本文主要是介绍【ajax】 html js jquery ajax上传文件【一眼就会】【实用】分布式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
接后端:【实用】【一眼就会】【直接可用】文件上传 附件上传 前后端分离 分布式 多文件上传 批量上传 上传附件 文件接口api 附件接口 demo-CSDN博客
原文:https://www.cnblogs.com/liuguiqing/p/18387392
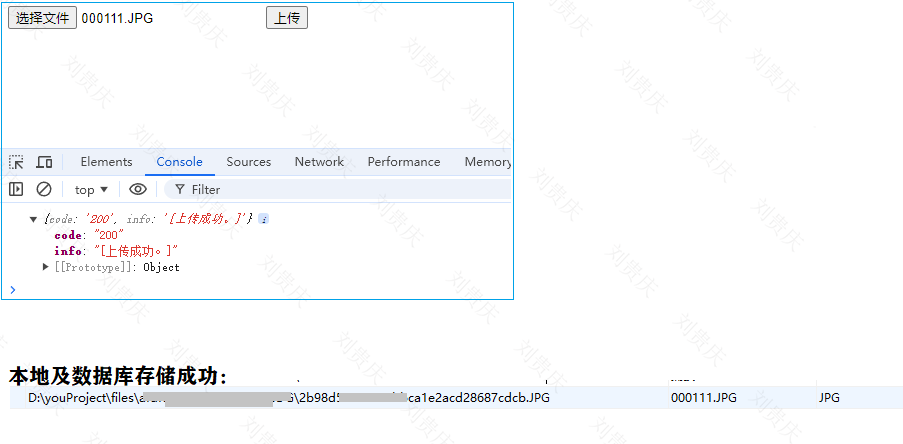
先看效果:

代码:
<form id="fileUpload" action="" method="post" enctype="multipart/form-data"><input type="file" name="file" id="file"><button type="submit">上传</button>
</form>$('#fileUpload').on('submit', function (e) {e.preventDefault(); // 不自动提交var formData = new FormData(this);formData.append('xxx', xxx);//自定义参数。formData.append('xxx', xxx);formData.append('xxx', xxx);formData.append('xxx', xxx);formData.append('xxx', xxx);formData.append('xxx', xxx);$.ajax({url: 'https://www.liuguiqing.com:8080/fileupload', type: 'POST',data: formData,contentType: false, // 不管类型processData: false, // 不管数据success: function (response) {console.log(response);},error: function (error) {console.error(error);}});});
标签: html js上传图片 , js , ajax上传文件 , ajax
这篇关于【ajax】 html js jquery ajax上传文件【一眼就会】【实用】分布式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






