本文主要是介绍ubuntu环境下部署LNMP集成环境超详细图文教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ubuntu系统下安装LNMP集成环境
一、Nginx安装
二、安装及配置MySQL数据库
修改密码
三、安装PHP
四、配置Nginx服务
编辑五、配置PHP
- 本文使用的Ubuntu版本为20.04。
php开发中集成环境的安装是必不可少的技能。
而LNMP代表的是:Linux系统下Nginx+MySQL+PHP这种网站服务器架构。
今天就给大家分享下LNMP的安装步骤。
一、Nginx安装
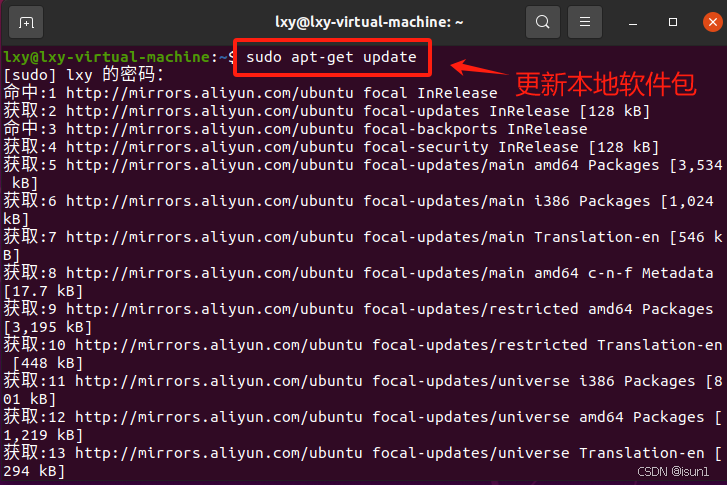
- 在安装 Nginx 前先执行下更新命令
sudo apt-get update
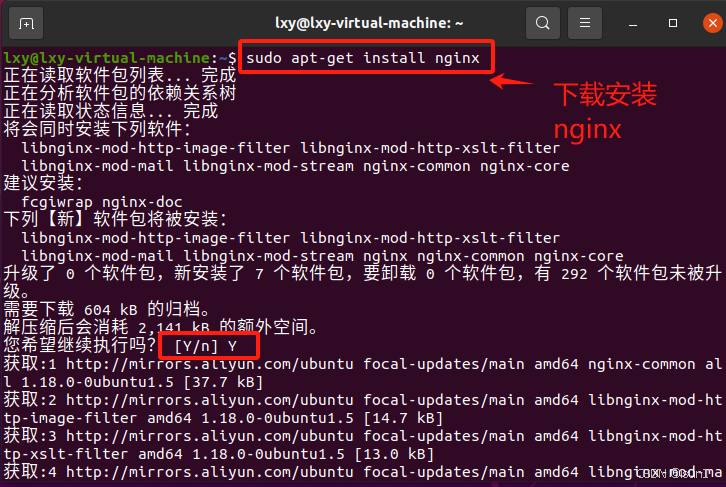
- 接下来开始安装Nginx
sudo apt-get install nginx
📢 提示:如下是我在安装过程中出现过的问题及解决方案,供如果出现同样问题的你们参考。
- 如下,提示我权限不够。
E: 无法打开锁文件 /var/lib/dpkg/lock-frontend - open (13: 权限不够) E: 无法获取 dpkg 前端锁 (/var/lib/dpkg/lock-frontend),请查看您是否正以 root 用户运行? - 只需登录root用户即可。
lxy@lxy-virtual-machine:~$ apt-get install nginx
E: 无法打开锁文件 /var/lib/dpkg/lock-frontend - open (13: 权限不够)
E: 无法获取 dpkg 前端锁 (/var/lib/dpkg/lock-frontend),请查看您是否正以 root 用户运行?
lxy@lxy-virtual-machine:~$ sudo passwd root
新的 密码:
重新输入新的 密码:
passwd:已成功更新密码
lxy@lxy-virtual-machine:~$ su root
密码:
root@lxy-virtual-machine:/home/lxy# apt-get install nginx- 开启Nginx服务

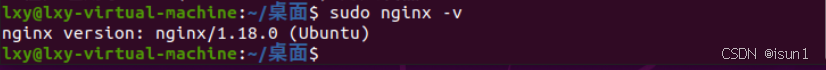
- 查看Nginx版本
sudo nginx -v
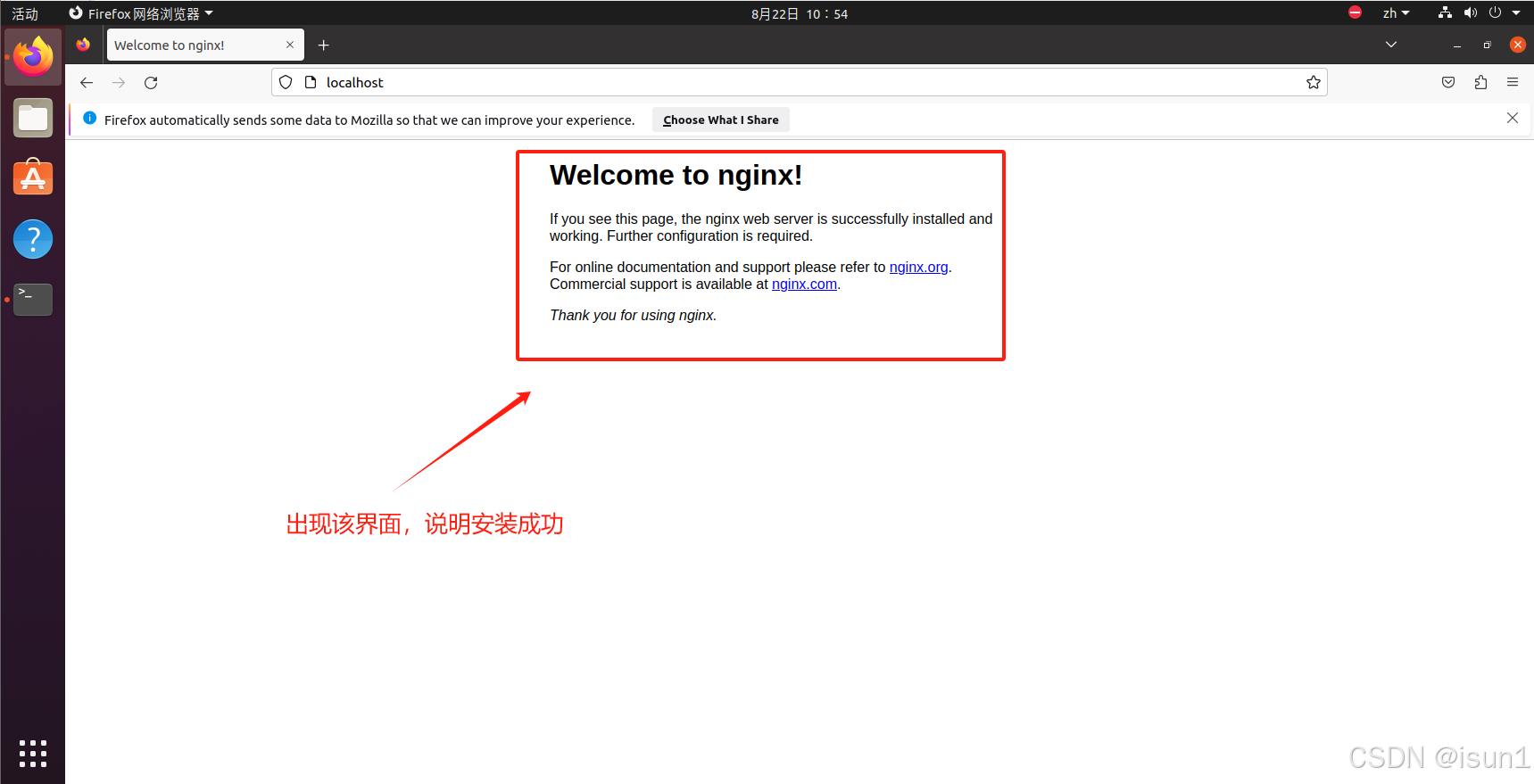
- 安装执行完成后打开浏览器输入:http://localhost/ ,检验是否安装成功,出现如下提示代表安装成功。

二、安装及配置MySQL数据库
MySQL是一个关系型数据库管理系统。本步骤将指导如何在ECS实例上安装并配置MySQL服务。
1、安装MySQL数据库。
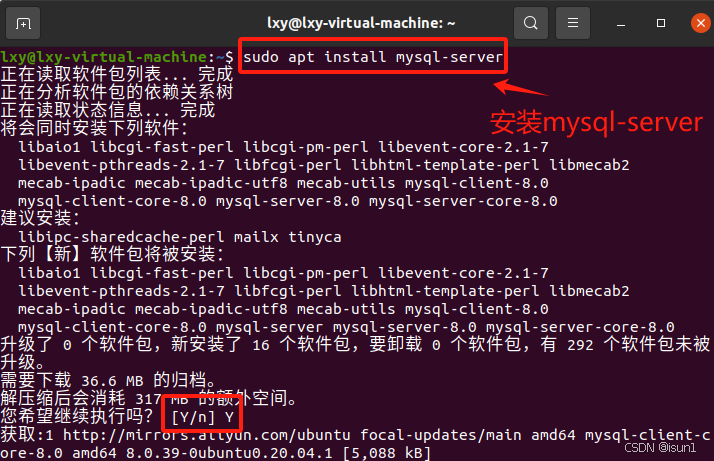
sudo apt install mysql-server
sudo apt install mysql-client


📢 提示:如下是我在安装过程中出现过的问题及解决方案,供如果出现同样问题的你们参考。
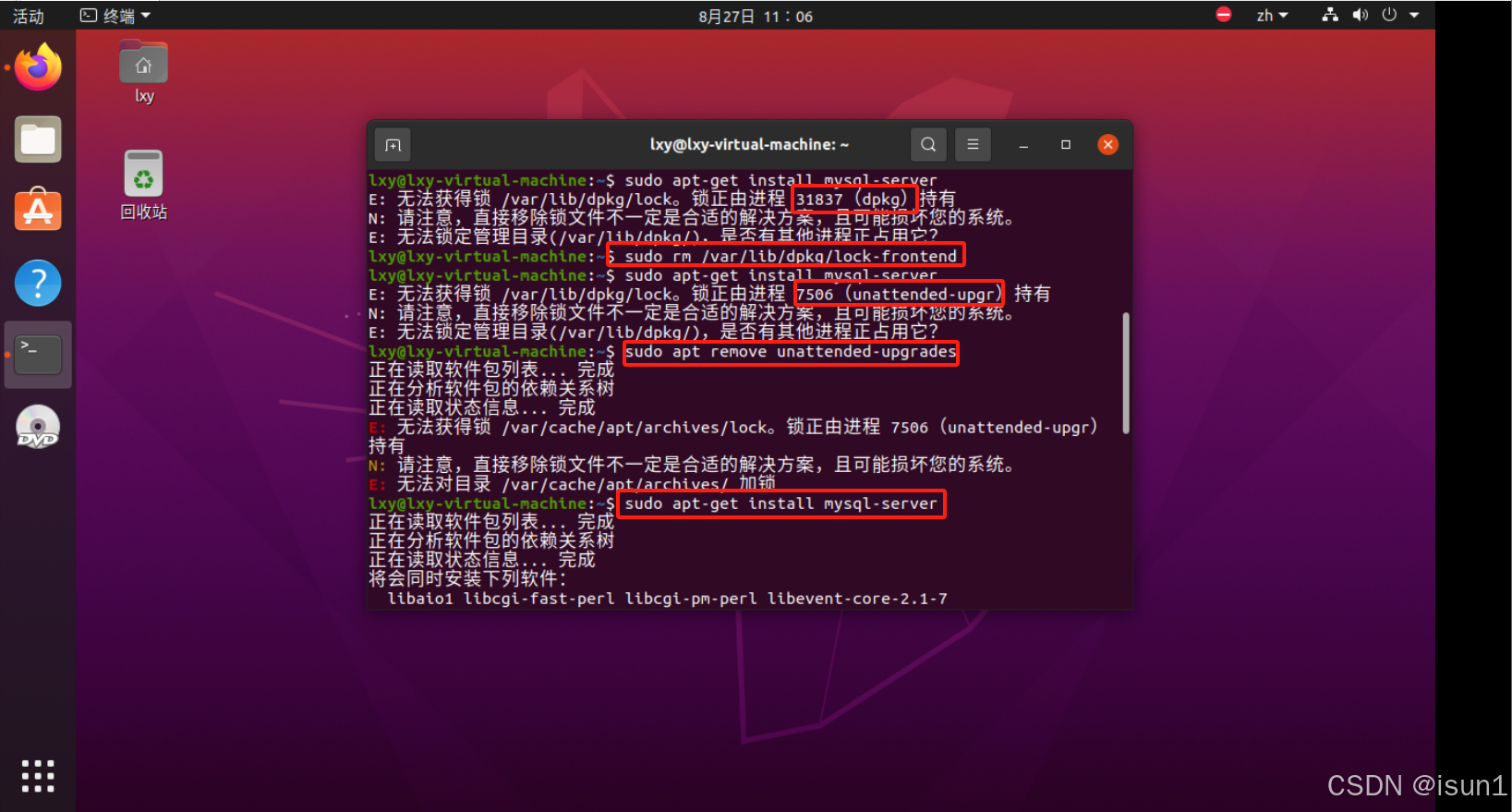
- 如下提示 锁正由进程 31837(dpkg)持有。
lxy@lxy-virtual-machine:~$ sudo apt-get install mysql-server E: 无法获得锁 /var/lib/dpkg/lock。锁正由进程 31837(dpkg)持有 N: 请注意,直接移除锁文件不一定是合适的解决方案,且可能损坏您的系统。 E: 无法锁定管理目录(/var/lib/dpkg/),是否有其他进程正占用它?解决措施如下:
sudo rm /var/lib/dpkg/lock-frontend - 如下又提示 锁正由进程 7506(unattended-upgr)持有。
lxy@lxy-virtual-machine:~$ sudo apt-get install mysql-server E: 无法获得锁 /var/lib/dpkg/lock。锁正由进程 7506(unattended-upgr)持有 N: 请注意,直接移除锁文件不一定是合适的解决方案,且可能损坏您的系统。 E: 无法锁定管理目录(/var/lib/dpkg/),是否有其他进程正占用它?解决措施如下 :
sudo apt remove unattended-upgrades - 完成,输入下载代码即可成功安装。
sudo apt-get install mysql-server

- 执行如下命令,检查MySQL服务是否正常运行。
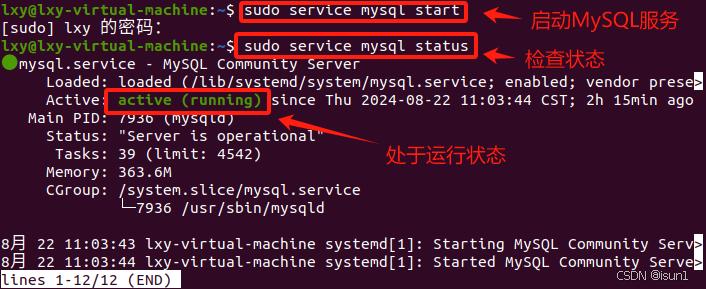
sudo service mysql start
sudo service mysql status如下图所示说明MySQL处于运行状态。

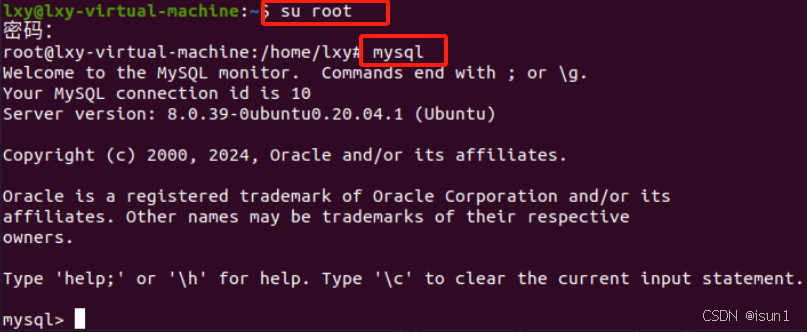
- 检查MySQL是否安装成功。
mysql返回如下结果,表示MYSQL安装成功。

执行 quit 或者 exit 命令,则可以退出MYSQL。
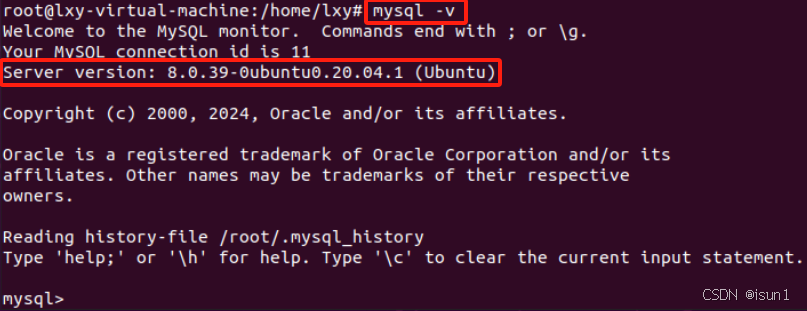
- 查看MYSQL版本
mysql -v
修改密码
- 使用如下代码,在root情况下执行如下命令,可成功登录MYSQL。
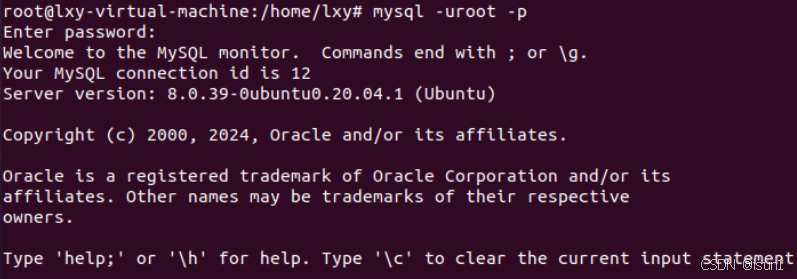
mysql -uroot -p输入 root 用户新密码并按Enter键。返回下图结果,表示已成功登陆MYSQL。

- 切换到普通用户下,发现报错。


- 解决方法
- 利用sudo权限登录MySQL,代码如下:
sudo mysql -u root
- 使用mysql数据库。
USE mysql;
- 添加修改密码代码(下面仅供参考,可自定义)。
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '123456';
- 通过以下命令使设置生效。
FLUSH PRIVILEGES;
- 退出mysql模式,输入下方代码,发现可以使用刚才设置的密码登录MySQL。
mysql -u root -p
三、安装PHP
PHP是一种广泛使用的通用开源脚本语言,适合于Web网站开发,它可以嵌入HTML中。本步骤将指导如何在ECS实例上安装并配置PHP服务。
- 使用如下代码,安装PHP
sudo apt -y install php-fpm
- 查看PHP版本,返回如下结果,可以看到PHP版本
php -v
四、配置Nginx服务
本步骤将指导如何修改Nginx默认的配置文件,添加 Nginx 对 PHP 的支持。
- 打开Nginx默认的配置文件。
vim /etc/nginx/sites-enabled/default
- 修改Nginx配置文件。
- 在server{}内,找到index开头的配置行,在该行中添加index.php。

- 在server{}内找到 location ~ \.php$ {},去除以下配置行的注释符号#,并将php7.0-fpm.sock改为php7.2-fpm.sock。

- 按Esc退出编辑模式,然后输入 :wq 并按Enter键,保存并退出文件。
- 重启Nginx服务。
sudo systemctl restart nginx.service
五、配置PHP
- 在Nginx网站根目录中,新建 phpinfo.php 文件。
sudo vi /var/www/html/phpinfo.php- 添加以下配置信息。
<?php echo phpinfo(); ?>
- 按Esc退出编辑模式,然后输入 :wq 并按Enter键,保存并退出文件。
- 启动PHP。(php7.4-fpm 是我这的版本号,你们根据自己的版本号进行修改)
sudo systemctl start php7.4-fpm
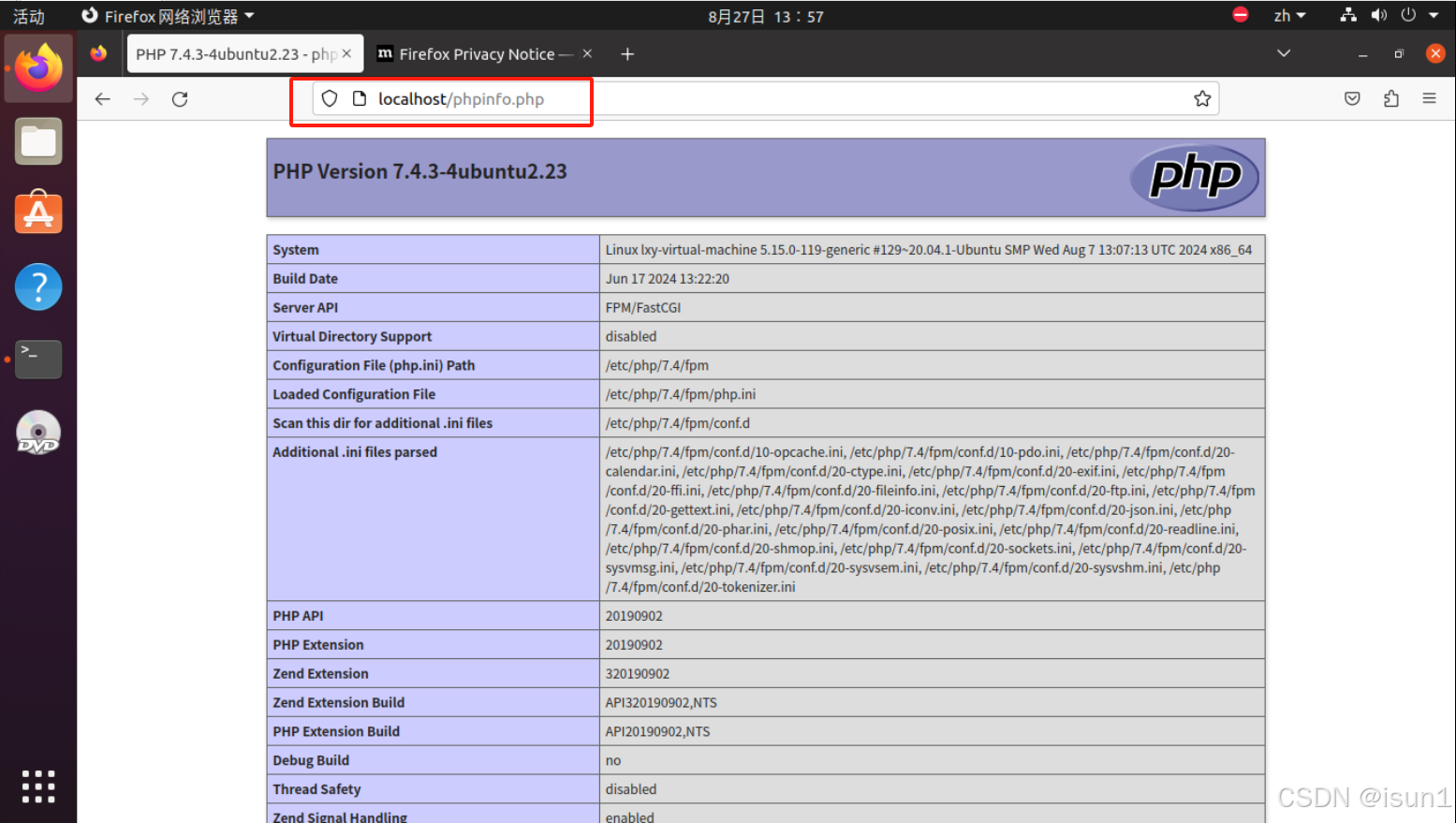
5、在本地浏览器中打开新页签,在地址栏中访问 http://localhost/phpinfo.php。
返回如下页面,表示PHP语言环境安装成功。

这篇关于ubuntu环境下部署LNMP集成环境超详细图文教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







