本文主要是介绍Android之文字居中,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写在前面
在学习 HenCoder Android 开发进阶:自定义 View 1-3 文字的绘制 的时候,后面的两个关于文字测量的方法觉得还是挺需要记录的。
注:以下部分笔记内容和图片来自上方提供的博客。
drawText(String text, float x, float y, Paint paint)
这里先简单说下这个方法,它绘制文字的起点坐标是在文字的左下方,而不是我们平常认为的左上方,因为在这个方法里,它左下方的位置代表的是基准线的位置。
getFontMetrics()
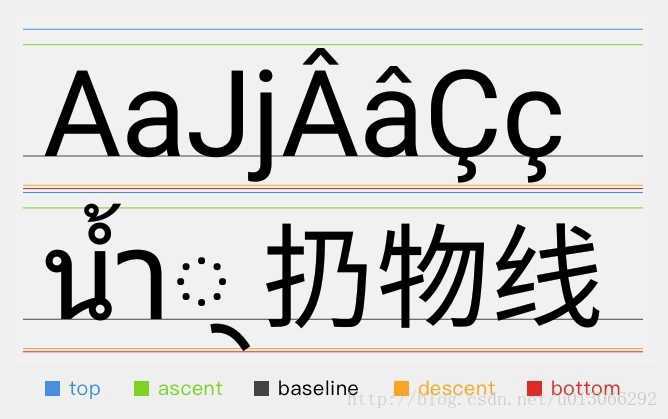
该方法返回一个FontMetrics的类,这是个相对专业的工具类,它提供了几个文字排印方面的数值:ascent, descent, top, bottom, leading。
先了解这几个词的意思:
基准线 : 首先基准线是针对于西文字体,中文当然就是我们熟知的中宫格,但也可以为了统一或中西字体混搭的时候,为中文字体添加基准线。
基准线主要是用于描述西文字母的主体底部对齐的位置。ascent / descent : 用于限制普通字符的顶部和底部范围。
也就是一般情况下字符都会在这两条线中间,但一些特殊的字符还是会超过。
ascent的值为负,因为在baseline的上方;descent的值为正,因为在baseline的下方。top / bottom : 用于限制所有文字的顶部和底部的范围。
也就是即使特殊字符,也在top和bottom的范围里。
在Android里FontMetrics这个类就储存了这些属性,它是根据Paint对当前字体和字号来得出这些属性的值。
例子
题目:将文字*居中(基准线对齐)显示于一个给定的矩形里。
*居中:居中的话可以有两种:一种就是单纯的每个文字在矩形里居中显示,但这个带来的结果是文字之间的基准线不一致,高低显示;另一种就是建立在基准线对齐的前提下,这种就让文字之间底部对齐,显得好看。
public class Sample14GetFontMetricsView extends View {Paint paint1 = new Paint(Paint.ANTI_ALIAS_FLAG);Paint paint2 = new Paint(Paint.ANTI_ALIAS_FLAG);String[] texts = {"A", "a", "J", "j", "Â", "â"};float yOffset;int top = 200;int bottom = 400;public Sample14GetFontMetricsView(Context context) {super(context);}public Sample14GetFontMetricsView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);}public Sample14GetFontMetricsView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);}{paint1.setStyle(Paint.Style.STROKE);paint1.setStrokeWidth(20);paint1.setColor(Color.parseColor("#E91E63"));paint2.setTextSize(160);//通过上面的字体和大小来得到fontMetrics Paint.FontMetrics fontMetrics = paint2.getFontMetrics();//算出文字在限制范围里中间的距离yOffset = - (fontMetrics.ascent + fontMetrics.descent) / 2;}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//画出一个既定的矩形canvas.drawRect(50, top, getWidth() - 50, bottom, paint1);//获取矩形的中部位置int middle = (top + bottom) / 2;//drawText方法的第三个参数代表着基准线的y位置canvas.drawText(texts[0], 100, middle + yOffset, paint2);canvas.drawText(texts[1], 200, middle + yOffset, paint2);canvas.drawText(texts[2], 300, middle + yOffset, paint2);canvas.drawText(texts[3], 400, middle + yOffset, paint2);canvas.drawText(texts[4], 500, middle + yOffset, paint2);canvas.drawText(texts[5], 600, middle + yOffset, paint2);}
}getTextBounds(String text, int start, int end, Rect bounds)
这个方法用于获取文字的显示范围,结果会保存在bounds这个矩形里。那么一个矩形自然就有top,left,bottom,right,矩形所在的坐标原点是位于文字左下方的基准线上,那么坐标轴的右边和下边为正方向,所以top的取值为负,bottom的取值会>=0。
例子
题目:将文字*居中(不考虑基准线对齐)显示于一个给定的矩形里
public class Sample13GetTextBoundsView extends View {Paint paint1 = new Paint(Paint.ANTI_ALIAS_FLAG);Paint paint2 = new Paint(Paint.ANTI_ALIAS_FLAG);String[] texts = {"A", "a", "J", "j", "Â", "â"};int[] yOffsets = {0, 0, 0, 0, 0, 0};int top = 200;int bottom = 400;public Sample13GetTextBoundsView(Context context) {super(context);}public Sample13GetTextBoundsView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);}public Sample13GetTextBoundsView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);}{paint1.setStyle(Paint.Style.STROKE);paint1.setStrokeWidth(20);paint1.setColor(Color.parseColor("#E91E63"));paint2.setTextSize(160);Rect textBounds = new Rect();//计算每个字的中间的位置paint2.getTextBounds(texts[0], 0, texts[0].length(), textBounds);yOffsets[0] = - (textBounds.top + textBounds.bottom) / 2;paint2.getTextBounds(texts[1], 0, texts[1].length(), textBounds);yOffsets[1] = - (textBounds.top + textBounds.bottom) / 2;paint2.getTextBounds(texts[2], 0, texts[2].length(), textBounds);yOffsets[2] = - (textBounds.top + textBounds.bottom) / 2;paint2.getTextBounds(texts[3], 0, texts[3].length(), textBounds);yOffsets[3] = - (textBounds.top + textBounds.bottom) / 2;paint2.getTextBounds(texts[4], 0, texts[4].length(), textBounds);yOffsets[4] = - (textBounds.top + textBounds.bottom) / 2;paint2.getTextBounds(texts[5], 0, texts[5].length(), textBounds);yOffsets[5] = - (textBounds.top + textBounds.bottom) / 2;}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);canvas.drawRect(50, top, getWidth() - 50, bottom, paint1);int middle = (top + bottom) / 2;canvas.drawText(texts[0], 100, middle + yOffsets[0], paint2);canvas.drawText(texts[1], 200, middle + yOffsets[1], paint2);canvas.drawText(texts[2], 300, middle + yOffsets[2], paint2);canvas.drawText(texts[3], 400, middle + yOffsets[3], paint2);canvas.drawText(texts[4], 500, middle + yOffsets[4], paint2);canvas.drawText(texts[5], 600, middle + yOffsets[5], paint2);}
}这篇关于Android之文字居中的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!