本文主要是介绍node.js Express框架学习笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
参考网址——点击打开链接
Express是一个简介而灵活的node.js应用框架,提供了一系列特性来帮助创建各种web应用和丰富的HTTP工具
使用Express可以快速地搭建一个完整功能的网站
Express框架核心特性:
- 可以设置中间件来响应http请求
- 定义了路由表用于执行不同的http请求动作
- 可以通过模板传递参数来动态渲染HTML页面
安装
npm install express --save
查看当express版本号
npm list express
GET方法
这里直接到get方法的使用,中间一步一步解释好晕,用一段代码解释更清楚
先写用于表单提交的HTML代码
<!DOCTYPE html>
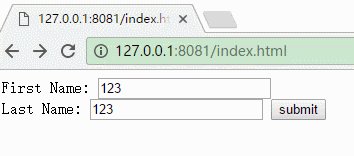
<html><head><meta charset="UTF-8"><title></title></head><body><form action="http://127.0.0.1:8081/process_get" method="get">First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name"><input type="submit" value="submit"/></form></body>
</html>
var express=require('express');
var app=express();
app.use(express.static('public'));
/** express路由* app.get中第一个参数指定客户端访问路径(由谁去响应客户端请求),这里是127.0.0.1:8081/index.html */
app.get('/index.html', function (req, res) {res.sendFile( __dirname + "/" + "index.html" );//找到要传回到客户端显示的html,这里是index.html
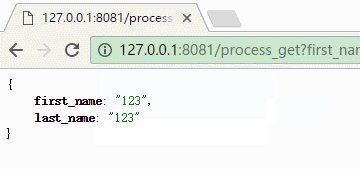
})app.get('/process_get', function (req, res) {// 输出 JSON 格式response = {first_name:req.query.first_name,last_name:req.query.last_name};// console.log(response);/** 结束响应,告诉客户端所有消息已经发送。当所有要返回的内容发送完毕时,该函数必须被调用一次。* 如何不调用该函数,客户端将永远处于等待状态* end()的第一参数将会在页面输出* */res.end(JSON.stringify(response));
})
/** 监听8081端口* server.address()可获取服务器主机的地址和被监听的端口号*/
var server = app.listen(8081, function () {var host = server.address().address
var port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})
node server.js
代码启动后,浏览器输入http://localhost:8081/index.html查看结果
POST方法
首先提一下一个nodejs中间件——body-parser
body-parser中间件用来解析http请求体(post方法传输的数据都放在http请求体中),它是express默认使用的中间件之一
本次用到body-parser下的urlencoded模块,该模块用于解析req.body(http请求体的一部分)的数据,解析成功后覆盖原来的req.body,解析失败为{ }。
有关body-parser的详细解释,推荐一篇文章——点击打开链接
安装body-parser也很简单 ——npm install body-parser
好,看Post方法下的server.js代码
var express=require('express');
var app=express();
var bodyParser=require('body-parser');var urlencodedParser=bodyParser.urlencoded({extended:false});app.use(express.static('public'));/** express路由* app.get中第一个参数指定客户端访问路径(由谁去响应客户端请求),这里是127.0.0.1:8081/index.html */
app.get('/index.html', function (req, res) {res.sendFile( __dirname + "/" + "index.html" );//找到要传回到客户端的html,这里是index.html
})app.post('/process_post',urlencodedParser,function (req, res) {// 输出 JSON 格式response = {first_name:req.body.first_name,last_name:req.body.last_name};/** 结束响应,告诉客户端所有消息已经发送。当所有要返回的内容发送完毕时,该函数必须被调用一次。* 如何不调用该函数,客户端将永远处于等待状态* end()的第一参数将会在页面输出* */
//console.log(req);res.end(JSON.stringify(response));
})
/** 监听8081端口* server.address()可获取服务器主机的地址和被监听的端口号*/
var server = app.listen(8081, function () {var host = server.address().address
var port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})

文件上传
首先来认识一个node中间件——multer用于处理enctype="multipart/form-data"(设置表单的MIME编码)的表单数据
安装——npm install multer
这里推荐一篇文章,里面有队multer的详细解释——http://www.jb51.net/article/95488.htm
特别提醒的是,multer在解析完请求体后,会向Request对象中添加一个body对象和一个file或files对象(上传多个文件时使用files对象 )。其中,body对象中包含所提交表单中的文本字段(如果有),而file(或files)对象中包含通过表单上传的文件。
node文件系统参考文档——点击打开链接
index.html
<body><h3>文件上传:</h3> 选择一个文件上传: <br /><form action="/file_upload" method="post" enctype="multipart/form-data"><input type="file" name="image" size="50" /><br /><input type="submit" value="上传文件" /></form></body>server.js
var express = require('express');
var app = express();
var fs = require('fs');//node文件系统(file system)var bodyParser = require('body-parser');
var multer = require('multer');app.use(bodyParser.urlencoded({ extended: false }));
app.use(express.static('public'));
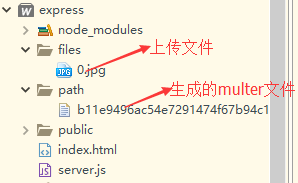
/** 为multer文件指定存储路径和文件名,如果不指定,文件将存储于内存中,永远不会存到硬盘上*/
app.use(multer({ dest: '/express/path/' }).array('image'));/** express路由* app.get中第一个参数指定客户端访问路径(由谁去响应客户端请求),这里是127.0.0.1:8081/index.html */
app.get('/index.html', function(req, res) {res.sendFile(__dirname + "/" + "index.html"); //找到要传回到客户端的html,这里是index.html
})app.post('/file_upload', function(req, res) {/** 指定传输路径,本次demo文件存储于项目下的files文件夹中*/var des_file = __dirname + "/files/" + req.files[0].originalname;console.log(des_file);fs.readFile(req.files[0].path, function(err, data) {fs.writeFile(des_file, data, function(err) {if(err) {console.log(err);} else {response = {message: '上传成功',filename: req.files[0].originalname};}console.log(response);res.end(JSON.stringify(response));});});})
/** 监听8081端口* server.address()可获取服务器主机的地址和被监听的端口号*/
var server = app.listen(8081, function() {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})
这篇关于node.js Express框架学习笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!