本文主要是介绍uniapp环境H5运行及发行(入门必学),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
uniapp环境H5运行及发行
Uni-app是一个使用Vue.js开发所有前端应用的框架,它可以编译到iOS、Android、H5、以及各种小程序等多个平台。关于Uni-app环境下H5的运行及发行,以下是详细的步骤和注意事项:
一、H5运行
-
安装环境
- 安装Node.js:这是构建和运行Uni-app项目的必要环境。
- 安装HBuilderX或CLI(命令行工具):HBuilderX是DCloud(数字天堂)推出的一款前端开发工具,为Uni-app提供了可视化的开发环境;CLI则允许开发者通过命令行进行项目的创建、运行和构建。下载地址:https://www.dcloud.io/hbuilderx.html
-
导入项目
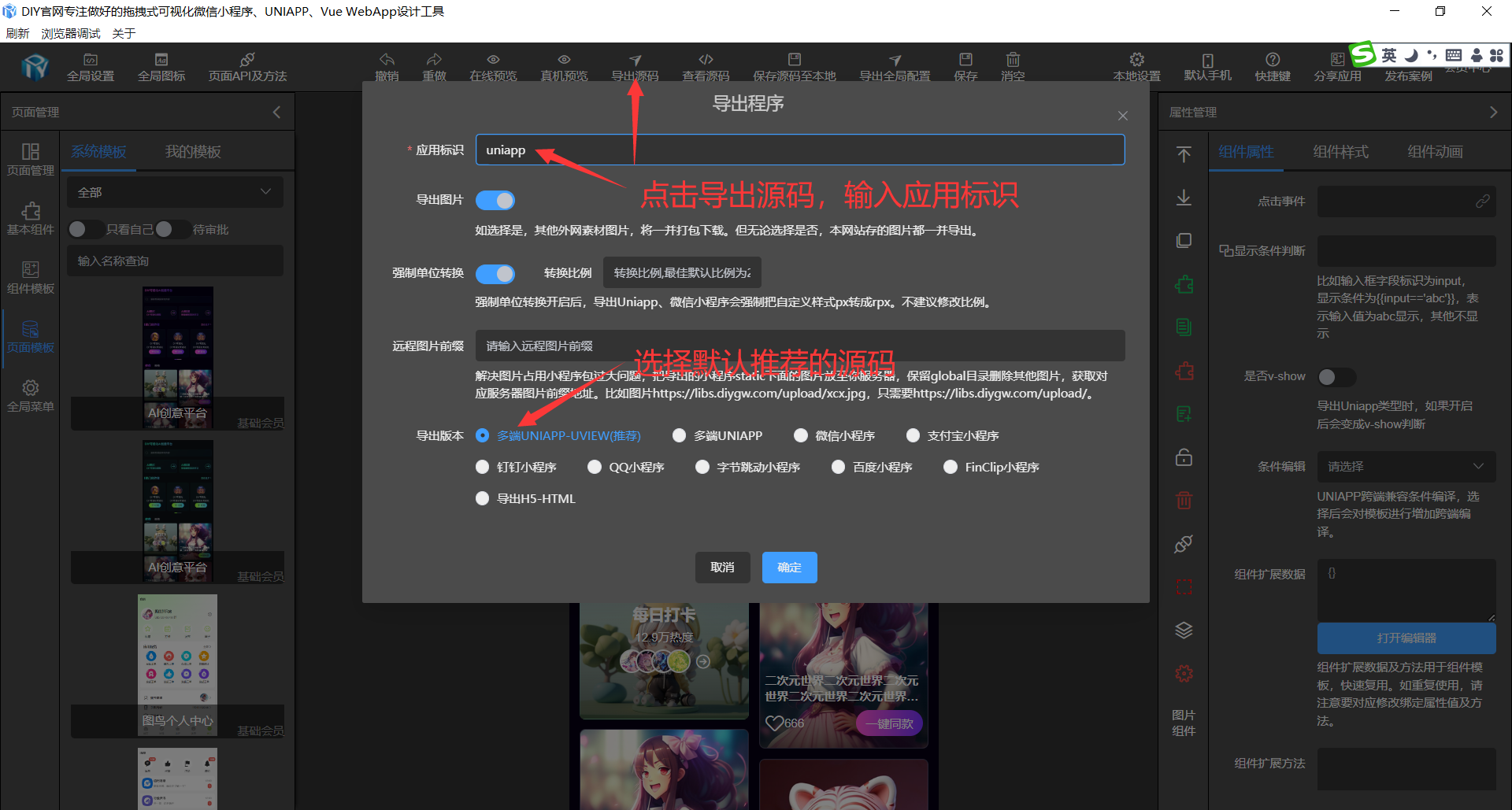
- 使用DIY可视化开UniApp工具导出设计源码。
-

- 导出源码后解压源码
- 导入源码
-

-
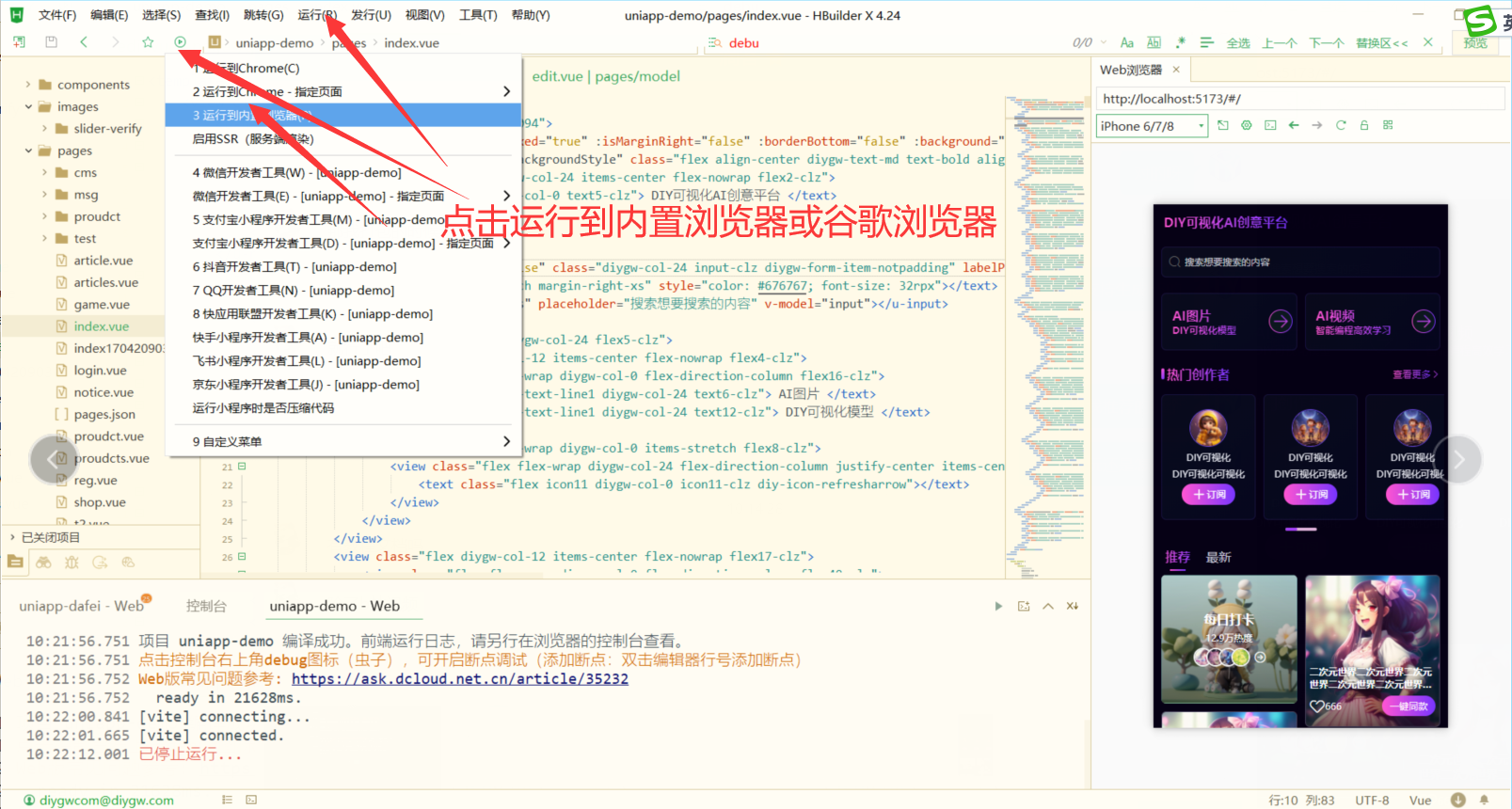
运行项目
- 在HBuilderX中,可以直接点击“运行”按钮,选择“运行到浏览器”->“Chrome”(或其他浏览器),即可在浏览器中打开H5应用页面进行调试。
- 如果使用CLI,则可以通过命令行启动开发服务器,并在浏览器中访问指定的URL来查看H5页面。
-

二、H5发行
-
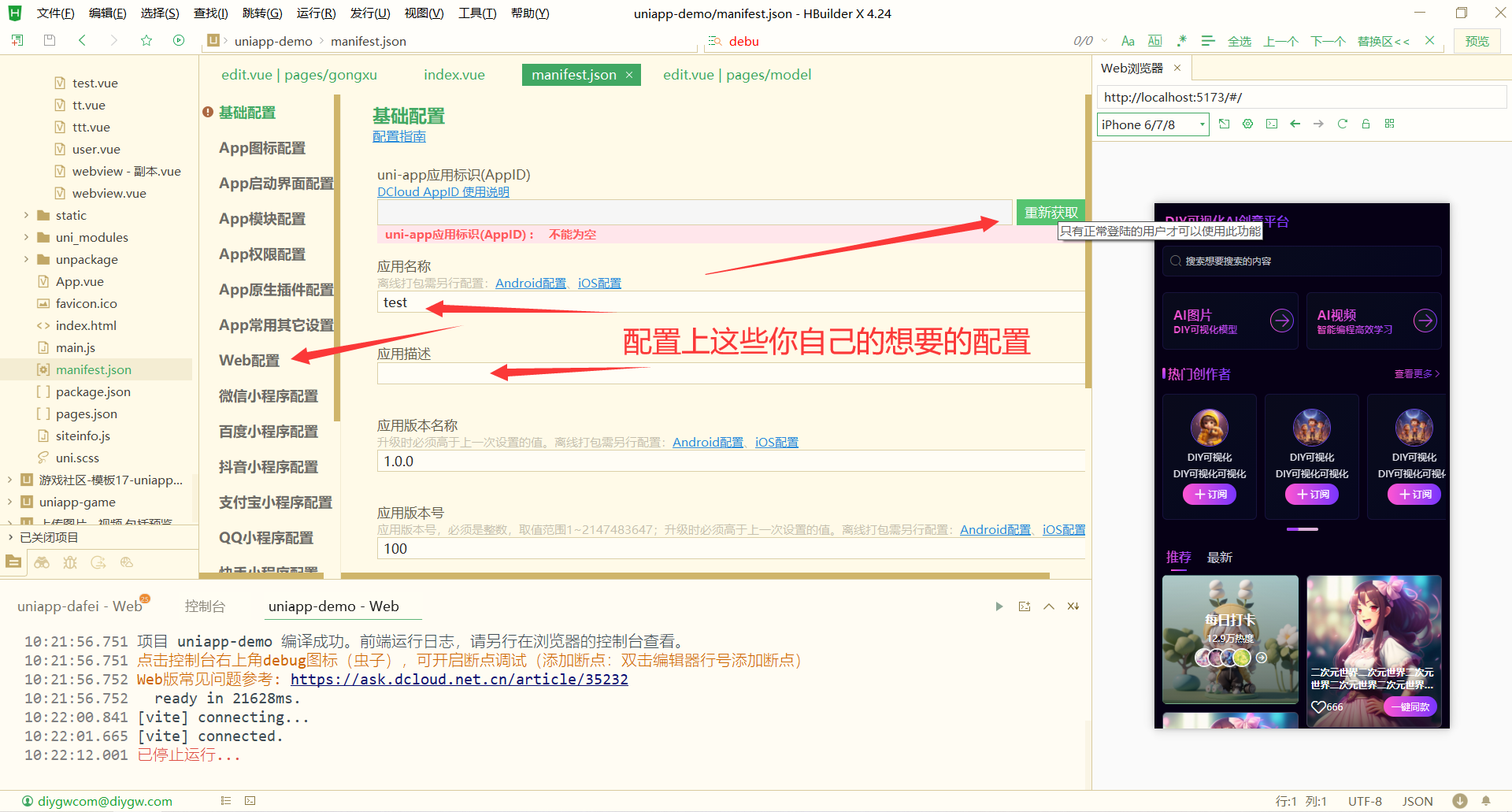
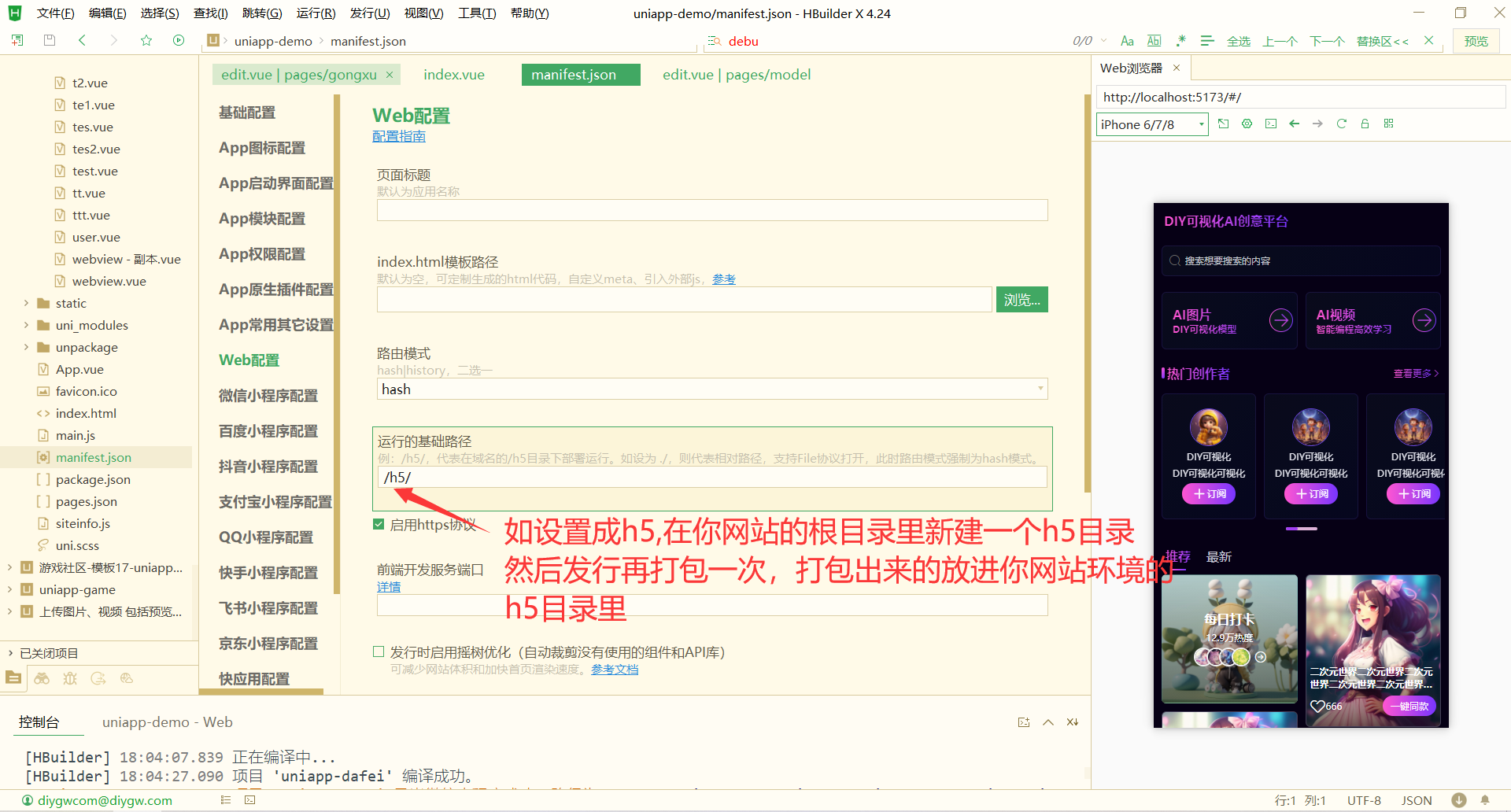
配置manifest.json
- 打开项目的manifest.json文件,这是Uni-app的全局配置文件。
- 在“H5配置”中,根据自己的需求配置应用的名称、图标、启动页等。
- 特别注意配置“运行的基础路径”,这是确保应用能够正确加载静态资源的关键。
-

-
发行H5
- 在HBuilderX中,点击工具栏的“发行”按钮,选择“网站-PC Web或手机H5”。
- 填写网站标题和网站域名/服务器的IP地址(如果需要)。
- 点击“发行”,HBuilderX将开始构建应用并打包成H5的静态文件。
-

-
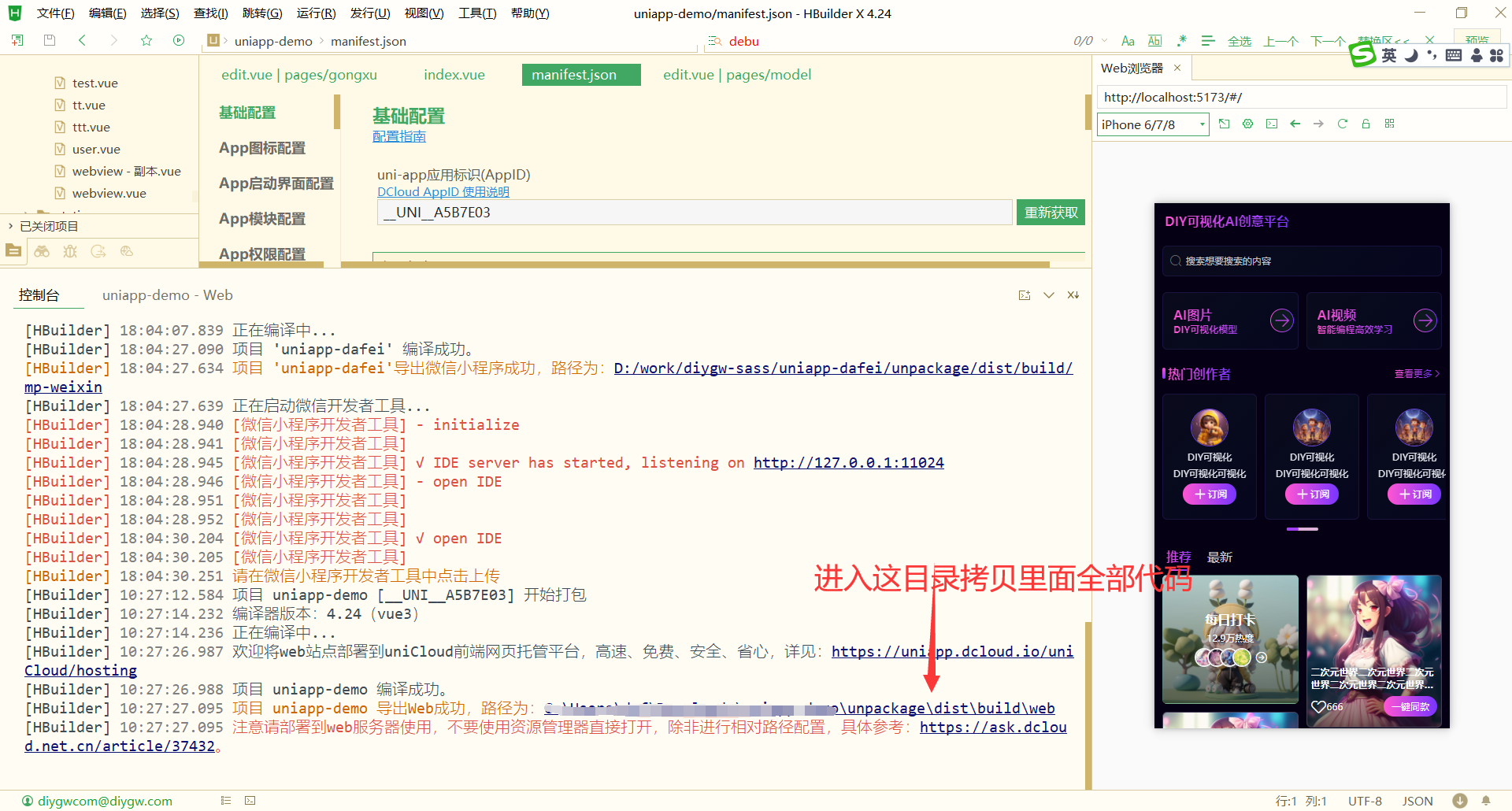
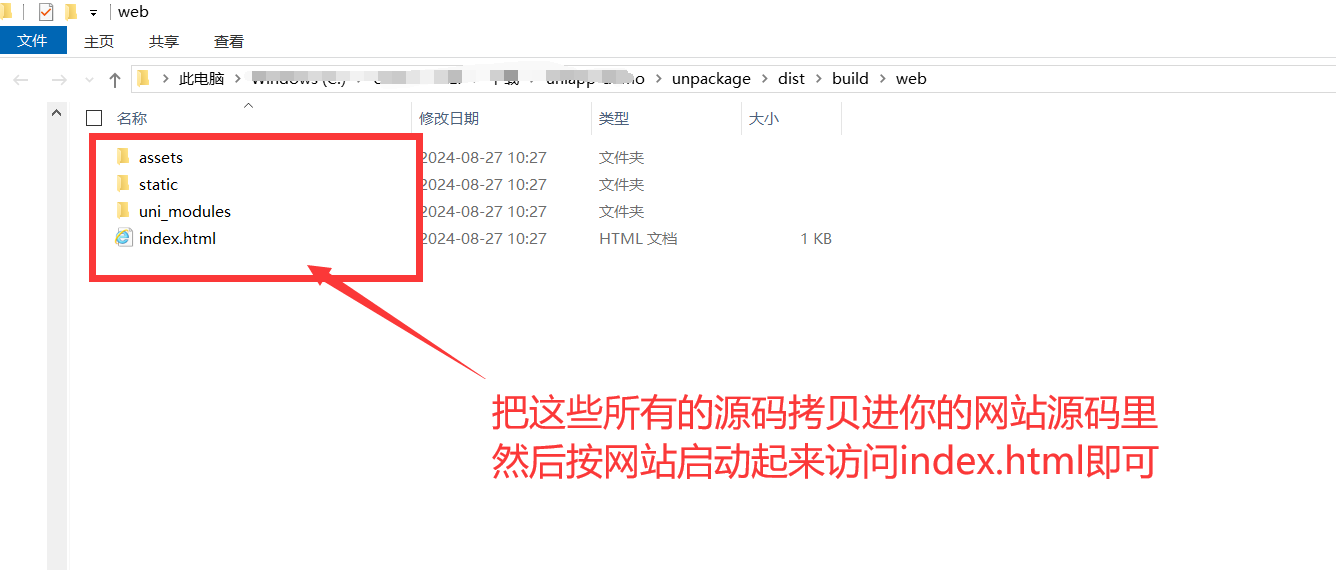
部署到服务器
- 打包完成后,在项目的/unpackage/dist/build/h5目录下找到打包好的静态文件(包括static文件夹和index.html等)。
-

- 将这些文件上传到服务器的指定目录(通常是根目录或配置的子目录)。比如果子目录则需要增加配置
-

- 使用浏览器访问服务器的IP地址或域名,加上配置的基础路径,即可查看已部署的H5应用。
-

这篇关于uniapp环境H5运行及发行(入门必学)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







