本文主要是介绍wex5Baas for PHP,Baas for PHP(V3.2),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
注:本文内容适用于V3.2及以下版本,V3.3版本及以上版本请参考“Baas for PHP”
1、概述
baas是WeX5的轻量级后端服务框架,可以用于为WeX5页面快速构建后端数据服务。WeX5版本中在”apache-tomcat\webapps\baas”目录下自带了Java的版本,前面我们在另一篇文章中发布了.NET的版本,现在又给大家带来了PHP的版本。
2、部署和调试
2.1、部署
首先我们需要有一个可以运行的php环境。如果还没有呢,可以去下载个wamp,照着网上的教程,几分钟后就可以运行了。(我这里的环境是5-Apache-2.4.9-Mysql-5.6.17-php5.5.12-64b)
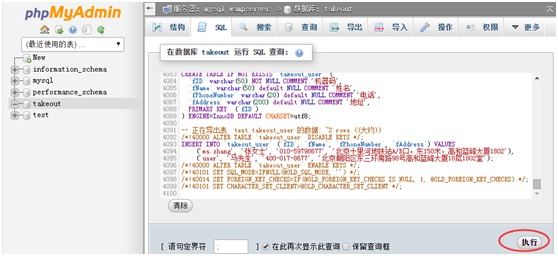
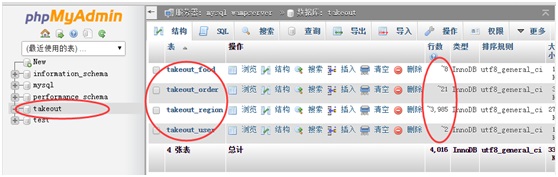
部署示例数据库。这里也可以用X5自带的mysql服务,但是如果大家想将数据库部署在php集成的那个mysql服务中,那么可以在X5的“apache-tomcat\webapps\baas”目录中,找到“takeout数据库初始化.sql”,创建数据库名为takeout,排序规则选择utf8_general_ci,然后执行脚本就可以了。



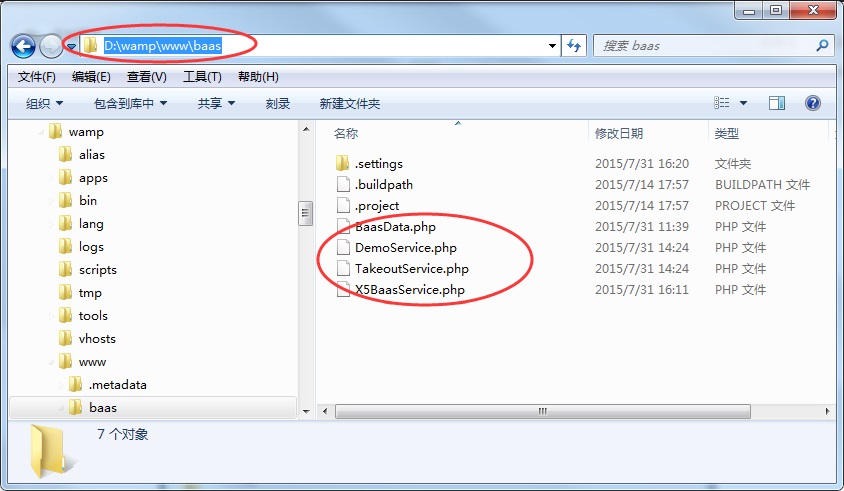
部署php资源。下载解压baas.php.zip到php的web根目录下,我这里wamp安装到d:\wamp,所以根目录默认是d:\wamp\www。

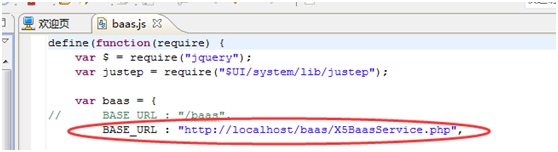
进入X5开发工具,打开“/UI2/demo/baas/baas.js”,修改BASE_URL与上面的配置一致。

启动X5的tomcat服务,启动PHP\MYSQL等相关服务(我这里启动了wamp,就一起都启动了)。
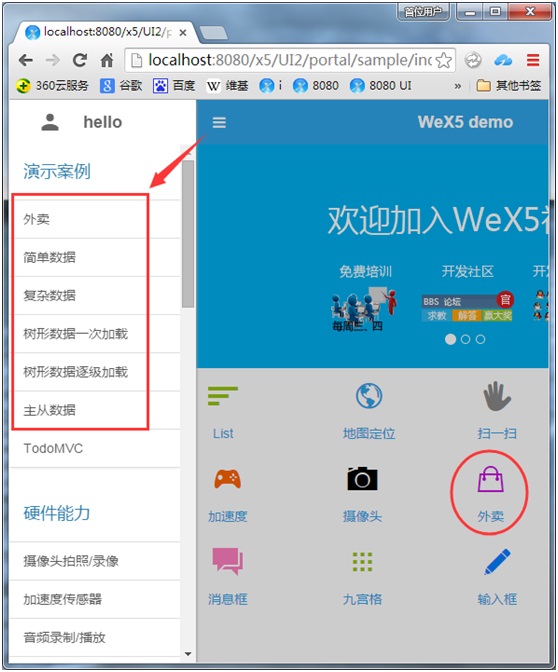
打开浏览器,进入“http://localhost:8080/x5/UI2/portal/sample/index.w”,打开里面的外卖及baas相关案例,这时的数据就是来源于PHP的后端baas服务了。

2.2、调试
如果上面的过程顺利的话,那么打开外卖就能看到菜单,就能下订单了。但是由于大家各自的环境差异,难免会遇到各种问题。下面提供一系列的调试手段,希望能帮助大家快速定位解决问题。
首先判断php是否部署成功和URL是否正确
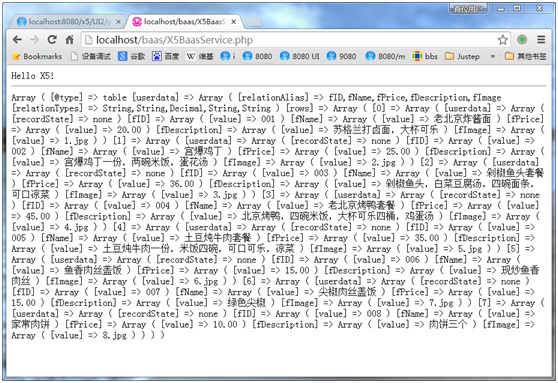
用浏览器访问“http://localhost/baas/X5BaasService.php”,正常的话应该显示如下。

如果这里就没通过,那么就要返回去检查前面PHP的部署了。
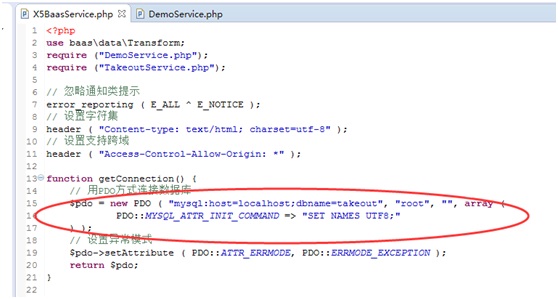
如果只是出现了Hello X5!,没有出现下面的数据,那是PHP中没有连接到MYSQL,大家可以在代码中调整数据库连接:

如果上面的显示没问题,那么接下来就可以确定服务已经正常了。
如果baas.js中的BASE_URL配置正确的话,那么就可以正常运行了。
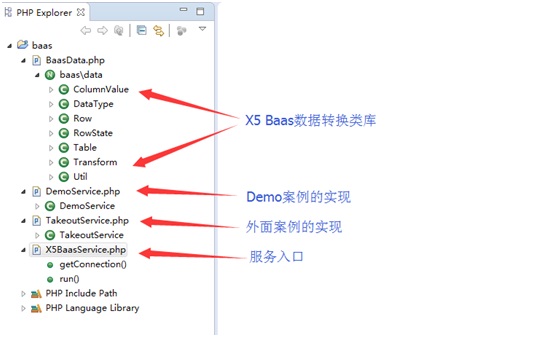
3、代码结构

代码里有注释,类库结构和调用方法都与Java版本基本一致,大家也可以参考Java版本的相关文档http://doc.wex5.com/wex5-baas-guide/。
以上所有代码是一个PHP新手,靠着API手册和百度,现学现卖搞出来的。代码中难免有遗漏错误,或者不符合大多数PHP程序员习惯的写法和用法,期待大家多多指正。
另外:如果大家使用过程中遇到各种问题,或者是有砖要拍,都请移步到官方论坛bbs.justep.com。
这篇关于wex5Baas for PHP,Baas for PHP(V3.2)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




