本文主要是介绍支付宝沙箱功能+内网穿透,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
打开支付宝的沙箱
打开沙箱地址:https://open.alipay.com/develop/sandbox/app
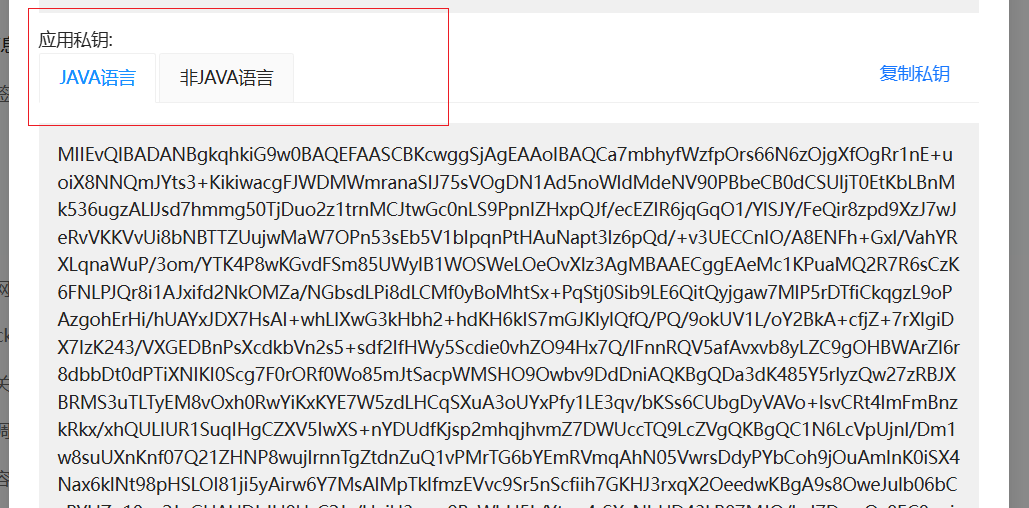
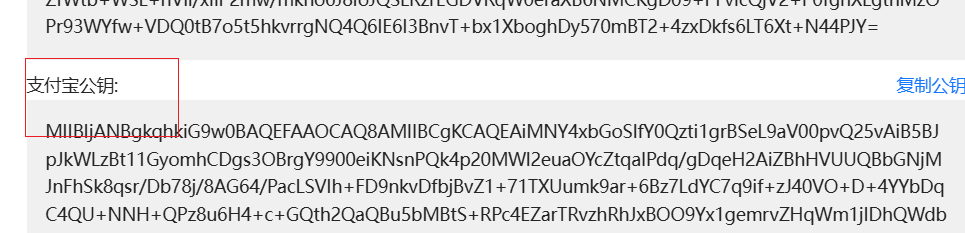
调用支付宝功能的时候需要使用的参数:
appid 9021000140626663应用私钥(Java语言)支付宝公钥支付宝网关地址



配置内网穿透
配置内网穿透是因为支付完成之后需要进行异步的回调,修改数据中的内容。支付宝的程序会向我的接口发送请求
这个地址必须是互联网上面的地址,而我们的项目并没有上线,所以需要配置内网穿透
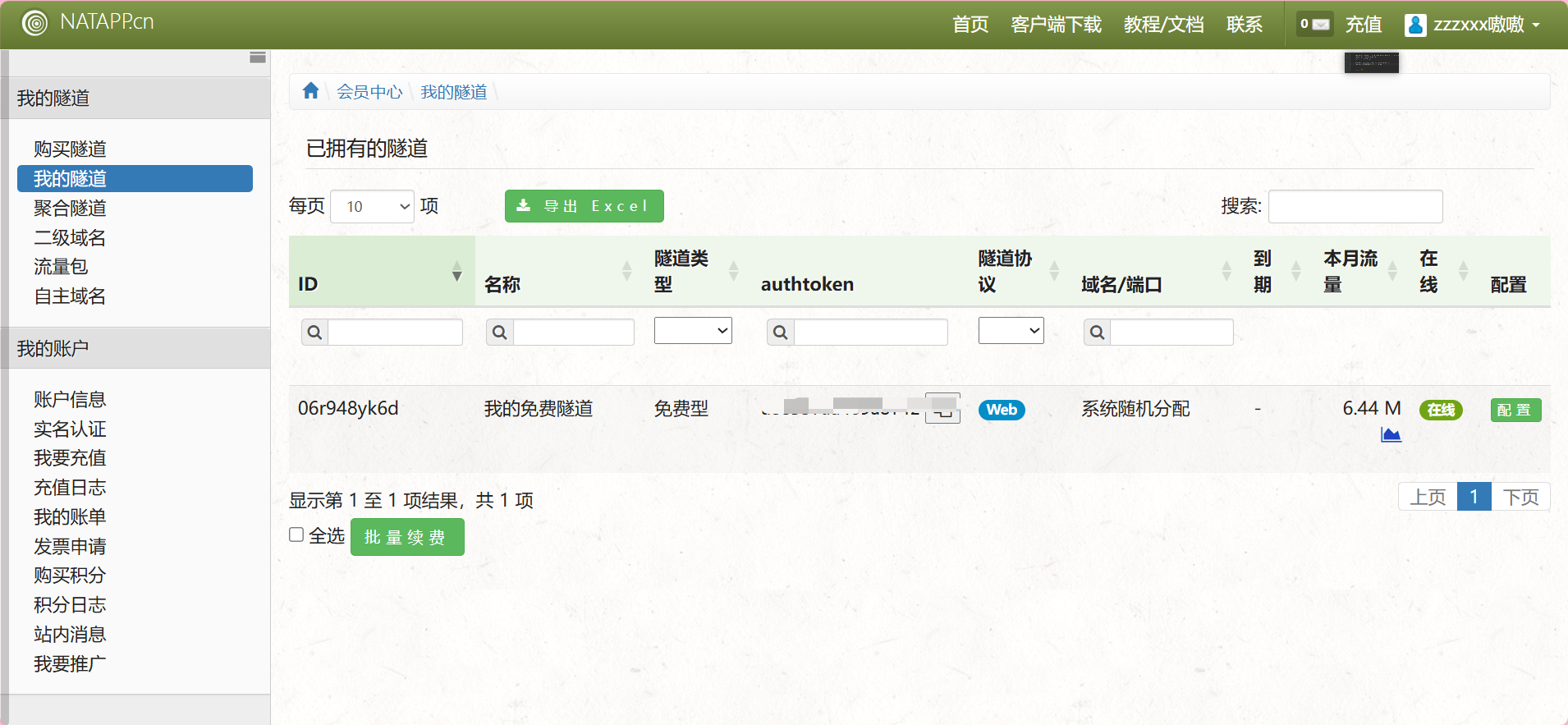
使用natapp
注册完需要拿到这个authtoken。


配置自己的token
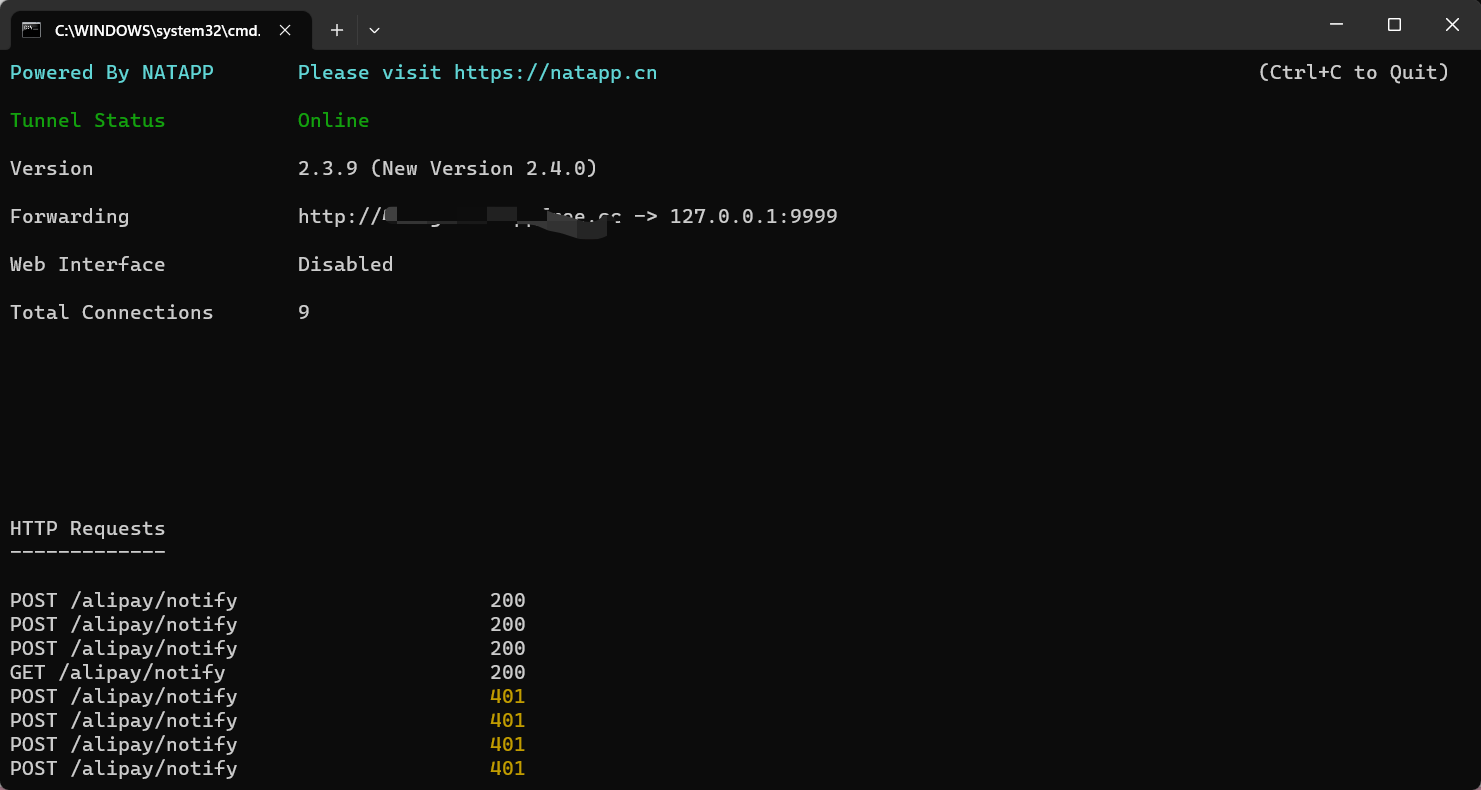
配置映射的本地端口,双击bat文件会启动内网穿透。
编写支付代码
导入maven坐标<dependency><groupId>com.alipay.sdk</groupId><artifactId>alipay-sdk-java</artifactId><version>4.35.79.ALL</version></dependency>
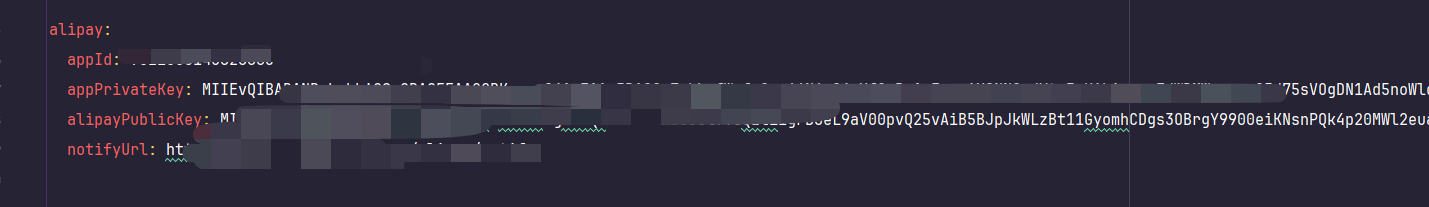
在yml文件中配置 appid、私钥、公钥、和回调地址

回调地址notifyUrl: http://44eugs.natappfree.cc/alipay/notify
配置config类
package com.njitzx.config;import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;/*** 支付宝的配置*/
@Component
@ConfigurationProperties(prefix = "alipay")
public class AliPayConfig {private String appId;private String appPrivateKey;private String alipayPublicKey;private String notifyUrl;public String getAppId() {return appId;}public void setAppId(String appId) {this.appId = appId;}public String getAppPrivateKey() {return appPrivateKey;}public void setAppPrivateKey(String appPrivateKey) {this.appPrivateKey = appPrivateKey;}public String getAlipayPublicKey() {return alipayPublicKey;}public void setAlipayPublicKey(String alipayPublicKey) {this.alipayPublicKey = alipayPublicKey;}public String getNotifyUrl() {return notifyUrl;}public void setNotifyUrl(String notifyUrl) {this.notifyUrl = notifyUrl;}
}payController代码
package com.njitzx.controller;import cn.hutool.json.JSONObject;
import com.alipay.api.AlipayApiException;
import com.alipay.api.AlipayClient;
import com.alipay.api.DefaultAlipayClient;
import com.alipay.api.internal.util.AlipaySignature;
import com.alipay.api.request.AlipayTradePagePayRequest;import com.njitzx.config.AliPayConfig;
import com.njitzx.en.OrderEnum;
import com.njitzx.en.PayMethodEnum;
import com.njitzx.entity.po.Order;
import com.njitzx.entity.vo.Result;
import com.njitzx.service.OrderService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.*;import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
import java.util.Map;@RestController
@RequestMapping("/alipay")
@Slf4j
public class PayController {// 支付宝沙箱网关地址private static final String GATEWAY_URL = "https://openapi-sandbox.dl.alipaydev.com/gateway.do";private static final String FORMAT = "JSON";private static final String CHARSET = "UTF-8";//签名方式private static final String SIGN_TYPE = "RSA2";@Resourceprivate AliPayConfig aliPayConfig;@Resourceprivate OrderService ordersService;@PostMapping("/pay")public Result pay(@RequestBody Map<String, Object> map) throws Exception {String orderNo = (String) map.get("orderNo"); //订单号Double totalAmount = Double.parseDouble(map.get("totalAmount") + ""); //总金额String subject = (String) map.get("subject");//订单主体String sub = subject.substring(subject.lastIndexOf(":"));// 创建AlipayClient实例AlipayClient alipayClient = new DefaultAlipayClient(GATEWAY_URL, aliPayConfig.getAppId(),aliPayConfig.getAppPrivateKey(), FORMAT, CHARSET, aliPayConfig.getAlipayPublicKey(), SIGN_TYPE);// 创建支付请求AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();request.setNotifyUrl(aliPayConfig.getNotifyUrl()); //设置回调地址request.setReturnUrl("http://localhost:8888/#/orders"); //结束支付后前端跳转的地址,我这里是跳转的商品页面// 设置支付请求参数JSONObject bizContent = new JSONObject();bizContent.put("out_trade_no", orderNo);bizContent.put("total_amount", totalAmount);bizContent.put("subject", "支付人" + sub);bizContent.put("product_code", "FAST_INSTANT_TRADE_PAY"); //固定写法request.setBizContent(bizContent.toString());// 执行请求,获取支付表单String form;try {form = alipayClient.pageExecute(request).getBody();} catch (AlipayApiException e) {e.printStackTrace();return new Result(500, "支付请求失败", null); // 返回错误信息}//form就是拿到的页面return new Result(200, "支付表单生成成功", form); // 成功时返回支付表单}@PostMapping("/notify") // 注意这里必须是POST接口public void payNotify(HttpServletRequest request) throws Exception {if (request.getParameter("trade_status").equals("TRADE_SUCCESS")) {System.out.println("=========支付宝异步回调========");Map<String, String> params = new HashMap<>();Map<String, String[]> requestParams = request.getParameterMap();for (String name : requestParams.keySet()) {params.put(name, request.getParameter(name));}String sign = params.get("sign");String content = AlipaySignature.getSignCheckContentV1(params);boolean checkSignature = AlipaySignature.rsa256CheckContent(content, sign, aliPayConfig.getAlipayPublicKey(), "UTF-8"); // 验证签名// 支付宝验签System.out.println(checkSignature == true);if (checkSignature) {// 验签通过
// System.out.println("交易名称: " + params.get("subject"));
// System.out.println("交易状态: " + params.get("trade_status"));
// System.out.println("支付宝交易凭证号: " + params.get("trade_no"));
// System.out.println("商户订单号: " + params.get("out_trade_no"));
// System.out.println("交易金额: " + params.get("total_amount"));
// System.out.println("买家在支付宝唯一id: " + params.get("buyer_id"));
// System.out.println("买家付款时间: " + params.get("gmt_payment"));
// System.out.println("买家付款金额: " + params.get("buyer_pay_amount"));String tradeNo = params.get("out_trade_no");
// String gmtPayment = params.get("gmt_payment");
// String alipayTradeNo = params.get("trade_no");// 更新订单状态为已支付,设置支付信息Order orders = ordersService.selectByOrderNumber(tradeNo);orders.setStatus(Integer.parseInt(OrderEnum.RECEIVE.getCode())); //设置状态orders.setPayMethod(PayMethodEnum.SEND.getCode());ordersService.modify(orders);}System.out.println("完成通知");}}}项目中前端点击支付,会自动跳转页面。沙箱中有测试账号,登录支付后,会调转会前端设置的页面。
这篇关于支付宝沙箱功能+内网穿透的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






