本文主要是介绍如何提升在微信上的好友请求通过率?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在使用微信的过程中,很多朋友可能都有过这样的经历:通过搜索微信号、扫描二维码、名片或群组添加好友。然而,当我们发送好友申请时,并不是所有人都会同意。那么,有什么方法可以提高他们批准我们好友申请的几率呢?下面分享一些实用技巧。
提高微信通过率的方法
1. 个人资料设置
主动添加好友时,给对方留下良好的第一印象至关重要。以下是一些关键要素:
微信头像:头像是别人看到的第一印象,因此选择一张积极、真实的照片非常重要。建议使用自己的艺术照或个性化照片,避免使用动物、名人或负能量的图片。
签名设置:签名可以帮助对方快速了解你是谁,建议简洁明了,突出你的特点或专业背景。
2. 验证信息备注
许多人在添加好友时忽略了验证消息备注的重要性。想要让别人快速通过好友申请,必须在备注中传达出足够的信息。以下是一些有效的方式:
激发好奇心:例如,“您好,我在X上看到了您的联系方式,可以请教您几个问题吗?”
显示尊重与价值:如“我是创始人,精通私域运营,希望能加您为好友,共同交流。”
遵循以上技巧,通常会显著提高通过率。不过,也有一些常见原因导致申请未被通过:
常见拒绝原因
频繁添加:如果你频繁添加好友,可能会被系统限制,导致验证消息未成功发送。
对方未上线:如果对方没有及时上线,你的申请将处于待处理状态。
对方不愿意交谈:有些人可能只是对新朋友不感兴趣,这种情况我们也无需过于苛求。
总之,提升微信好友申请通过率的关键在于良好的个人形象和恰当的沟通方式。如果对方拒绝,不必太在意,继续保持积极的态度即可。
有好多个微信号,怎么样能高效添加好友呢?
这时可以通过软件来轻松解决这个问题。
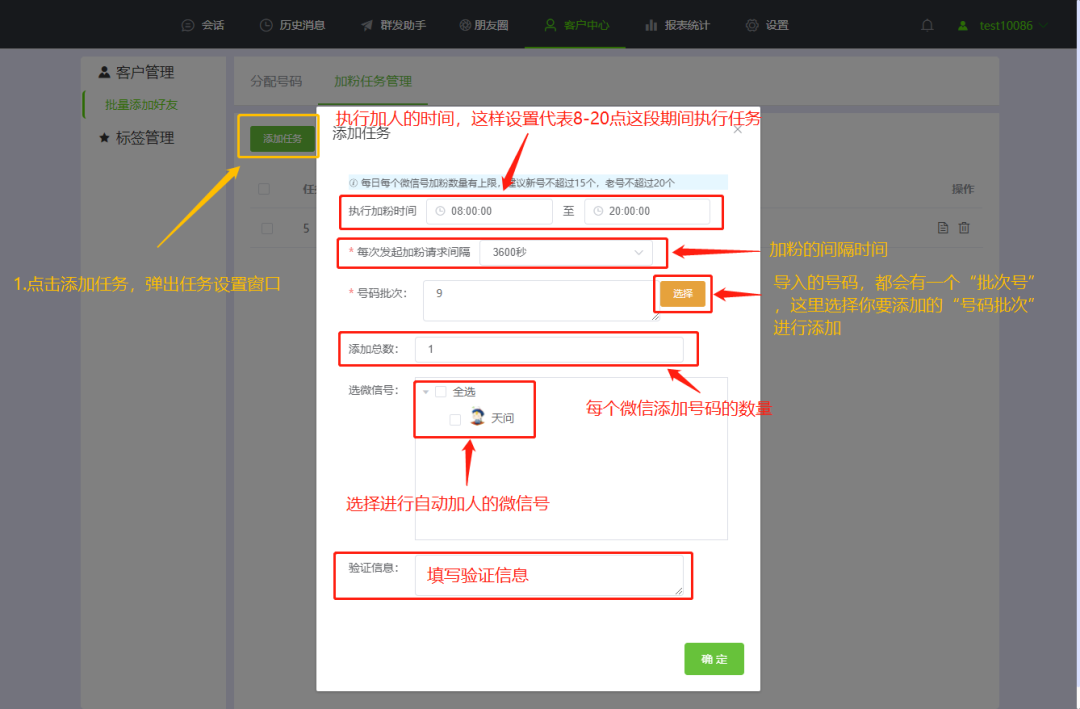
只需要导入一批数据(微信号或者手机号),设置好时间间隔(防止一次性发送太多好友检验而导致频繁),系统就会根据设置的任务来模拟人工手动添加好友。这个系统的自动加好友功能可以自己控制好加人频率以及时间段,不怕一天之内就把号加频繁了。

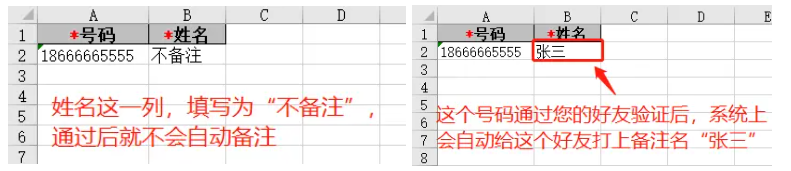
在对方通过好友申请后,系统还支持自动备注的功能,会自动打上上传好的“备注名"。(也可以不启动自动备注的功能,在您下载的模板文件中,以下图两种填写方式,可以达到不同的效果)。

这篇关于如何提升在微信上的好友请求通过率?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






