本文主要是介绍iPhone开发之动态创建控件(纯代码创建控件),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、程序的加载过程:(1)当要显示一个界面的时候,首先创建这个界面对应的控制器。
(2)控制器创建好以后,接着就创建控制器所管理的那个View。
(3)当View创建好以后就开始执行viewDidLoad方法。
因此控件类型变量的创建和属性的设置都是在viewDidLoad方法中实现的。
2、动态(纯代码)创建控件
(1)创建按钮
UIButton *button = [[UIButton alloc] initWithXXX];
(2)设置属性,对于按钮而言每一种属性设置方法中,后面都有一个 forState意思就是是设置哪种状态下的属性
(3)将组件(按钮)作为子控件加到父控件View中,即
[self.view addSubView: button];
注意:
(一)对于UIButton按钮 设置字体时是setTitle,设置字体颜色是
setTitleColor
(二)对于颜色,是个类不是个枚举变量。即UIColor类
-如果设置一般的颜色直接:[UIColor redColor];即可
-如果对颜色有特殊要求:就要使用设置RGB的方法,如下所示:
[UIColor colorWithRed:(CGFloat) green:(CGFloat) blue:(CGFloat) alpha:(CGFloat)];
(三)按钮的代码方法如下:
// 1.创建一个自定义的按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 2.添加按钮
[self.view addSubview:btn];
// 3.设置按钮的位置和尺寸
btn.frame = CGRectMake(100, 100, 100, 100);
// 4.监听按钮点击(点击按钮后就会调用self的btnClick方法)
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
// 5.设置按钮在默认状态下的属性
// 5.1.默认状态的背景
[btn setBackgroundImage:[UIImage imageNamed:@"btn_01"] forState:UIControlStateNormal];
// 5.2.默认状态的文字
[btn setTitle:@"点我啊" forState:UIControlStateNormal];
// 5.3.默认状态的文字颜色
[btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
// 6.设置按钮在高亮状态下的属性
// 6.1.高亮状态的背景
[btn setBackgroundImage:[UIImage imageNamed:@"btn_02"] forState:UIControlStateHighlighted];
// 6.2.高亮状态的文字
[btn setTitle:@"摸我干啥" forState:UIControlStateHighlighted];
// 6.3.高亮状态的文字颜色
[btn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
(四)在用代码创建按钮的同时指定按钮样式
在用代码创建按钮的同时指定按钮样式
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
UIButtonTypeCustom:无类型,按钮的内容需要自定义
UIButtonTypeDetailDisclosure:
UIButtonTypeInfoLight:
UIButtonTypeInfoDark:
UIButtonTypeContactAdd:
3、为何要动态创建代码
(1)在开发过程中,并不是每次都通过storyboard拖控件完成UI界面,因为storyboard上面的界面是“固定死的”,有时候可能在程序运行的过程中动态的添加一些新的控件到界面上。
(2)比如QQ聊天信息,是有人发出一条信息后才动态显示出来的。因此,需要掌握如何用代码动态的添加控件。
(3)实际上,storyboard的本质就是根据图形界面描述转成相应的代码。
4、如何修改控件的状态呢?方法很简单:
(1)每一个UI控件都是一个对象
修改UI控件的状态,其实就是修改控件对象的属性
比如修改UILabel显示的文字,就修改UILabel对象的text属性即可
比如修改UIImageView显示的图片,就修改UIImageView对象的image属性即可
不难想到,每一个UI控件肯定都有很多属性,比如:
UIProgressView进度条控件有progress属性(进度值)
UILabel和UITextField都有text属性(显示文字)
……
虽然,每一个UI控件都有自己的独特属性,但是有些属性是每个UI控件都具备的,比如每一个UI控件都有自己的位置和尺寸、都有自己的父控件、子控件。于是,所有的UI控件最终都继承自UIView,UI控件的公共属性都定义在UIView中,比如:
frame :位置和尺寸
center :中心点位置
……
(2)更换UIImageView的图片
self.imgViewIcon.image = [UIImage imageNamed:@”tupian”];
了解UIImageView的contentMode
更换UILabel的文字
.text
在storyboard中设置UILabel的自动换行和文字居中
NSArray和NSDictionary的简单使用
Plist文件的创建和读取
属性的懒加载
重写属性的get方法
viewDidLoad方法的使用
凡是要在当控制器的View加载完毕以后执行的代码, 都可以写在这个方法中
UIButton的多种状态
5、UIView的介绍
(一)UIView的常见属性
(1)@property (nonatomic,readonly) UIView *superview;
获得自己的父控件。
(2)@property(nonatomic,readonly,copy) NSArray *subviews; 此属性用于获取自己所有的子控件。
(3)@property(nonatomic) NSInteger tag;
控件的ID(标示),父控件可以通过tag来找到对应的子控件。
(4)@property(nonatomic) CGffineTransform transform;
控件的形变属性(可以设置旋转角度、比例缩放、平移等属性)
(5)@property(nonatomic) CGRect frame;
控件所在的矩形框在父控件中的位置(以父控件的左上角为坐标原点) 可以通过内部的变量属性定义控件的位置(origin)和大小(size)
(6)@property(nonatomic) CGRect bounds;
控件所在矩形框的位置和尺寸(以自己左上角为坐标原点,所以bounds的x、y一般为0)。可以定义控件的大小(size)。
(7)@property(nonatomic) CGPoint center;
控件中点的位置(以父控件的左上角为坐标原点)可以定义控件大的位置(center)
(二)UIView的常用方法:
(1)-(void)addSubview: (UIView *)view
添加一个子控件
(2)-(void)removeFromSuperview;
从父控件中移除。
(3)-(UIView *)viewWithTag: (NSIntager) tag
根据一个tag标示找出对应的控件(一般都是子控件)
注意:利用transform属性可以修改控件的位移(位置)、缩放、旋转
创建一个transform属性
利用transform属性可以修改控件的位移(位置)、缩放、旋转
创建一个transform属性
1> CGAffineTransform CGAffineTransformMakeTranslation(CGFloat tx, CGFloat ty) ; 相对于原始位置通过平移改变位置,只能改变一次。
2> CGAffineTransform CGAffineTransformMakeScale(CGFloat sx, CGFloat sy);相对于原始位置通过改变原来大小,只能改变一次。
3> CGAffineTransform CGAffineTransformMakeRotation(CGFloat angle)
(注意:angle是弧度制,并不是角度制) 也是只能改变一次。
在某个transform的基础上进行叠加
4> CGAffineTransform CGAffineTransformTranslate(CGAffineTransform t, CGFloat tx, CGFloat ty); 在前一次平移的基础之上进行平移。
5> CGAffineTransform CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy); 在上次改变大小的基础之上在进行改变。
6> CGAffineTransform CGAffineTransformRotate(CGAffineTransform t, CGFloat angle); 在上次旋转的基础之上进行旋转。
清空之前设置的transform属性
view.transform = CGAffineTransformIdentity;
设置transform的清空属性后组件会回到原始位置。
UIButton与UIImageView的区别:
相同点
都能显示图片
不同点
UIButton默认情况就能监听点击事件,而UIImageView默认情况下不能
UIButton可以在不同状态下显示不同的图片
UIButton既能显示文字,又能显示图片
如何选择
UIButton:需要显示图片,点击图片后需要做一些特定的操作
UIImageView:仅仅需要显示图片,点击图片后不需要做任何事情
代码验证,实例如下:
新建一个具有simple View的工程
编辑当前控制器的.h文件如下:
<span style="font-size:18px;">//
// ViewController.h
// 动态创建控件
//
// Created by apple on 15/8/30.
// Copyright (c) 2015年 LiuXun. All rights reserved.
//#import <UIKit/UIKit.h>@interface ViewController : UIViewController
@property (nonatomic, strong) UIButton *showButton; // 展示的按钮
@property (nonatomic, strong) UIButton *transButton; // 平移
@property(nonatomic, strong) UIButton *scaleButton; // 缩放
@property(nonatomic, strong) UIButton *rotalButton; // 旋转
@property(nonatomic,strong) UIButton *originButton; // 回到原来位置
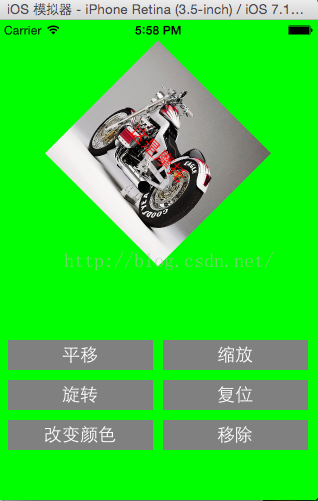
@property(nonatomic, strong) UIButton *changeColorButton; // 改变当前View的背景色和 各个按钮的背景色
@property(nonatomic, strong ) UIButton *removeButton; // 移除/*添加各个按钮的监听方法: 完全可以为所有按钮添加一个参数为UIButton * 类型的参数的方法,根据传进参数的tag值进行判断进而分别执行不同的相应操作在此为了使代码更清晰,就分别为每一个按钮添加一个无参数的监听方法。*/
-(void) trans; // 此方法用于平移showButton的位置
-(void) scale; // 此方法用于改变showButton的大小
-(void) rotal; // 此方法用于旋转
-(void)origin; // 此方法用于把showButton归位到起始位置
-(void) change; // 此方法用于给当前View内的所有Button组件分别设置不同的背景颜色
-(void)remove; // 此方法用于移出当前View内的所有控件(除了自身控件)
@end
</span><span style="font-size:18px;">//
// ViewController.m
// 动态创建控件
//
// Created by apple on 15/8/30.
// Copyright (c) 2015年 LiuXun. All rights reserved.
//#import "ViewController.h"
#define WIDTH [UIScreen mainScreen].bounds.size.width
#define HEIGHT [UIScreen mainScreen].bounds.size.height@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad
{[super viewDidLoad];// 设置要展示的控件按钮self.showButton = [[UIButton alloc] initWithFrame:CGRectMake(WIDTH/4, WIDTH/6, WIDTH/2, WIDTH/2)];// 为showButton组件设置正常状态下的各种属性[ self.showButton setBackgroundImage:[UIImage imageNamed:@"1"] forState:UIControlStateNormal]; // 为按钮设置正常状态下的背景图片[self.showButton setTitle:@"这是摩托" forState:UIControlStateNormal];self.showButton.tag = 10; // 设置tag标志[self.showButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal];// 为showButton组件设置高亮状态下的各种属性[self.showButton setBackgroundImage:[UIImage imageNamed:@"2"] forState:UIControlStateHighlighted]; // 设置高亮状态下的背景图片[self.showButton setTitle:@"这是汽车" forState:UIControlStateHighlighted];[self.showButton setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];[self.view addSubview:self.showButton];// 设置平移按钮的属性self.transButton = [[UIButton alloc] initWithFrame:CGRectMake(10, WIDTH, (WIDTH-30)/2, 30)];[self.transButton setTitle:@"平移" forState:UIControlStateNormal];[self.transButton setTitle:@"触发平移" forState:UIControlStateHighlighted];self.transButton.backgroundColor = [UIColor grayColor];self.transButton.tag = 20;[self.transButton addTarget:self action:@selector(trans) forControlEvents:UIControlEventTouchUpInside]; // 添加监听方法[self.view addSubview:self.transButton];// 设置缩放按钮的属性self.scaleButton = [[UIButton alloc] initWithFrame:CGRectMake((WIDTH-30)/2+20, WIDTH, (WIDTH-30)/2, 30)];[self.scaleButton setTitle:@"缩放" forState:UIControlStateNormal];[self.scaleButton setTitle:@"触发缩放" forState:UIControlStateHighlighted];self.scaleButton.backgroundColor = [UIColor grayColor];self.scaleButton.tag = 30;[self.scaleButton addTarget:self action:@selector(scale) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:self.scaleButton];// 设置旋转按钮的属性self.rotalButton = [[UIButton alloc] initWithFrame:CGRectMake(10, WIDTH+30+10, (WIDTH-30)/2, 30)];[self.rotalButton setTitle:@"旋转" forState:UIControlStateNormal];[self.rotalButton setTitle:@"触发旋转" forState:UIControlStateHighlighted];self.rotalButton.backgroundColor = [UIColor grayColor];self.rotalButton.tag = 40;[self.rotalButton addTarget:self action:@selector(rotal) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:self.rotalButton];// 设置复位按钮的属性self.originButton = [[UIButton alloc] initWithFrame:CGRectMake((WIDTH-30)/2+20, WIDTH+30+10, (WIDTH-30)/2, 30)];[self.originButton setTitle:@"复位" forState:UIControlStateNormal];[self.originButton setTitle:@"触发复位" forState:UIControlStateHighlighted];self.originButton.backgroundColor = [UIColor grayColor];self.originButton.tag = 50;[self.originButton addTarget:self action:@selector(origin) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:self.originButton];// 设置改变颜色按钮的属性self.changeColorButton = [[UIButton alloc] initWithFrame:CGRectMake(10, WIDTH+30+10+30+10, (WIDTH-30)/2, 30)];[self.changeColorButton setTitle:@"改变颜色" forState:UIControlStateNormal];[self.changeColorButton setTitle:@"触发变色" forState:UIControlStateHighlighted];self.changeColorButton.backgroundColor = [UIColor grayColor];self.changeColorButton.tag = 60;[self.changeColorButton addTarget:self action:@selector(change) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:self.changeColorButton];// 设置移除按钮的属性self.removeButton = [[UIButton alloc] initWithFrame:CGRectMake((WIDTH-30)/2+20, WIDTH+80,(WIDTH-30)/2, 30)];[self.removeButton setTitle:@"移除" forState:UIControlStateNormal];[self.removeButton setTitle:@"触发移除" forState:UIControlStateHighlighted];self.removeButton.backgroundColor = [UIColor grayColor];self.removeButton.tag = 70;[self.removeButton addTarget:self action:@selector(remove) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:self.removeButton];}- (void)didReceiveMemoryWarning
{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.
}
-(void) trans{ // 此方法用于平移showButton的位置NSLog(@"进行一次平移");// 以下这种方法只是在原始位置上进行平移,且只进行一次// self.showButton.transform = CGAffineTransformMakeTranslation(0, -10);// 而第二种方法是在原来的基础之上进行平移,可无限进行[UIView animateWithDuration:1 animations:^{self.showButton.transform = CGAffineTransformTranslate(self.showButton.transform, 0, 15);}];}-(void) scale;{ // 此方法用于改变showButton的大小NSLog(@"进行一次缩放");// 利用UIView的transform属性进行大小改变// 下面这种方法只是在初始大小上进行大小改变,且只进行一次// self.showButton.transform = CGAffineTransformMakeScale(0.5, 0.5);//以下第二种方法是在原来改变的基础之上进行大小改变,可无限改变// 设置动画增强效果[UIView animateWithDuration:1 animations:^{self.showButton.transform = CGAffineTransformScale(self.showButton.transform, 0.5, 0.5);}];}-(void) rotal{ // 此方法用于旋转NSLog(@"进行一次旋转");// 同样下面只是针对于初始位置仅仅做一次旋转// self.showButton.transform = CGAffineTransformMakeRotation(M_PI_4);// 下面这种方法是在原来旋转位置的基础之上进行旋转,可以无限制旋转// 加以下动画增强效果[UIView animateWithDuration:1 animations:^{self.showButton.transform = CGAffineTransformRotate(self.showButton.transform, M_PI_4);}];
}-(void)origin;{ // 此方法用于把showButton归位到起始位置NSLog(@"进行一次复位");//设置组件的transform属性 为CGAffineTransformIdentity即可复位// 设置动画增强效果[UIView animateWithDuration:1 animations:^{self.showButton.transform = CGAffineTransformIdentity;}];}-(void) change{ // 此方法用于给当前View内的所有Button组件分别设置不同的背景颜色NSLog(@"进行一次颜色改变");// 先进行设置父控件的背景颜色[self.changeColorButton.superview setBackgroundColor:[UIColor greenColor]];}
-(void)remove{ // 此方法用于移出当前View内的所有控件NSLog(@"进行一次移除");// 先获取当前父控件中的所有子控件NSArray *sonsOfView = self.removeButton.superview.subviews;for( UIButton * button in sonsOfView){if (button.tag != 70) { // 如果不为当前按钮,则全部从父控件中移除[button removeFromSuperview];}}
}
@end
</span>
这篇关于iPhone开发之动态创建控件(纯代码创建控件)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!