本文主要是介绍猫猫学iOS(四十七)之网易彩票帮助界面UIWebView的运用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
猫猫分享,必须精品
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243?viewmode=contents
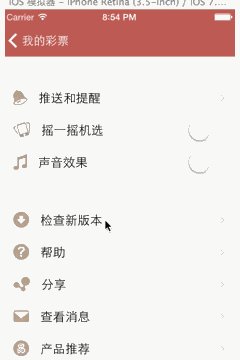
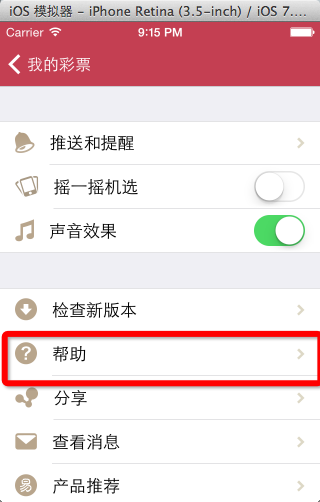
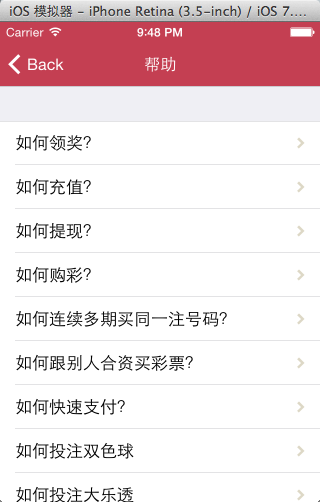
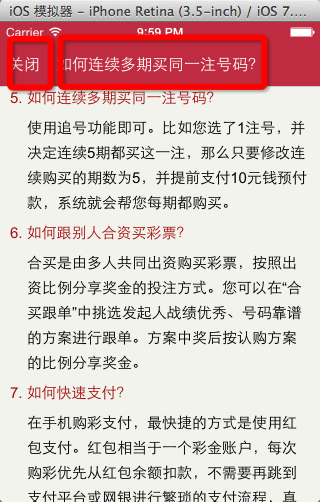
效果:
制作过程
首先是帮助按钮那个地方的点击。
这里是用点击跳转的用的是 NJSettingArrowItem,前面的设置的,从字典通过模型转过来的。
// 分享NJSettingArrowItem *share = [[NJSettingArrowItem alloc ]initWithIcon:@"MoreShare" title:@"分享" destClass:[NJShareViewController class]];帮助界面
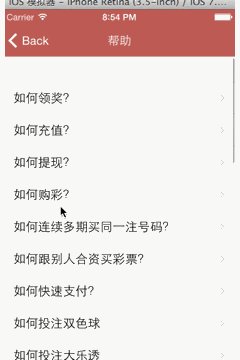
帮助界面其实是一个tableView,然后字典转模型,运用模型helps来设置cell
代码:
@interface NJHelpViewController ()
/*** 保存所有的json对象*/
@property (nonatomic, strong) NSArray *helps;
@end@implementation NJHelpViewController#pragma mark - 懒加载
- (NSArray *)helps
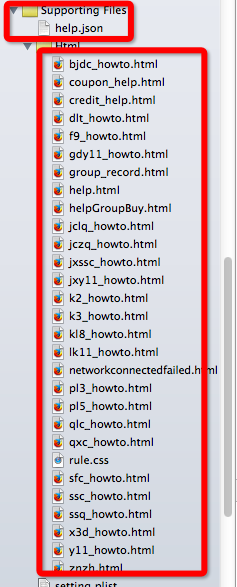
{if (_helps == nil) {NSString *path = [[NSBundle mainBundle] pathForResource:@"help.json" ofType:nil];NSData *data = [NSData dataWithContentsOfFile:path];NSArray *dictArray = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:NULL];NSMutableArray *models = [[NSMutableArray alloc] initWithCapacity:dictArray.count];for (NSDictionary *dict in dictArray) {NJHelp *help = [NJHelp helpWithDict:dict];[models addObject:help];}_helps = models;}return _helps;
}- (void)viewDidLoad
{[super viewDidLoad];// 定义数组保存创建好的item模型NSMutableArray *items = [NSMutableArray arrayWithCapacity:self.helps.count];// 根据我们通过json创建的对象创建itemfor (NJHelp *help in self.helps) {NJSettingItem *item = [[NJSettingArrowItem alloc]initWithIcon:nil title:help.title destClass:nil];[items addObject:item];}// 创建分组NJSettingGroup *group = [[NJSettingGroup alloc] init];// 将所有的item赋值给分组itemsgroup.items = items;[self.datas addObject:group];}// 条目点击事件
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{// 1.创建目标控制器NJHtmlViewController *htmlVc = [[NJHtmlViewController alloc] init];// 1.2传递要显示的html的名称
// htmlVc.html = [self.helps[indexPath.row] html];htmlVc.helpModel = self.helps[indexPath.row];UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:htmlVc];// 2.以模态的形式展示目标控制器[self presentViewController:nav animated:YES completion:^{}];
}@end
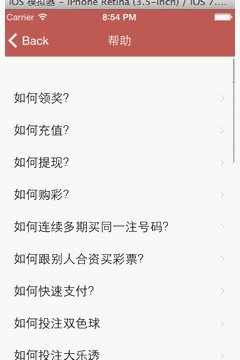
进入时展示的内容

这里其实是根据上一步的点击事件
条目点击事件
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
来确定用哪一个html网页文件。
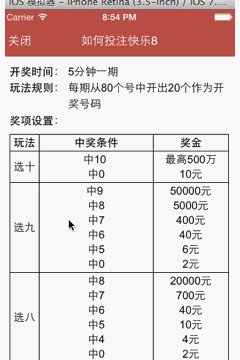
点击条目跳转 到固定问题
这里用到了javascript的一点小代码,当点击时候自己跳转
网页加载完毕之后调用这个代码其中self.helpModel.tagId是我们定义的模型中的id,也就是想要跳转到得标签的id。
//设置代理
webView.delegate = self;
#pragma mark - UIWebViewDelegate
// 网页加载完毕之后调用
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
// NSLog(@"webViewDidFinishLoad");// 当网页加载完毕之后执行javascript代码,跳转到对应的位置// 1.生成对应的javascript代码NSString *jsStr = [NSString stringWithFormat:@"window.location.href = '#%@';", self.helpModel.tagId];[webView stringByEvaluatingJavaScriptFromString:jsStr];
}设置标题和关闭按钮
// -1 设置标题self.title = self.helpModel.title;// 0. 添加关闭按钮self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"关闭" style:UIBarButtonItemStylePlain target:self action:@selector(closeVc)];UIWebView的使用
self.helpModel是我们自己的模型
而使用UIWebView主要就是这几部了
1.获得网页的全路径:
NSString *path = [[NSBundle mainBundle] pathForResource:(NSString *) ofType:(NSString *)]
2.根据全路径创建url:
NSString *path = [[NSBundle mainBundle] pathForResource:(NSString *) ofType:(NSString *)]
3.根据url创建request :
NSURLRequest *request = [[NSURLRequest alloc] initWithURL:(NSURL *)];
4.加载本地的网页 :
[webView loadRequest:(NSURLRequest *)];
// 利用自定义的webview加载网页UIWebView *webView = (UIWebView *)self.view;// 1.获得网页的全路径NSString *path = [[NSBundle mainBundle] pathForResource:self.helpModel.html ofType:nil];// 2.根据全路径创建urlNSURL *url = [[NSURL alloc] initFileURLWithPath:path];// 3.根据url创建requestNSURLRequest *request = [[NSURLRequest alloc] initWithURL:url];// 4.加载本地的网页[webView loadRequest:request];这篇关于猫猫学iOS(四十七)之网易彩票帮助界面UIWebView的运用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!