本文主要是介绍html 字体调整位置,刚好缩进两个汉字位置设置的CSS代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
段落首行垂头刚好缩进2个汉字职位的设置装备摆设办法教程
1、首先运用缩进CSS属性:text-indent
2、单位准确的抉择:
1)、px单位
如果晓得字体大小,何况是静止的可使用px作为缩进值单位。
如果字体大小在12px,配置text-indent:24px(24px支配便可)。
2)、em单元(强烈保举)
em是相对长度单元
岂论字体大小设置多少,em单元作为缩进样式单位,便可自适应实现要缩进文字长度。
text-indent:2em 设置装备摆设2em,就或者完成岂论字体大小配置多少,都能自顺应缩进2个字的隔断空格造诣。
3、恰好缩进2个汉字职位实例
1)、缩进实例CSS+HTML代码
刚才缩进2个字CSS实例 CSS5.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
正好缩进2个汉字地位
恰恰缩进2个汉字位子
设置装备摆设一个14px字体大小,一个css字体大小为22px,设置相斥2em缩进技俩。
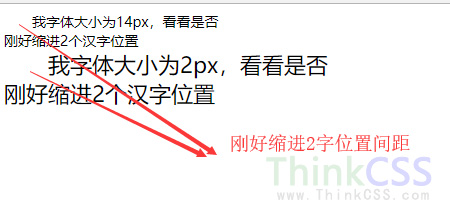
2)、截图

css缩进2个汉字实例图
不论配置字体大小若干,均实现自顺应完成缩进2个字空格位子
总结:使用text-indent:2em,使用em单元最适当的缩进单元。
这篇关于html 字体调整位置,刚好缩进两个汉字位置设置的CSS代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






