本文主要是介绍HTML+CSS面试题总结:(第二天),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
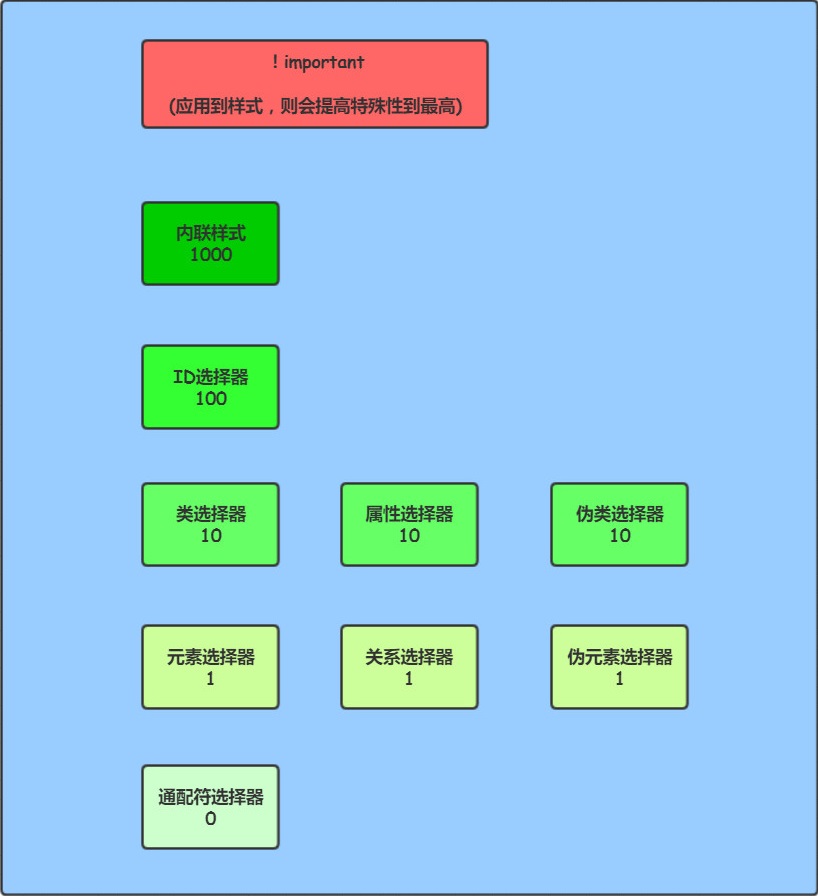
5.CSS选择器优先级
6.标准盒模型和IE盒子模型的区别?
7.CSS margin重叠问题
8.网页布局有哪几种,有什么区别?
5.CSS选择器优先级
!important > 内联样式 > ID选择器 > 类选择器(属性选择器、伪类选择器)> 元素选择器(伪元素选择器)> 通配符选择器

6.标准盒模型和IE盒子模型的区别?
首先盒子模型包含四部分内容: margin、border、padding、content
1.W3C标准盒子(content-box):
在这种盒模型下,我们所说的元素的width ,只包含 content
即盒子总宽度 = width+padding+ border+margin
2.IE盒子(border-box):
又称怪异盒模型(边框盒子),是指块元素box-sizing属性为border-box的盒模型。
在这种盒模型下,我们所说的元素的width ,包含了 content + padding + border
所以盒子总宽度=width+ margin
7.CSS margin重叠问题
块级元素的上外边距( margin-top )与下外边距( margin-bottom )有时会合并为单个外边距,
这样的现象称为 “margin 合并” 。
margin 合并的2 种场景:
( 1 )相邻兄弟元素 margin 合并。
解决办法:
• 设置块状格式化上下文元素( float/position:absolute等 ),或设置其中一个元素的margin
( 2 )父级和第一个 / 最后一个子元素的 margin 合并。
解决办法:
对于 margin-top 合并,可以进行如下操作(满足一个条件即可):
• 父元素设置为块状格式化上下文元素(float/position:absolute等);
• 父元素设置 border-top 值;
• 父元素设置 padding-top 值;
8.网页布局有哪几种,有什么区别?
静态、自适应、流式、响应式四种网页布局;
静态布局:意思就是不管浏览器尺寸具体是多少,网页布局就按照当时写代码的布局来布置;
自适应布局:就是说你看到的页面,里面元素的位置会变化而大小不会变化;
流式布局:你看到的页面,元素的大小会变化而位置不会变化——这就导致如果屏幕太大或者太小都会导致元素无法正常显示。
响应式布局:每个屏幕分辨率下面会有一个布局样式,同时位置会变而且大小也会变。
这篇关于HTML+CSS面试题总结:(第二天)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







