本文主要是介绍echarts-折线图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
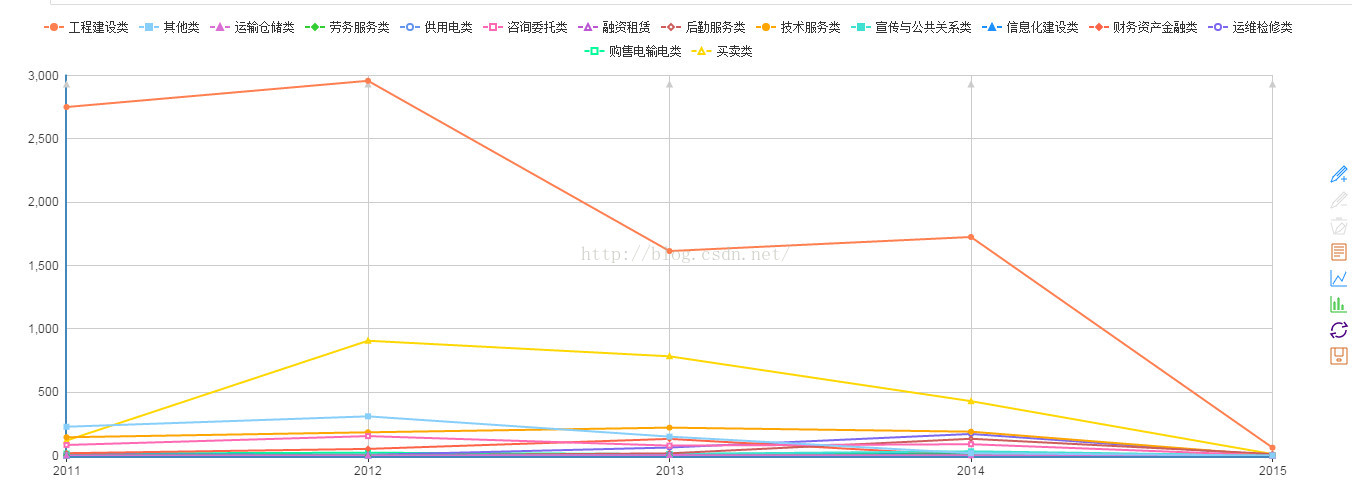
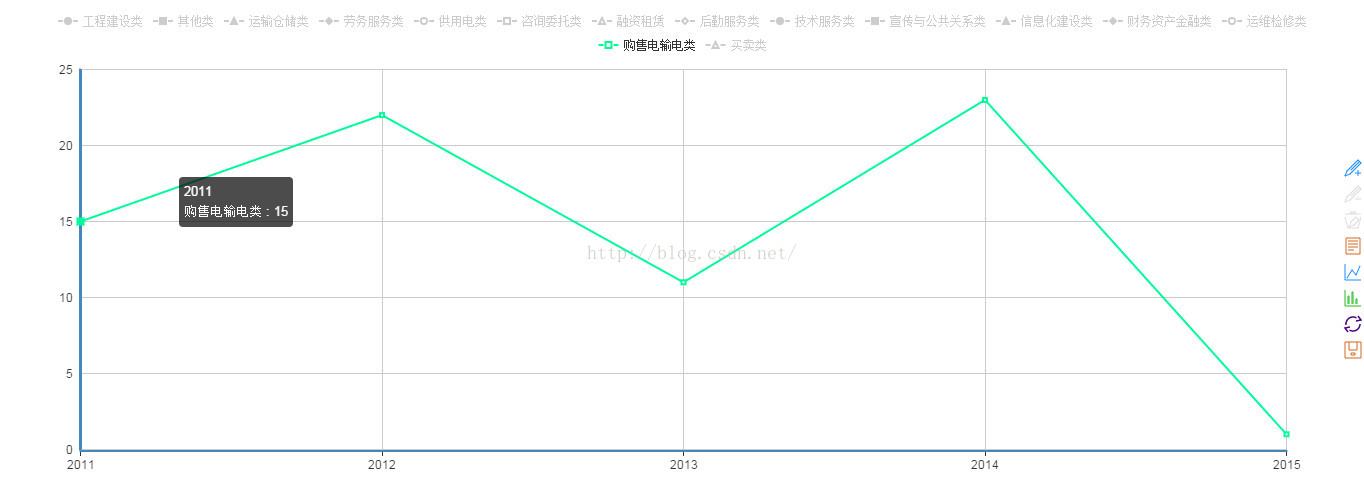
效果图:
源码:
<!DOCTYPE html>
<html style="overflow-x:hidden;overflow-y:auto;"><head><title>折线图</title><meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-store" />
<meta http-equiv="Pragma" content="no-cache" /><meta http-equiv="Expires" content="0" />
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9,IE=10" />
<script src="static/jquery/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="static/jquery/jquery-migrate-1.1.1.min.js" type="text/javascript"></script>
<link href="static/bootstrap/2.3.1/css_cerulean/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script src="static/bootstrap/2.3.1/js/bootstrap.min.js" type="text/javascript"></script><script type="text/javascript" src="static/js/echarts.js"></script> <script type="text/javascript" src="static/linq/jquery.linq-vsdoc.js"></script><script type="text/javascript" src="static/linq/jquery.linq.js"></script><script type="text/javascript" src="static/linq/jquery.linq.min.js"></script><script type="text/javascript" src="static/linq/linq.js"></script><script type="text/javascript" src="static/linq/linq.min.js"></s这篇关于echarts-折线图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!