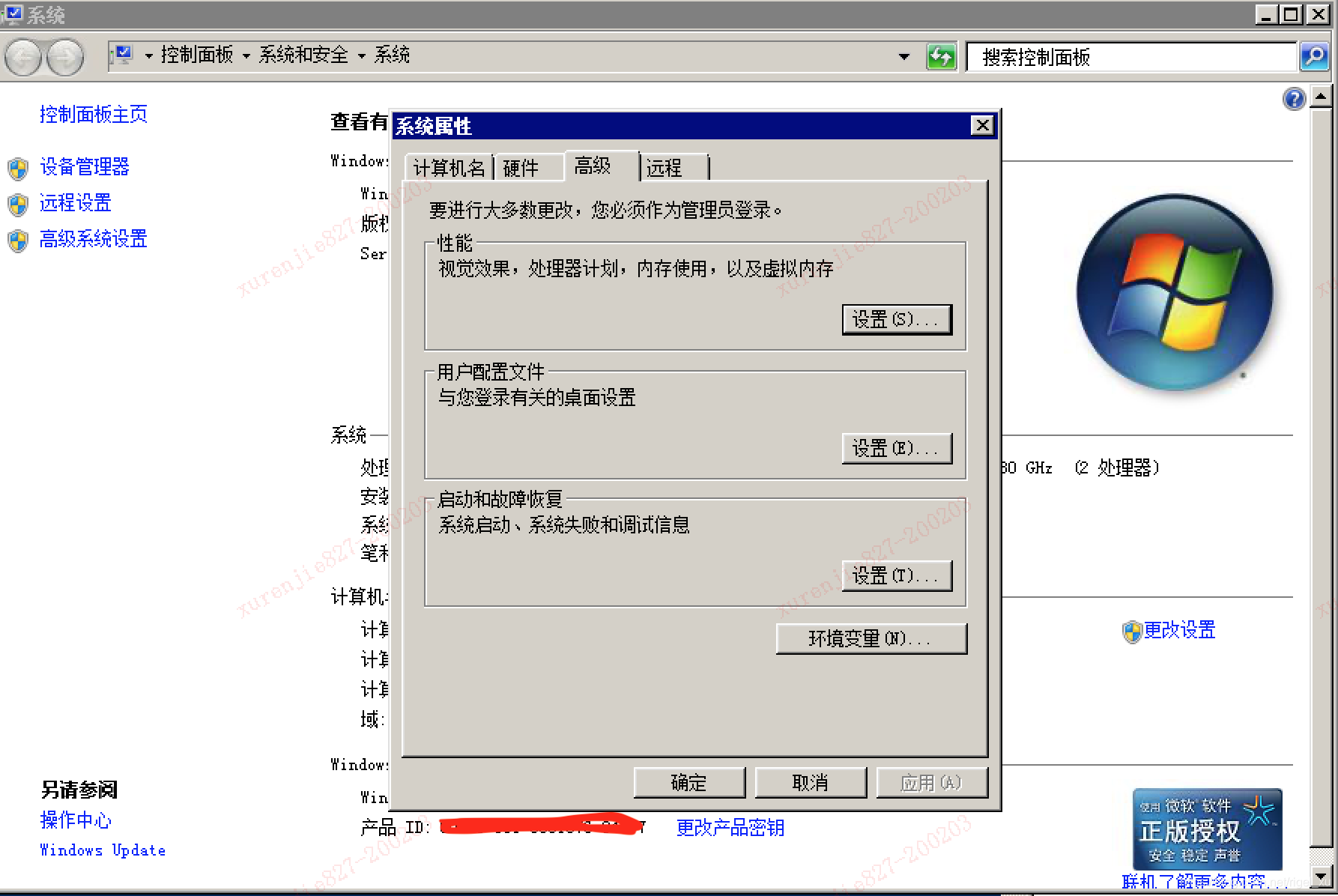
在设置
高级中找到环境变量并打开:

-
新建
用户变量,名称为Path,地址为解压后node的绝对路径

第四步:检查安装结果
在PowerShell 输入node -v 能够显示所安装node版本,即大功造成。
问题汇总
- 如何跨域
将桌面上的Chrome快捷方式CP一份,右键在目标后添加如下参数--disable-web-security --user-data-dir,使用新的Chrome快捷方式打开即可。
这篇关于基于Citrix云桌面前端开发环境搭建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







