本文主要是介绍前端面试题每日一练,测测你对JavaScript对象继承和 Object.entries() 的理解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

今天的挑战题目涉及到JavaScript中的原型链 (prototype chain) 和 Object.entries() 方法的使用。我们将通过一个对象继承的例子来探索如何使用 Object.entries() 获取对象的自身可枚举属性,并进行处理。让我们一起分析这段代码,看看它会输出什么以及为什么。
代码解析
首先,代码定义了两个对象 obj1 和 obj2,并设置了一个原型链关系:
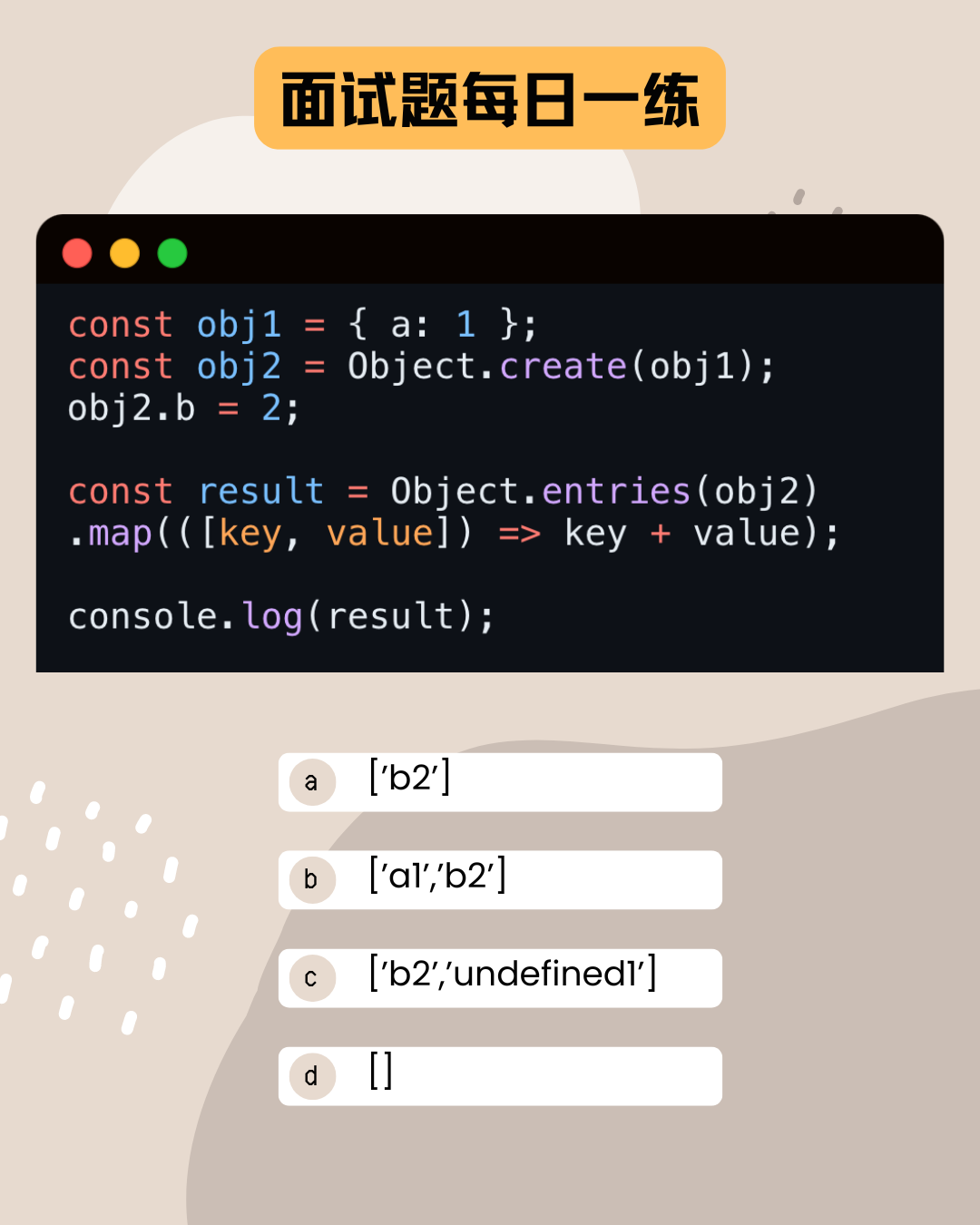
const obj1 = { a: 1 };
const obj2 = Object.create(obj1);
obj2.b = 2;obj1是一个包含属性a的对象,其值为1。obj2通过Object.create(obj1)创建,并以obj1作为其原型。这意味着obj2继承了obj1的属性a。在
obj2上,我们显式地添加了一个属性b,其值为2。
此时,obj2 的属性有两个来源:
自身属性
b,值为2。继承自原型对象
obj1的属性a,值为1。
接下来,代码使用 Object.entries() 方法获取 obj2 的可枚举属性,并将每个属性的键和值进行处理:
const result = Object.entries(obj2).map(([key, value]) => key + value);理解 Object.entries()
Object.entries(obj2) 返回一个包含 obj2 所有自身可枚举属性的键值对数组。注意,继承自原型链的属性不会包含在 Object.entries() 返回的数组中。
对于 obj2,Object.entries(obj2) 只会返回 [['b', 2]],因为 b 是 obj2 的自身属性。
处理 Object.entries() 的结果
代码通过 map 方法对 Object.entries() 返回的数组进行处理:
对于
['b', 2],它将键和值拼接成字符串'b2'。
因此,result 数组将包含 ['b2']。
输出结果
最终,console.log(result) 会输出 ['b2']:
console.log(result); // 输出 ['b2']结束
这道题目展示了 Object.entries() 方法如何处理对象的自身可枚举属性,同时忽略继承自原型链的属性。理解对象的属性继承和 Object.entries() 的行为对于正确解答这道题目至关重要。你答对了吗?欢迎在评论区分享你的答案和见解!
每天一道面试题,帮助你提高编程技能,不断进步!记得关注哦!
这篇关于前端面试题每日一练,测测你对JavaScript对象继承和 Object.entries() 的理解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





