本文主要是介绍【前端】Bootstrap框架入门,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Bootstrap框架学习
一、简介
【1】Bootstrap是简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
【2】Bootstrap是最受欢迎的HTML、CSS和JS框架,用于开发响应式布局、移动设备优先的WEB项目
【3】中文网:http://www.bootcss.com/ 官方网站:http://getbootstrap.com/
二、下载使用
【1】Bootstrap提供两种形式的压缩包:预编译版、源码,这里以预编译版为例进行使用说明
p.s. 源码版本相关内容:http://v3.bootcss.com/getting-started/#download
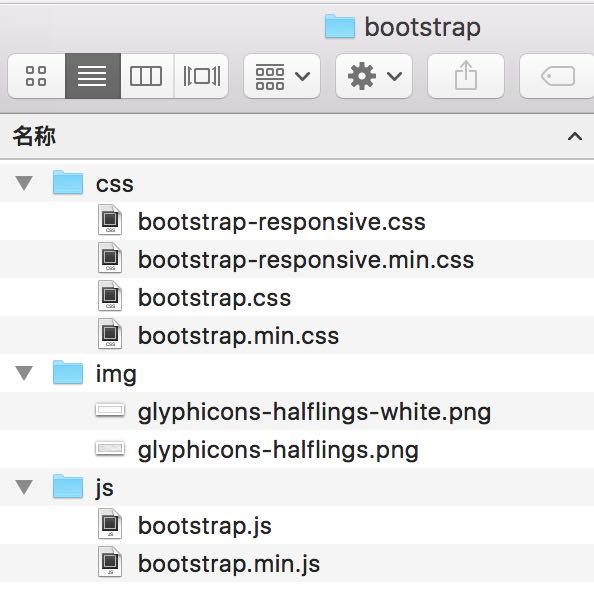
【2】解压后的文件目录结构,如图所示
【3】预编译文件可以直接使用到任何web项目中
> 编译好的CSS和JS(bootstrap.*)文件
> 经过压缩的CSS和JS(bootstrap.min.*)文件
> 来自Glyphicons的图标
三、HelloWorld示例
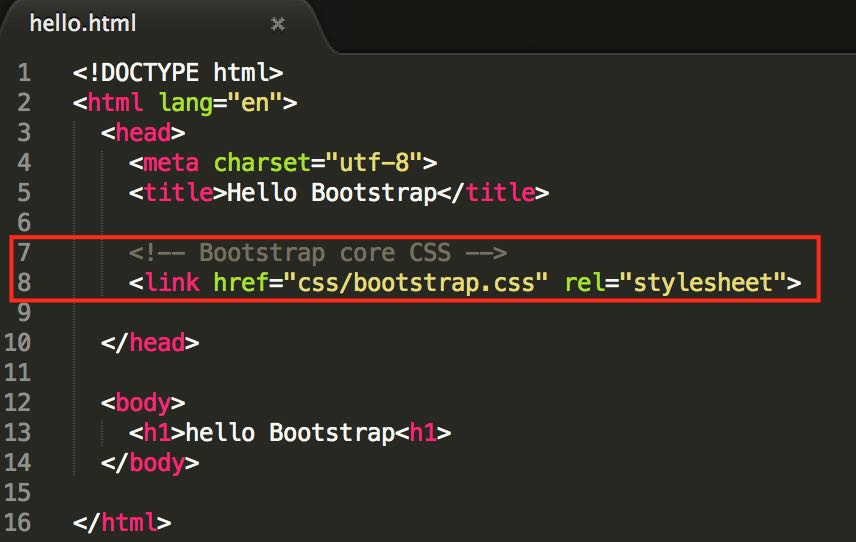
【1】第一个简单的HelloWorld程序,如下所示
p.s. 可以使用本地的CSS样式,也可以使用CDN加速服务(http://v3.bootcss.com/getting-started/#download)
【2】浏览器查看效果,如下所示
【3】未使用CSS样式的效果图,如下所示
四、JS测试示例
【1】Bootstrap插件全部依赖jQuery
p.s. Bootstrap的所有JavaScript插件都依赖jQuery,因此jQuery必须在Bootstrap之前引入
【2】jQuery下载:http://jquery.com/download/,保存到js文件夹中
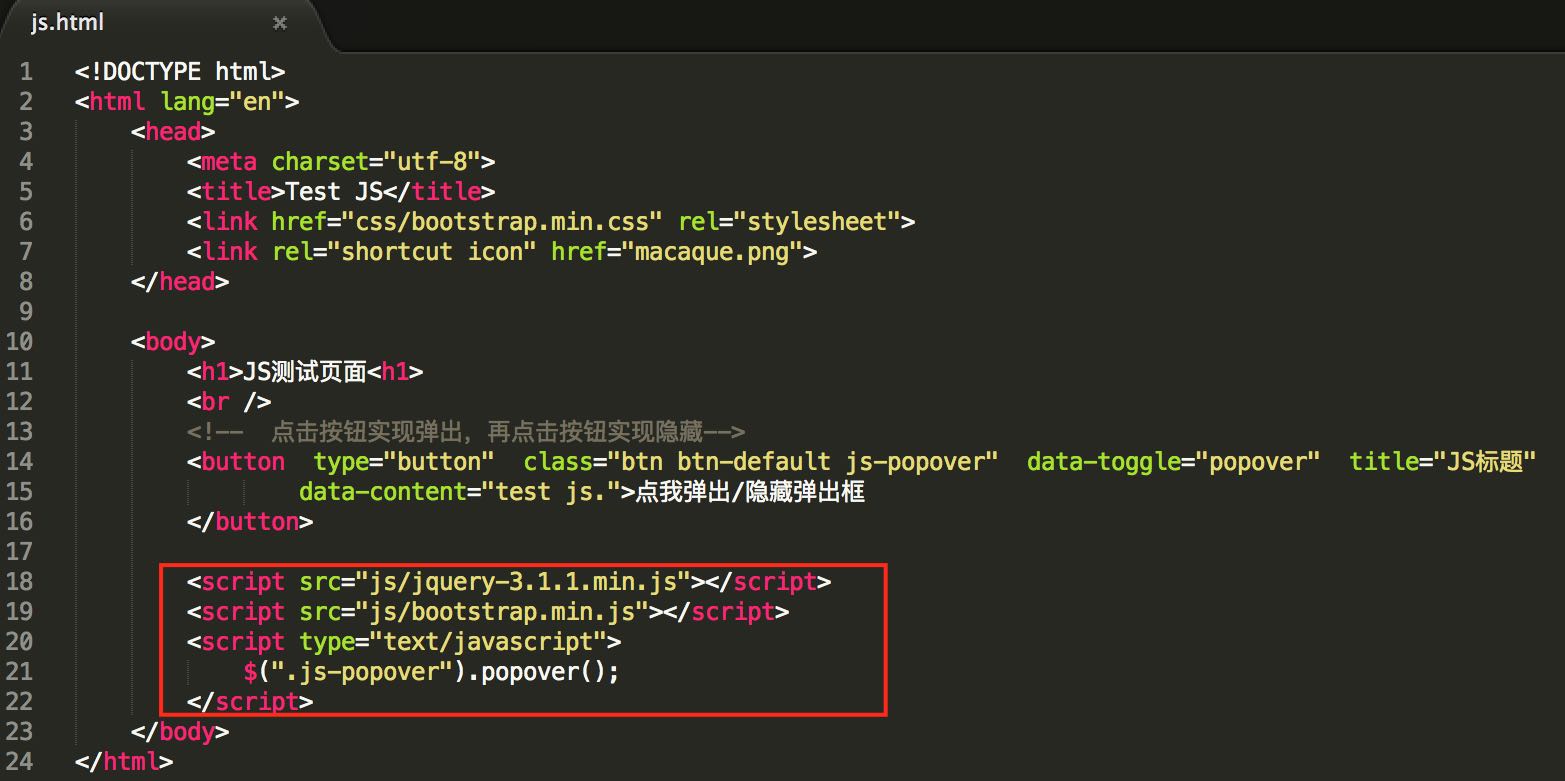
【3】一个JS测试程序:Button点击实现弹出框,如下所示
p.s. 先引入jQuery,再引入bootstrap,最后使用js实现具体的代码功能
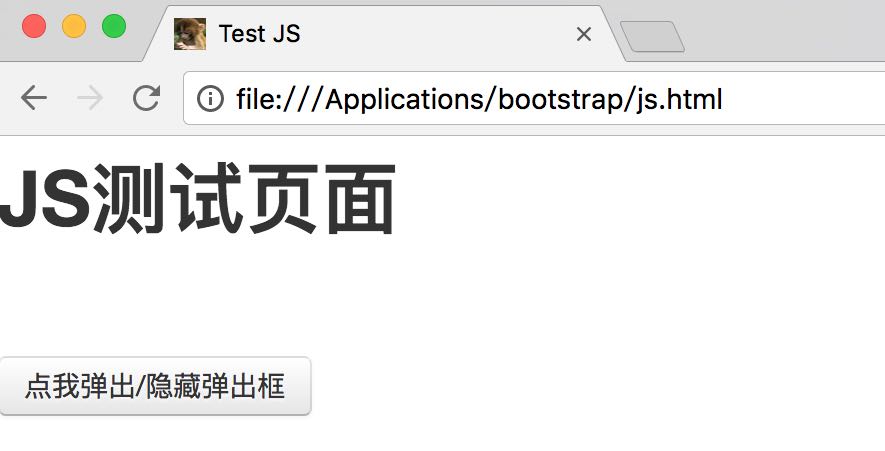
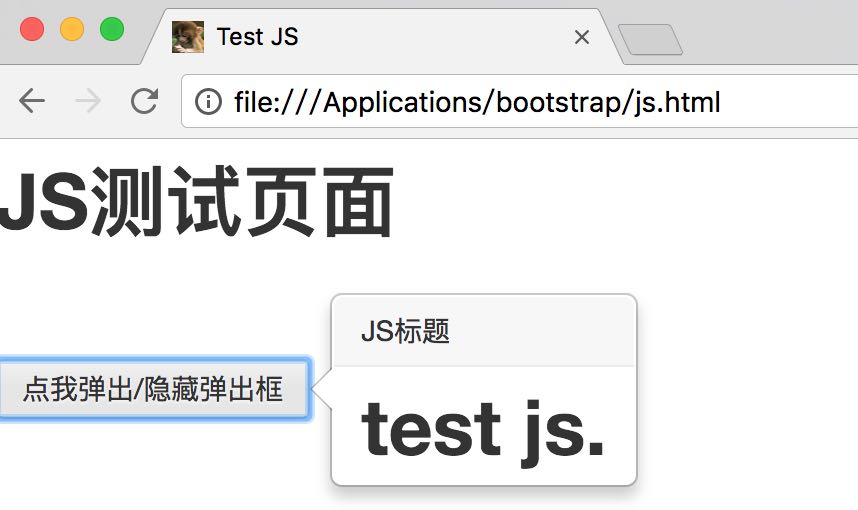
【4】浏览器查看效果,如下所示
五、参考资料
【1】http://v3.bootcss.com/getting-started/
【2】http://www.runoob.com/bootstrap/bootstrap-tutorial.html
这篇关于【前端】Bootstrap框架入门的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!