本文主要是介绍CSS 有什么奇技淫巧,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
不是什么奇技淫巧,但是一行css代码可能让你省下js代码 ,作为前端的你变得更加专业:
1. 阻止鼠标选择文本
.no-select { user-select: none }阻止用户在页面上选择文本。
2. 响应式文字大小
/* Fixed minimum value below the minimum breakpoint */
.fluid {
font-size: 32px;
}
/* Fluid value from 568px to 768px viewport width /
@media screen and (min-width: 568px) {
.fluid {
font-size: calc(32px + 16 ((100vw - 568px) / (768 - 568));
}
}
/* Fixed maximum value above the maximum breakpoint /
@media screen and (min-width: 768px) {
.fluid {
font-size: 48px;
}
}
很少有人用clamp做响应式的文字大小设置,此css可以根据视口动态调整字体大小,语法:
clamp(minimum size, preferred size, maximum size)- minimum size:小屏是最小字体大小
- preferred size:首选大小,其中vw代表视口宽度 ,2.5vw表示字体大小将是视口宽度的2.5%
- maximum size: 最大字体大小
这里还有一篇专业且深度的关于使用clamp做现代文字响应式大小的使用指南,值得认真学习研究,链接:


3. 宽高比
.aspect-ratio { aspect-ratio: 16 / 9 }讲宽度和高度保持在指定的比例,非常适合使用在视频和图像元素,常用的比如4:3,1:1等等
4. div块级元素按比例显示
div根据内部内容元素调整大小
<div class=‘box’>
<div class=‘content’>
content
</div>
</div>css部分:
.box{
position: relative;
width: 50%; / desired width /
}
.box:before{
content: “”;
display: block;
padding-top: 100%; / 1:1* /
}
.content{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
/* Other ratios /
.ratio2_1:before{
padding-top: 50%; / 2:1 /
}
.ratio1_2:before{
padding-top: 200%; / 1:2 /
}
.ratio4_3:before{
padding-top: 75%; / 4:3 /
}
.ratio16_9:before{
padding-top: 56.25%; / 16:9 */
}5. 自动平滑滚动
html { scroll-behavior: smooth }锚点 或者导航会轻柔的滑动,而不是默认的突然调转,小小的改变带来很大的用户体验。
6. 响应式系统深色模式
@media (prefers-color-scheme: dark) {
body {
background-color: #333;
color: #fff;
}
}该css媒体查询可以设置用户系统偏好自动将您网站的主题设置为自定义样式。
7. 图片填充方式
你也可以尝试contain, fill等等
.cover-img { object-fit: cover }



8. 禁止鼠标事件触发
.no-pointer { pointer-events: none }该css可以使元素忽略鼠标事件,比如点击,hover等等
9. 模糊背景或者元素
.blur { filter: blur(20px) }

10. 显示html属性的内容
.dynamic-content::before { content: attr(class) }无需更改html就可以提取属性中的值
11. 路径剪辑
.circle { clip-path: polygon(50% 0%, 0% 100%, 100% 100%); }

这个在线工具可以生成各种形状的剪辑:Clippy - CSS clip-path maker
12. 渐变文本
.gradient-text {
background: linear-gradient(to top, red 0%, blue 100%);
color: transparent;
-webkit-background-clip: text;
}

13. 首字母
p::first-letter {
font-weight: bold;
color: #333;
}

14. 选择空内容元素
.element:empty { display: none }15. 响应式屏幕方向
@media (orientation: landscape) {
body {
background-color: #333
}
}16. 多层渐变背景色
background: radial-gradient(circle at 50% 50%, rgba(243, 196.3, 96.5, 1) 0%,rgba(238.8, 34.6, 122.1, 0.2) 80%) 50% 50%, linear-gradient(0deg, rgba(170.2, 106.8, 238.7, 1) 0%,rgba(162.6, 112.6, 178.8, 1) 100%) 50% 50%;

17. :has 判断选择器
figure { background: white; }
figure:has(img) { background: grey; }
form:has(input:invalid) {
background: red;
}
form:not(:has(input:invalid)) {
background: green
}
根据子元素是否包含指定的元素进行样式的设置
18. 浏览器缩放
body { font-size: calc(100% * env(browser-zoom-level)); }在项目中,还不少遇到用户缩放浏览器来查看页面的场景,可以根据实际情况做变化
19. 元素的显示与隐藏
// 不可见,不占据空间,辅助设备无法访问,不渲染
<script type=“text/html”>
element
</script>
// 不可见,不占据空间,辅助设备无法访问,但有资源载入,DOM可访问。
.dn{
display: none;
}
// 不可见,不占据空间,辅助设备无法访问,但显隐可以有transition淡入淡出效果
.hidden{
position: absolute;
visibility: hidden;
}
// 不可见,不可点击,不占据空间,键盘无法访问
.clip{
position: absolute;
clip: rect(0 0 0);
}
.out{
position: relative;
left: -999em;
}
// 不可见,不能点击,但占据空间,键盘可访问。
.lower{
position: relative;
z-index: -1;
}
// 不可见,但可以点击,不占据空间。
.opcity{
position: absolute;
opacity: 0;
filter: Alpha(opacity=0);
}
// 元素不可见,位置保留,依然可以点可以选,直接透明度为0
.opacity{
opacity: 0;
filter: Alpha(opacity=0);
}
// 标签受限的情况下,隐藏某文字,可以使用text-indent缩进可能更友好,如果希望显示的时候添加动画,就可以使用max-height进行隐藏。
.hidden{
max-height: 0;
overflow: hidden;
}
20. 优雅的增加点击区域大小
除了使用padding也可以使用border
.icon-clear{
width: 16px;
height: 16px;
border: 11px solid transparent
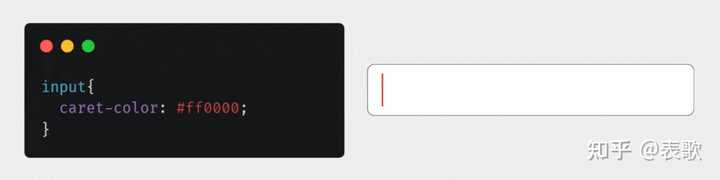
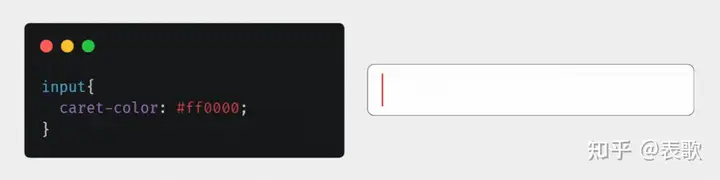
}21. input 光标颜色
input{
caret-color:#ff0000;
}

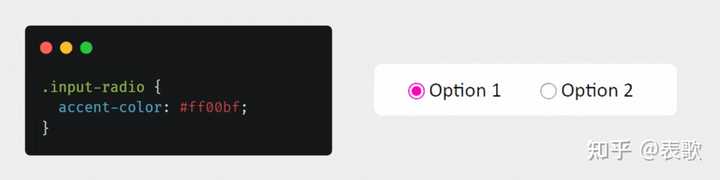
22. radio 选择高亮色
.input-radio{
accent-color:#ff00bf
}

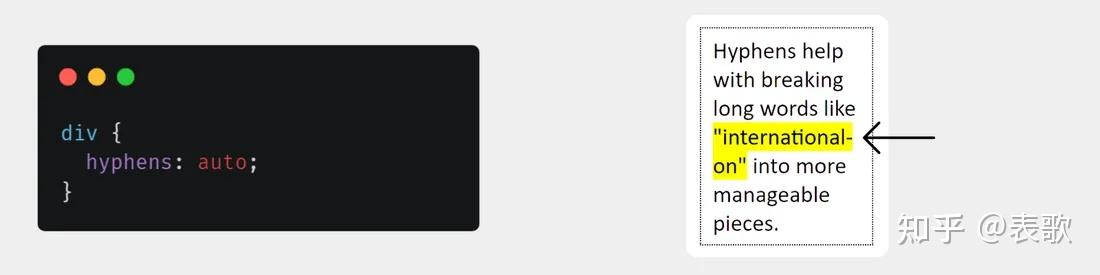
23. hyphens 单词换行连字符
当单词太长不得不断词换行时,会自动添加“-”连字符。
div{
hyphens: auto;
}

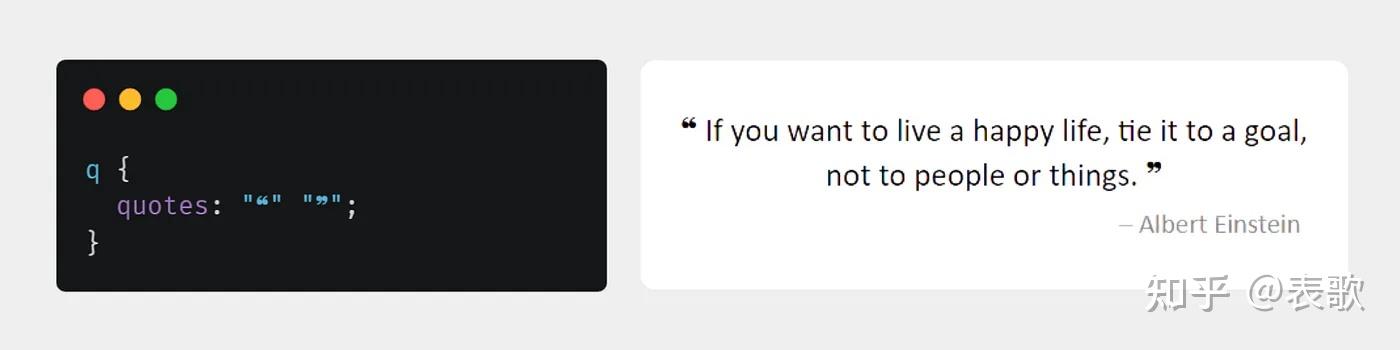
24. 引用符合
可在对应的文字段落前后添加引号。
q{
quotes:““” “””;
}

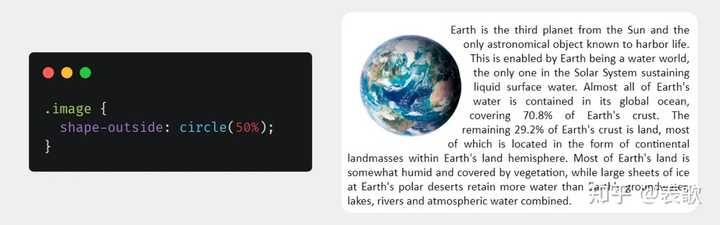
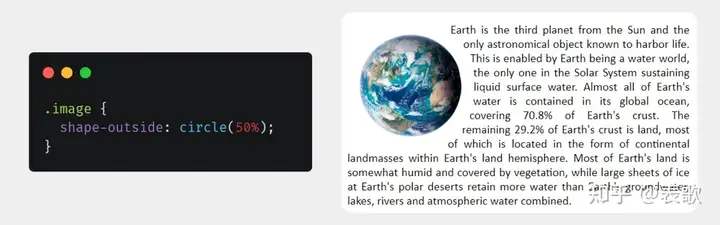
25. 文字环绕


这篇关于CSS 有什么奇技淫巧的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







