本文主要是介绍「合诚」× 企企通SRM项目启动,高分子新材料和健康产业高新技术企业将奔赴数智采购新征程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


为拉通产业链上下游,优化提升整体效率,帮助企业变革采购管理方式,推动化工新材料行业高质量发展,近日,合诚技术股份有限公司(以下简称“合诚”)携手企企通成功举办了SRM项目启动会,双方高层领导、项目负责人、核心成员共同出席了本次启动会。
01、技术革新,探索新阶段信息化发展路径
合诚是一家集科研、生产、销售于一体的充满活力的民营高新技术企业,致力于高分子新材料(含精细化学品)和健康产业的发展。一方面通过研发生产和销售各类环保、高性能、优质的高分子新材料及精细化学品,为汽车、家电、塑料管道和塑料加工等行业提供优质的产品和服务;另一方面,专注各类食品配料和添加剂、医药原辅料、以及功能保健食品的研发、生产和销售,为人类的健康贡献合诚人努力的成果。

图源:合诚官网
经过二十多年的发展,合诚先后在北京、上海、成都、厦门和香港设立了分支机构,产品销售网络覆盖全国及东南亚。
随着企业业务的发展、技术和产品的不断迭代升级,合诚需要建设适应其战略采购要求、与多信息化系统集成的供应链一体化信息管理平台,以支撑企业新阶段发展的需求。
02、携手并进,重塑全新的数字化采购模式
本次启动会,双方就如何推动采购数字化项目顺利完成、如何更优赋能业务展开深入交流与探讨,并明确了采购数字化系统建设的主要目标:
在线实时传递采购需求:帮助合诚采购需求部门在同一平台传递采购需求,便捷获取采购过程数据
规范采购业务流程:采购全业务流程及规范落地,提供多种供应策略,并实时获取和追溯数据动态
解放人力,降低成本:系统代替手工,减少人工成本,降低直接采购和人力成本,提高计划可执行性
供采协同,高效协作:采购过程透明规范,有效提升合诚内外协同能力,与供应商构建新型合作关系
企企通高层领导在启动会上表示:“与合诚的合作是企企通在新材料及健康产业深化布局的重要一步。我们相信,通过双方的共同努力,为合诚提供更加全面、更具针对性的数智化解决方案,充分释放采购管理价值,助力合诚在数智化转型的道路上走得更稳、更远。”
合诚总经理蒋总也表达了对合作的期待:“企企通在采购与供应链领域的领先技术和丰富经验将为合诚技术带来新的发展机遇。我们期待与企企通紧密合作,重塑新的数字化采购模式,进一步强化对供应链的把控力度,提升供应链的运行水平。同时希望双方齐心协力,共同推动数智化项目建设进程,确保项目的顺利上线。”


合诚&企企通SRM项目启动会
03、项目启动,奔赴智慧采购的崭新征程
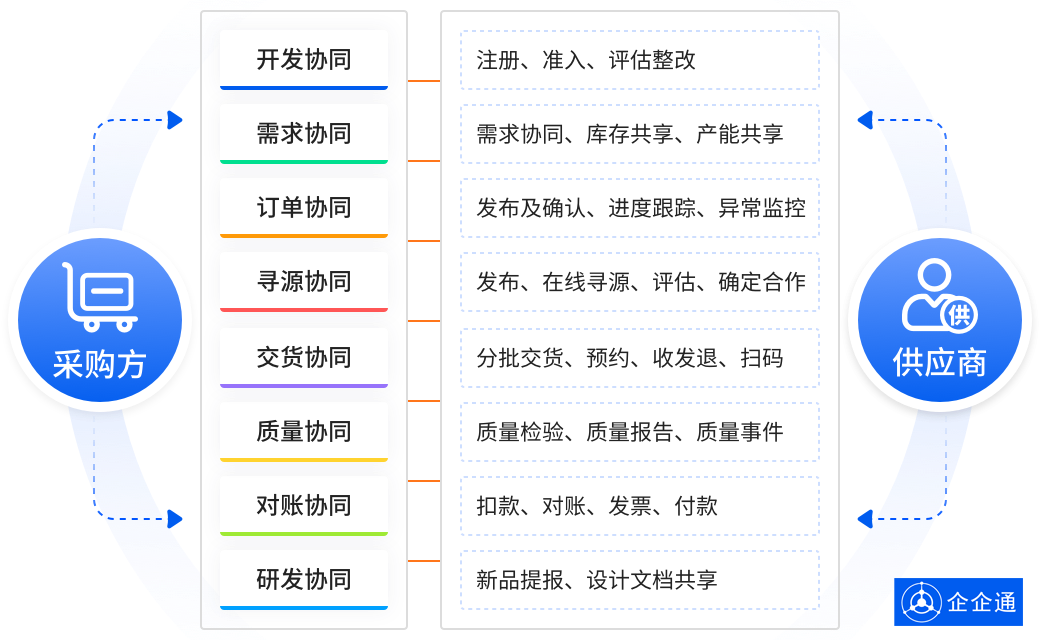
企企通将根据合诚提出的优化采购流程、加强采购内部联动、供采协同等问题,结合自身在新材料和健康行业领域丰富的采购数字化实战经验,为其打造全新的数字化采购管理平台,实现从供应商全生命周期管理、绩效考核、采购寻源、质量协同、订单交货、物流管理、财务协同等业务流采购数字化转型升级。
建立统一的供应商交互平台,实时监控供应商动态:系统上线后,合诚的供应商管理更加精细化,通过系统实现从注册、邀约、审核,到分类、资质信息,再到考核、升降级等全生命周期管理,同时获得质量管理、交付效率等数据,进行有效的风险监控管理。
采购执行全过程跟踪,流程合规化与信息透明化:解决合诚采购执行的发货、物流、收货、发货、验收、对账、付款过程均为线下交流的问题,将线下转为线上管控,采购合规、风险管控、信息透明,提升采购执行效率。

打通业务流程断点,提升采供双方沟通与协作能力:系统可集成合诚ERP、OA等内部信息化系统,打通内部信息断点,提高系统间集成度;对外可以对接供应商系统,线上获得寻源报价,并完成线上追溯,拓展更广泛的供应商资源。
降低采购及管理成本,打造协同智能供应链:基于采购管理的闭环管理,合诚可获得采购执行全过程数据分析,同时可利用多维度、多策略议价手段,降低采购成本、减少管理支出,并对齐管理颗粒度,满足业务运营分析需求,为决策提供数据支撑。
采购数字化项目启动会的顺利召开,不仅预示着合诚将开启智慧采购的崭新征程,同时也是企企通助力国内新材料及健康领域创新企业数字化转型与新质生产力发展的又一重要标杆。
企企通将利用现代数字技术,以客户需求为导向,为合诚打造高效智能的供应链体系,进一步加速企业数字化转型,推动高分子新材料及健康产业领域采购数字化转型的深入发展。
这篇关于「合诚」× 企企通SRM项目启动,高分子新材料和健康产业高新技术企业将奔赴数智采购新征程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






