本文主要是介绍circuitjs 模拟器的简单使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
下面先讲讲怎么用模拟器. 网址是 https://cc.xiaogd.net/.
详细的使用说明(包含操作视频讲解)请参考: Circuitjs 使用指南
此处不会详细介绍模拟器的使用, 仅会最低限度讲到要用到的组件.
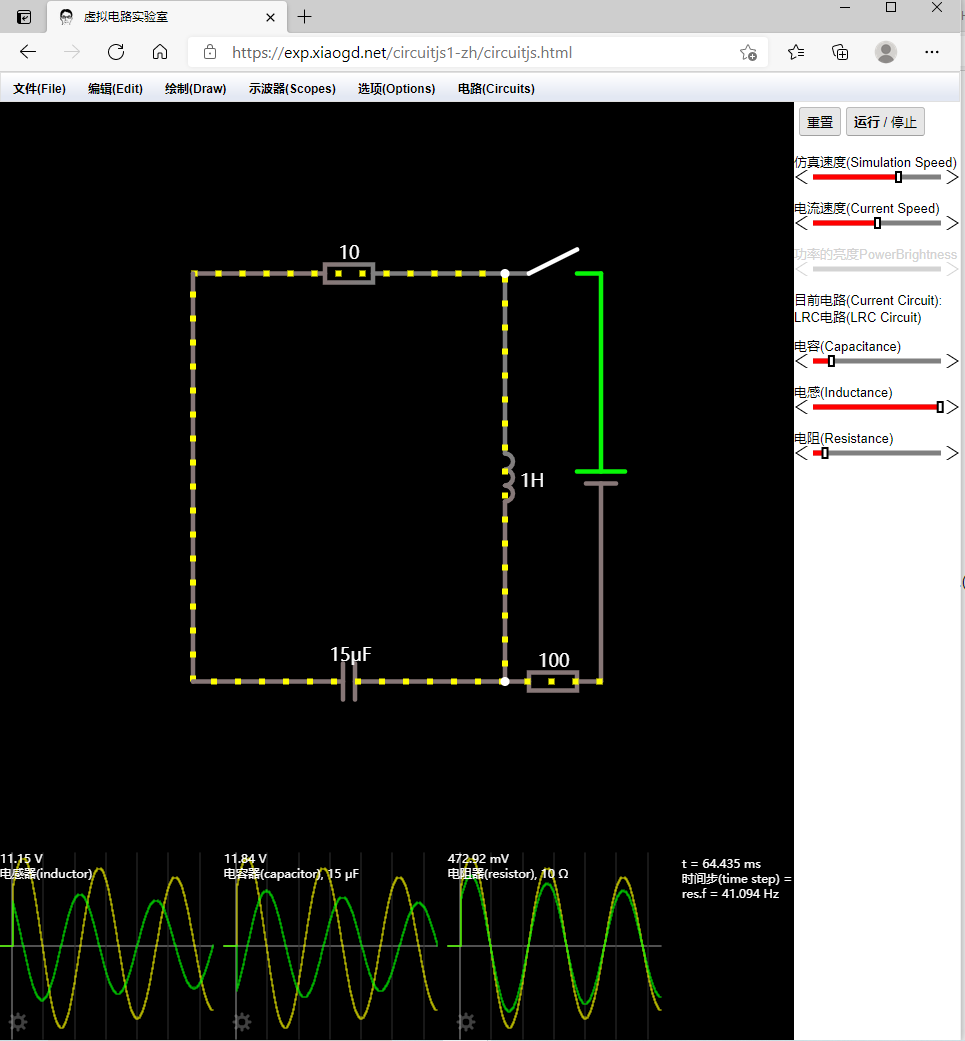
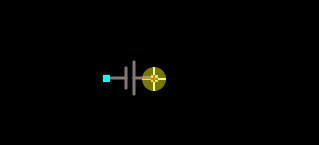
打开后, 默认是一个 LRC 的示例电路:

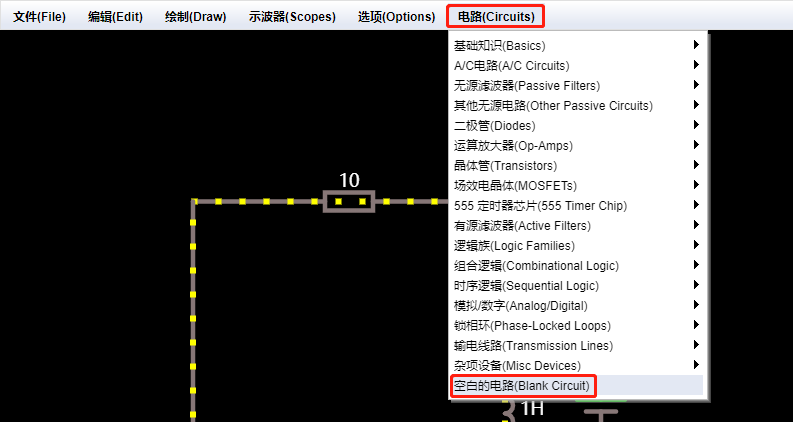
不管它, 先用 菜单--文件--创建新的空白电路 或是 菜单--电路--空白的电路 清空电路.

普通二端口电源电路
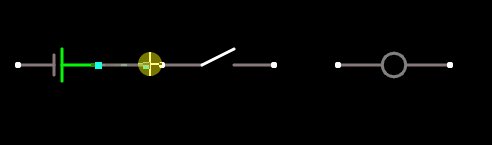
先画一个简单的电路, 以此熟悉模拟器的基本使用. 包含一个电源, 一个开关, 一个 LED 灯以及将它们连接起来的导线.
通过 菜单--绘制--输入和电源--添加直流电压源(二端口) 选择电源,
或者通过按下键盘快捷键
v.快捷键列表参见:
菜单--选项--快捷键...一个完整的快捷键参考见: Circuitjs 快捷键完全列表
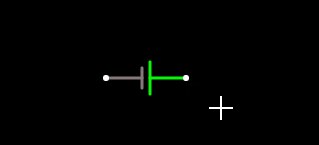
此时光标变成 + 的形状, 表示进入添加组件(此处即为电源)模式, 在画布空白处按住鼠标左键不放进行拖动, 到合适长度后松开鼠标, 最终绘制出一个电源(电池):

之后, 如不打算继续添加电源, 可按 Esc 可退出组件添加模式.
电源添加完后, 遵循类似的操作, 通过 菜单--绘制--无源元件--添加开关(switch) 可以添加 开关.
快捷键:
s.
通过 菜单--绘制--输出和标签--添加 LED 灯 添加一盏 LED 灯.
快捷键:
l.
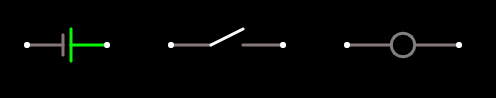
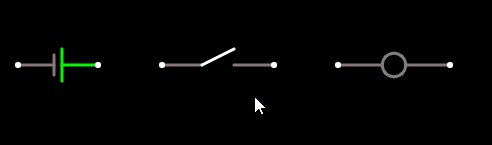
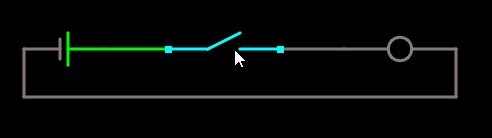
如下:

注: 拖动添加组件时, 在已添加组件的端点上按下鼠标左键后拖动, 则添加完后两个组件即已连接上.
另: 此处为演示导线的连接, 没有直接把它们连接上.
另: 默认添加的开关是闭合的, 点击开关可以调整为断开状态.
另: 需要注意 LED 灯的方向, 把鼠标移上去, 可以看到 LED 灯从圆形状变为一个箭头形状, 箭头方向指示的是它所要求的正确的电流方向. 如果方向错误, 闭合开关 LED 灯也不会亮, 这是它的所谓 单向导电性.
最后, 通过 菜单--绘制--添加导线(wire) 添加导线将组件一一连接.
快捷键:
w.
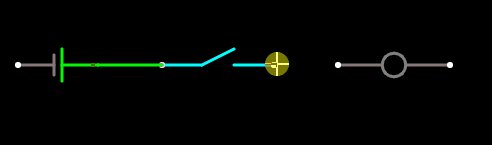
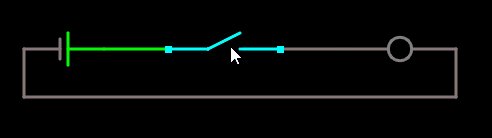
连接导线时, 在一个组件(比如电源)的端点上按下鼠标左键并按住不放拖动到另一个组件(比如开关)的端点再松开, 即可在两个组件的两个端点间添加一条导线将它们连接起来:

注: 进入添加模式后可以连续添加, 添加完后, 按
Esc键退出.
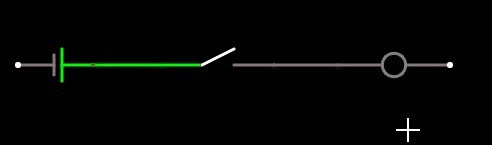
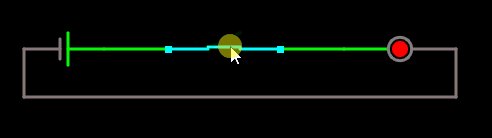
通过类似方式连接起其余组件:

注意: 为连接起电源和 LED 灯, 需要添加好几段导线, 如上使用了三段导线;
你可以用更少的导线去连接, 比如两段甚至一段, 但会不好看或存在重叠, 因此不建议.
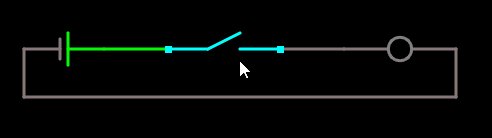
完成整体电路的绘制后, 点击开关, 灯就会亮起, 表明绘制的电路是 OK 的, 模拟器正常工作.

另注: 这里没有电流流动, 因为我通过
菜单--选项--显示电流调整为了不显示电流.(默认情况下是会显示电流的流动的)
如果你在绘制上述电路过程中出现问题, 请参考前述提到的 Circuitjs 使用指南.
注意: LED 灯是有具有单向导电性的, 如果你接反了正负极, 或者你搞不清楚电源哪个是正, 哪个是负而弄错了, 灯就不会亮.
另: 如果你自作主张使用了其它的灯, 比如
菜单--绘制--输出和标签--添加灯泡, 灯也可能不亮, 原因可能为缺省的功率不匹配, 你需要调低灯的功率, 或是提高电源的电压.
使用单端口电源及接地简化电路
在上述的电路中, 因为使用的是两端口的电源, 因此需要接成一个回路, 增加了连线的麻烦, 为简化起见, 改为使用 菜单--绘制--输入和电源--添加直流电压源(单端口)) 添加单端口电源.
快捷键: V, 大写的 V, 即按
Shift + v.
然后再通过 菜单--绘制--输入和电源--添加接地(ground) 添加接地形成回路.
快捷键:
g.
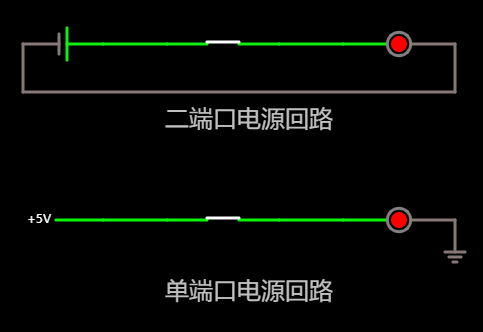
就不需要用导线去接成回路了, 两个电路是等价的:

因为下面的方式较为简单, 但组件增多时也能避免很多导线的交叉, 后续将主要使用这种简化的形式来绘制电路. 特此说明.
这篇关于circuitjs 模拟器的简单使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






