本文主要是介绍apple watch,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1: 需要蓝牙连接到iPhone才可以打电话 不然他就是一个表(网络 手机)
是全新的不到2000 全新5s也就3000多点
2: 现在最新的是 IOS8, 但视频时IOS5.0的,(移动设备) MAc是。。。
清明节:
1: 请我吃套餐, people’s squire
2: 为啥你不知道:买个菠萝, 梁伟 法国人送2个苹果 教师证不给钱 我无能
眼观的典例: 入党 闫书记:你早点这么积极。。。 (最后钱多华, 效果折半)
3: 多个自动释放池:
pool pool1 pool2所有的池子会放在一个栈中, 最后创建的在栈定, 但一个对象进入池子,会放在巨他最近的那个池子中


5: 内存管理:

6: 自动释放池: 

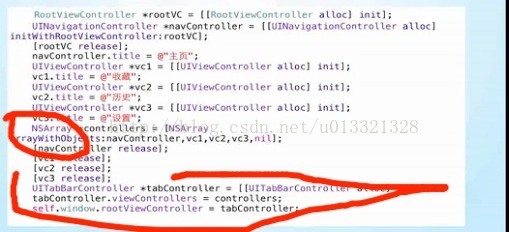
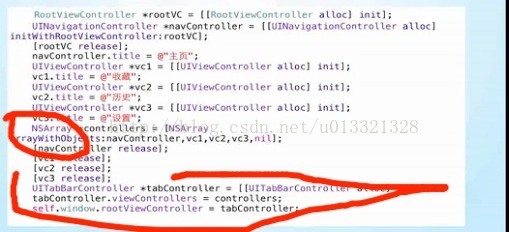
7: 对导航控制器 有个概念性了解:

标签栏控制器: UItableController 

标签栏项: UITabBarItem 对应一个模块; 

每个模快相互独立,可以分给四个不同的人开发
----------------------------------------------------------------------java:


1:对象实体 存放在堆中, 对象名字存放在栈中 

2: 编译 运行: 

3: 匿名对象: 


---------------------------- next day
1:何时需要写个配置文件:

2: CSS 瀑布流 布局用的;

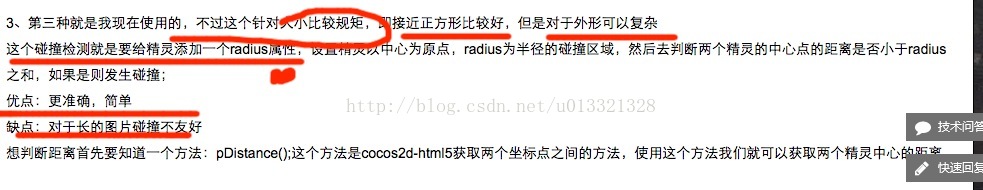
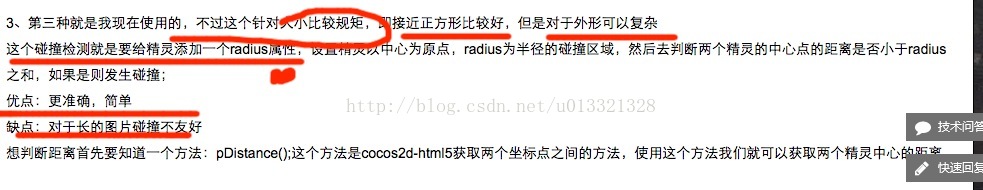
3:几种常用的简单碰撞方法:
cocos2d-html5 碰撞检测的几种方法
A

B:



4: 多线程不靠谱, 不一定谁能执行(得到CPU) 因为线程切换比较快,看起来同时执行 一个应用程序就是一个进程:
android系统就是一个多进程系统: 

http://www.cnblogs.com/wendingding/p/3805088.html
这篇关于apple watch的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







