本文主要是介绍一文打通前端环境搭建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- nvm管理
- 安装nvm 管理node
- 配置nvm环境变量
- 切换nvm国内镜像
- 安装node
- npm 镜像切换
- 打包工具yarn
- 安装yarn
- yarn切换淘宝镜像
- 安装vue脚手架
- 开发工具vscode
- 安装(傻瓜式安装)
- 启动项目
- vue插件配置
- 关于yarm
- yarm常用命令
nvm管理
安装nvm 管理node
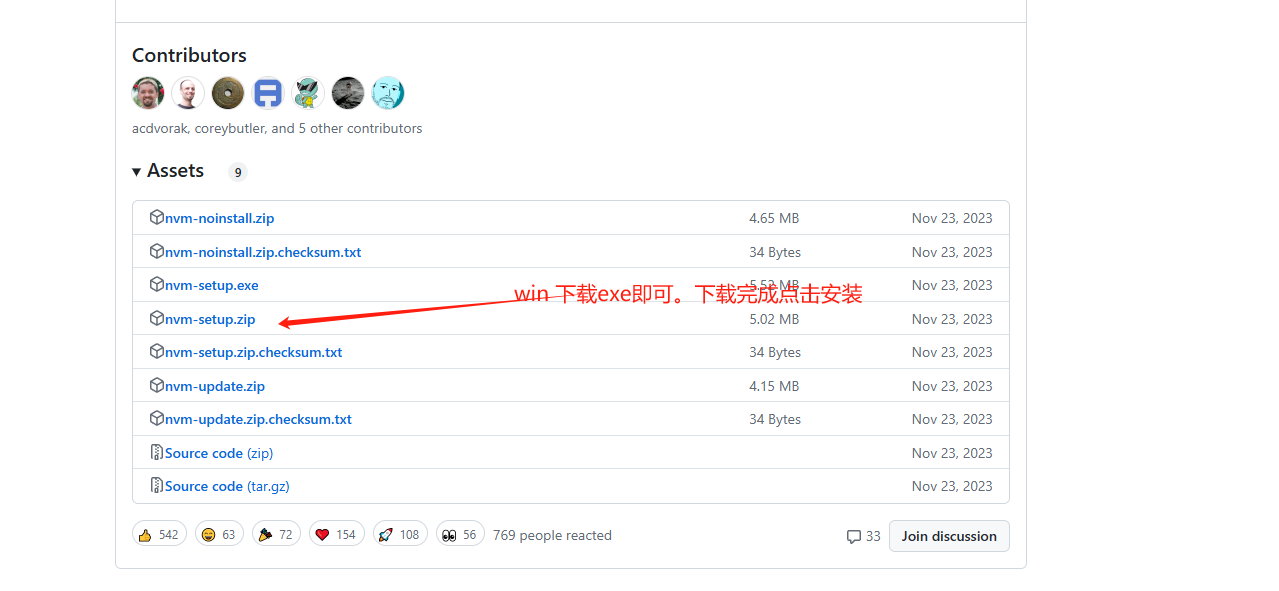
- 访问github地址:https://github.com/coreybutler/nvm-windows/releases
- 安装最新exe

配置nvm环境变量
最新版本的nvm会自动加入环境配置,无需手动配置环境变量
切换nvm国内镜像
如果不切换,安装node会很慢
切换至阿里云镜像 使用命令:
nvm npm_mirror https://npmmirror.com/mirrors/npm/
nvm node_mirror https://npmmirror.com/mirrors/node/
安装node
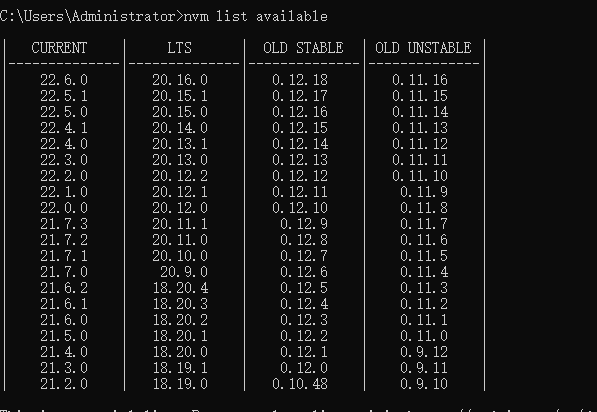
- 查看可下载node的版本。选择LTS长期稳定维护的版本
nvm list available

- 选择v18.20.2版本下载
nvm install 18.20.2
- 查看已下载的node版本
nvm list
- 使用18.20.2版本(必须要执行该语句,否则不生效)
nvm use 18.20.2
- 确认当前node版本是否成功安装
node -v
npm 镜像切换
npm config set registry http://registry.npmmirror.com
打包工具yarn
安装yarn
npm install -g yarn
yarn切换淘宝镜像
- 查看当前镜像
yarn config get registry
- 切换国内淘宝镜像
yarn config set registry https://registry.npmmirror.com/
- 切回默认镜像源
npm config set registry https://registry.npmjs.org
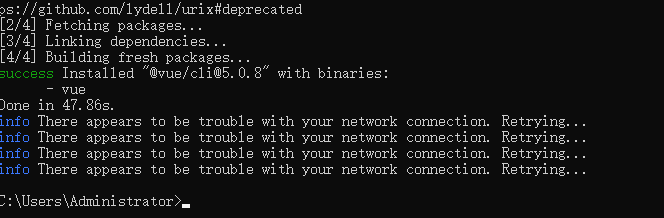
安装vue脚手架
yarn global add @vue/cli //全局安装vue脚手架

开发工具vscode
安装(傻瓜式安装)
- 官网:https://code.visualstudio.com/
启动项目
- 添加依赖
yarn install
- 启动项目
yarn run serve
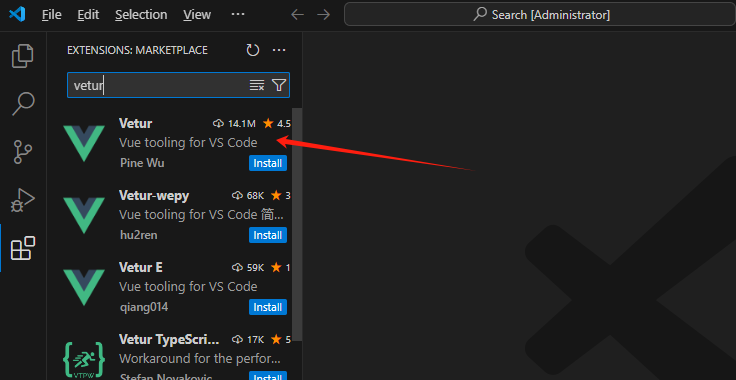
vue插件配置
- Vetur

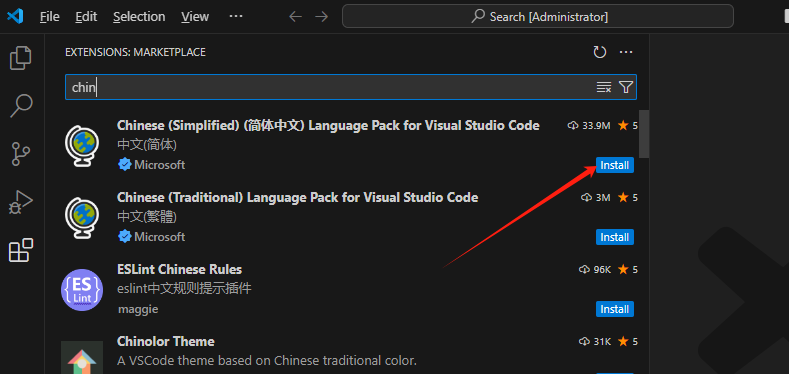
- 汉化插件

关于yarm
yarm常用命令
yarn -v // 查看yarn 版本
yarn config list // 查看yarn配置
yarn config get registry // 查看当前yarn源// 修改yarn源(此处为淘宝的源)
yarn config set registry https://registry.npm.taobao.org // yarn安装依赖
yarn add 包名 // 局部安装
yarn global add 包名 // 全局安装// yarn 卸载依赖
yarn remove 包名 // 局部卸载
yarn global remove 包名 // 全局卸载(如果安装时安到了全局,那么卸载就要对应卸载全局的)// yarn 查看全局安装过的包
yarn global list
这篇关于一文打通前端环境搭建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






