本文主要是介绍ListView实用指南,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近编码中遇到和ListView有关的问题,索性在干完活之后写一整个博客出来,一方面是分享给大家一起学习,二来是让自己理一理全部的思路.
ListView控件采用了MVC模式将前段显示和后端数据进行分离.也就是说ListView加载数据时不是简单的一个listview.add来添加,而是先加数据添加到控制器(Adapter),再将adapter中的数据添加到listview.ListView几乎用在了所有APP中,要显示大量有序数据的话ListView无疑是最好的选择.我将分为简单Listview实现,自定义ListView,ListView增删改操作的实现,ListView事件获取四个方面来介绍.
简单ListView实现
在操作ListView前,我们先要定义一个ListView控件.
<ListView android:id="@+id/listview" android:layout_width="fill_parent" android:layout_height="wrap_content"> </ListView>
在向ListView装载数据前需要定义一个adapter.
其中this来获取上下文对象,
android.R.layout.simple_list_item_1,用来指定ListView显示模板,一般来说我们会自定义一个模板,这里用的是AndroidSDK提供的模板,你可以在
<Android SDK安装目录>\platforms\android-\data\layout目录找到.
data是我们要显示的数据集,这里我定义了一个数据集data
private String[] data=new String[]{"第一行", "第二行", "第三行", "第四行", "第五行", "第六行", "第七行", "第八行", "第九行", "第十行", "第十一行", "第十二行", "第十三行", "第十四行"};
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this, R.layout.list_item,data); listView.setAdapter(adapter);
运行之后就可以显示了.要在加载时九选定某一行,可以添加如下代码,这样就默认选中第12行.
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,data); listView.setAdapter(adapter); listView.setSelection(12);

自定义ListView模板的实现
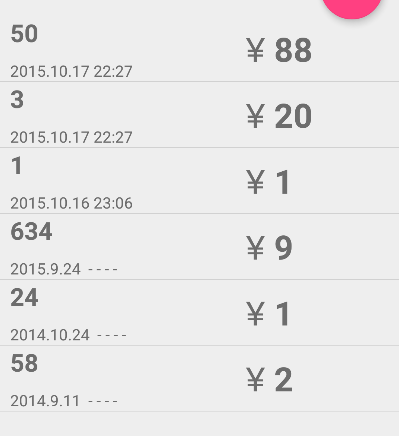
很多时候由于SDK提供的模板不足以满足我们的要求,我们需要自定义模板,来完成我们自己的数据显示.比如说我需要实现如下界面
这时候我们就需要定义自己的模板.在layout下新建资源文件list_item
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:descendantFocusability="blocksDescendants" android:layout_width="match_parent" android:layout_height="64dp"><RelativeLayout android:layout_weight="3" android:layout_width="match_parent" android:layout_height="match_parent"><LinearLayout android:layout_marginLeft="10dp" android:layout_centerVertical="true"在代码中定义好要显示的数据集后,在代码中实现android:orientation="vertical"android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/remarkInList" android:focusable="true" android:textSize="22dp" android:textStyle="bold" android:singleLine="true" android:layout_width="wrap_content" android:layout_height="match_parent" /> <TextView android:id="@+id/dateInList" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> </RelativeLayout> <LinearLayout android:layout_marginRight="10dp" android:layout_weight="4" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text=" ¥ " android:textSize="30dp" android:layout_gravity="center_horizontal|center_vertical" android:gravity="center_vertical|center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/spendMoneyInList" android:layout_width="wrap_content" android:layout_height="match_parent" android:textSize="30dp" android:textStyle="bold" android:singleLine="true" android:focusable="true" android:layout_gravity="center_horizontal|center_vertical" android:gravity="center_vertical|center_horizontal" /> </LinearLayout></LinearLayout>
List<Map<String,String>> list=new ArrayList<>();//保存list数据 for (int x=0;x<data.length;x++){Map<String,String>map=new HashMap<>();//定义map集合 map.put("data",data[x]); map.put("date",date[x]); map.put("text",text[x]); list.add(map);//增加数据 } SimpleAdapter simpleAdapter=new SimpleAdapter(this,//实例化Simpleadapter list,//要包装的数据集和 R.layout.list_item,//模板 new String[]{"data","date","text"},//定义要显示的map的key new int[]{R.id.remarkInList,R.id.dateInList,R.id.spendMoneyInList}//用来显示的id ); listView.setAdapter(simpleAdapter);//设置显示数据这样我们九完成看自定义模板的显示
ListView中的增删改操作的实现
public class myListViewAdapterDates {String remark,money,date,unixTime; public String getUnixTime() {return unixTime; }public void setUnixTime(String unixTime) {this.unixTime = unixTime; }public String getMoney() {return money; }public void setMoney(String money) {this.money = money; }public String getDate() {return date; }public void setDate(String date) {this.date = date; }public String getRemark() {return remark; }public void setRemark(String remark) {this.remark = remark; }public myListViewAdapterDates() {}public myListViewAdapterDates(String remark, String date, String money) {this.remark = remark; this.date = date; this.money = money; this.date = date; } }
public class myListViewAdapter extends BaseAdapter {private Context context; private List<myListViewAdapterDates> datas = new ArrayList<myListViewAdapterDates>();//定义要显示的list集合 public myListViewAdapter(Context context,List<myListViewAdapterDates> datas) {this.context = context; this.datas=datas; }@Override public int getCount() {if (datas == null)return 0; return datas.size(); }@Override public Object getItem(int position) {return datas.get(position); }@Override public long getItemId(int position) {return position; }@Override public View getView(int position, View convertView, ViewGroup parent) {convertView = View.inflate(context, R.layout.list_item,null); myListViewAdapterDates entity = datas.get(position);//从list集合中取出数据并现实到页面中 ((TextView) convertView.findViewById(R.id.remarkInList)).setText(entity.getRemark()); ((TextView)convertView.findViewById(R.id.dateInList)).setText(entity.getDate()); ((TextView)convertView.findViewById(R.id.spendMoneyInList)).setText(entity.getMoney()); return convertView; }/** 移除item数据 */ public void delData(int position) {if (datas != null && datas.size() > 0)datas.remove(position);// 移除指定数据 }public void removeAll(){datas.clear(); } }接下来我们在代码中实现listview与adapter的绑定.与增删改的实现.
public class Activity2 extends Activity {private myListViewAdapter adapter; private ListView listView; private List<myListViewAdapterDates> Arrays = new ArrayList<>(); private static int count = 0; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView= (ListView) findViewById(R.id.listview); adapter=new myListViewAdapter(this,Arrays);//绑定adapter与数据集 listView.setAdapter(adapter); }public void add(int position,String remark, String money, String date){//增加列表项到指定位置 myListViewAdapterDates dates=new myListViewAdapterDates(); dates.setDate(date); dates.setRemark(remark); dates.setMoney(money); Arrays.add(position,dates);//增加列表项到指定位置 0代表最顶端 adapter.notifyDataSetChanged(); count++; }public void modify(int position,String remark, String money, String date){//修改指定列表项内容 /** * 我们可以先删掉指定项内容,然后在次进行修改 * ***/ del(position); add(position,remark, money, date); }public void del(int position){//删除指定列表项 adapter.delData(position); adapter.notifyDataSetChanged(); if (count > 0)count--; }public void delAll(){//删除所有列表项 adapter.removeAll(); adapter.notifyDataSetChanged(); } }
ListView事件获取
listView.setOnItemClickListener(new OnItemClickListener1());//列表项点击事件 listView.setOnItemSelectedListener(new OnItemSelectedListener1());//列表项选择事件 listView.setOnItemLongClickListener(new ItemLongClickListener1());//列表项长按事件
private class OnItemClickListener1 implements android.widget.AdapterView.OnItemClickListener {@Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) {//列表项点击后处理 } }private class OnItemSelectedListener1 implements AdapterView.OnItemSelectedListener {@Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {//列表项选择后处理 }@Override public void onNothingSelected(AdapterView<?> parent) {//列表项无选择处理 } }private class ItemLongClickListener1 implements AdapterView.OnItemLongClickListener {@Override public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {//列表项长按处理 return false; } }
这篇关于ListView实用指南的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!