本文主要是介绍我在 NPM 发布了新包: con-colors,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
链接地址:npmjs.com
con-colors
安装依赖
yarn add con-colors
使用
导入:
import { print } from "con-colors";
使用:
print.succ("成功的消息");
print.err("失败的消息")
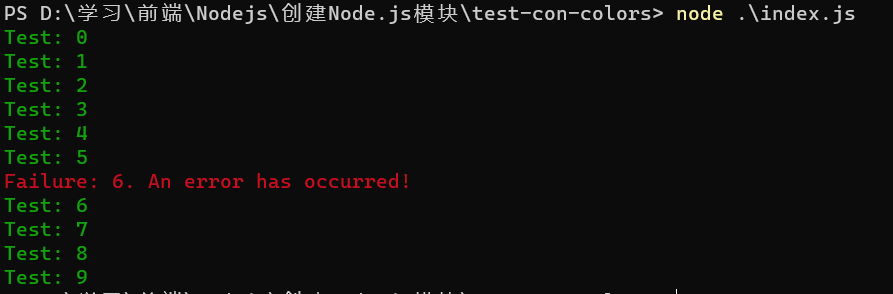
例子:
import { print } from "con-colors";for (let i = 0; i < 10; i++) {if (i === 6) {print.err(`Failure: ${i}. An error has occurred!`)}print.succ(`Test: ${i}`);
}

其他情况(自定义)
自定义其他颜色,导入颜色函数(colors)
import { colors, CONSTANT_COLORS } from "con-colors";
使用:
console.log(colors());
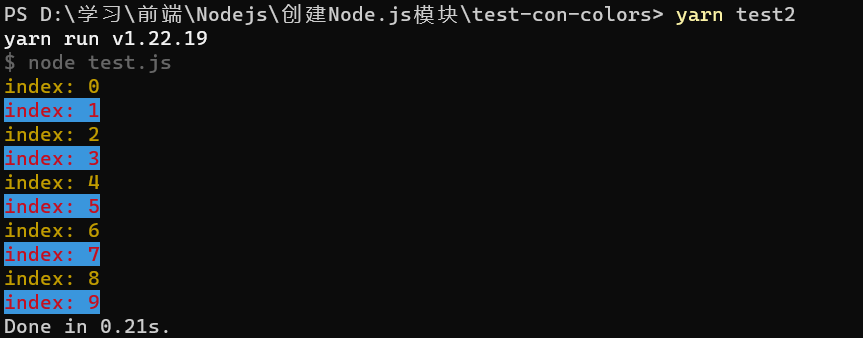
例子:
import { colors, CONSTANT_COLORS } from "con-colors";for (let i = 0; i < 10; i++) {if (i % 2 === 0) {console.log(colors('yellow', `index: ${i}`));} else {console.log(colors(['cyanBg', CONSTANT_COLORS.red], `index: ${i}`));}
}

颜色说明
| 参数 | 颜色 |
|---|---|
| ‘bright’ | 亮色 |
| ‘grey’ | 灰色 |
| ‘italic’ | 斜体 |
| ‘underline’ | 下划线 |
| ‘reverse’ | 反向 |
| ‘hidden’ | 隐藏 |
| ‘black’ | 黑色 |
| ‘red’ | 红色 |
| ‘green’ | 绿色 |
| ‘yellow’ | 黄色 |
| ‘blue’ | 蓝色 |
| ‘magenta’ | 品红 |
| ‘cyan’ | 青色 |
| ‘white’ | 白色 |
| ‘blackBg’ | 背景色为黑色 |
| ‘redBg’ | 背景色为红色 |
| ‘greenBg’ | 背景色为绿色 |
| ‘yellowBg’ | 背景色为黄色 |
| ‘blueBg’ | 背景色为蓝色 |
| ‘magentaBg’ | 背景色为品红 |
| ‘cyanBg’ | 背景色为青色 |
| ‘whiteBg’ | 背景色为白色 |
这篇关于我在 NPM 发布了新包: con-colors的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








