本文主要是介绍django学习入门系列之第十点《django的快速上手》,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 快速上手
- app注册【settings.py】
- 编写URL和视图的对应关系【urls.py】
- 编写视图函数【views.py】
- 启动django
- 启动网页
- 静态文件
- 路径修改
- 往期回顾
快速上手
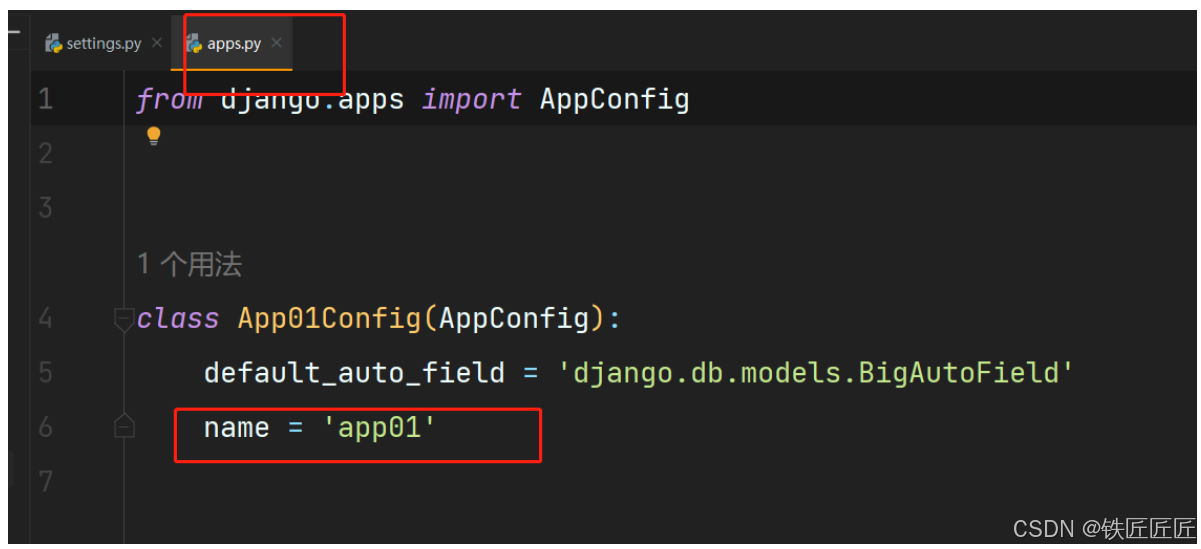
app注册【settings.py】
-
注意,创建了不代表注册了
-
操作,在settings里面添加这个

# 一般写一个这个就行了
'app01.apps.App01Config'
因为在app类中

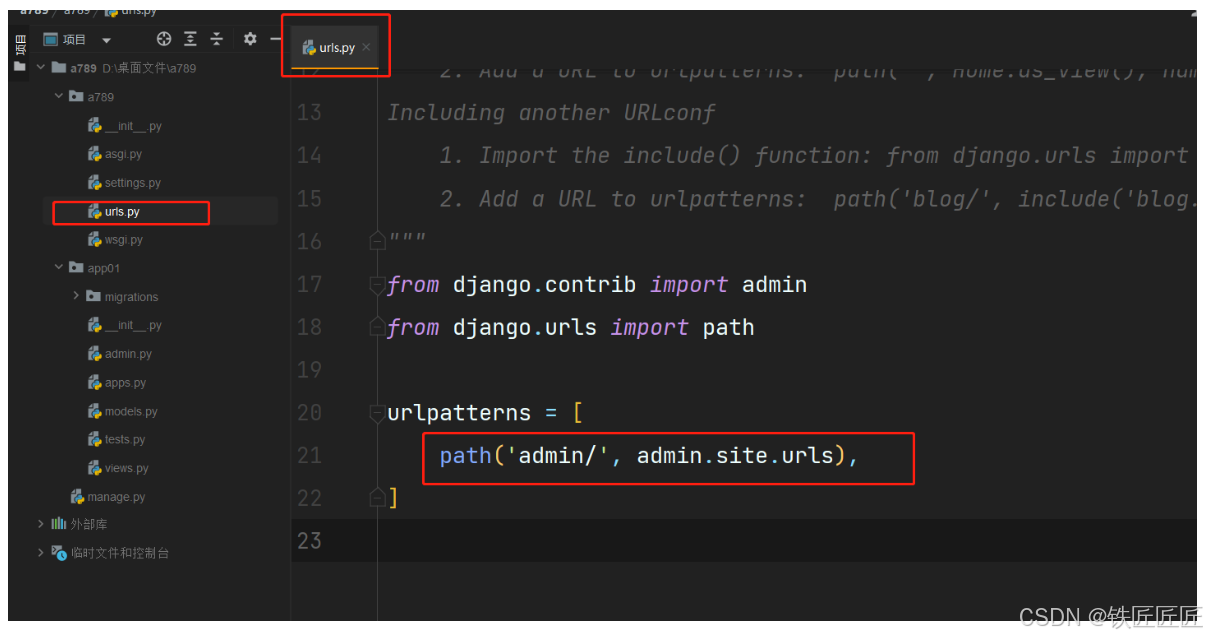
编写URL和视图的对应关系【urls.py】

- 注意函数前面一般用自己的URL
- 更改后的
"""
URL configuration for a789 project.The `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/4.2/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path# 导入函数
from app01 import viewsurlpatterns = [# path('admin/', admin.site.urls),# 这就表示用户以后访问你网址的时候# www.xxx.com/nima# 只要一访问就立刻执行下面的index函数path('nima/', views.index),
]
编写视图函数【views.py】
- views.py里面默认是空的
自己编写后
from django.shortcuts import render, HttpResponse# Create your views here.# 注意:函数默认要有个参数
# HttpResponsed 返回字符串
# 返回一个欢迎使用的字符串
def index(request):return HttpResponse("欢迎使用")
注意传过来的参数一般都叫request,但换成其他的也没问题
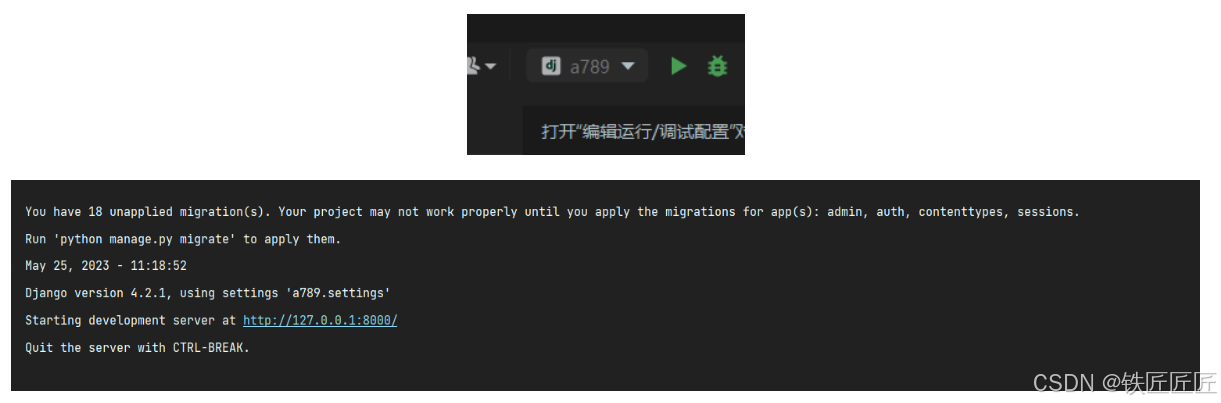
启动django
- 命令行启动
python manage.py runserver
- pycharm启动

启动网页
- 创建目录
首先在app的目录下创建templates的目录,需要注意的是,如果之前创建django目录的templates没有删除时, 他会默认去那里找
(根据app的注册顺序,逐一去他们的templates目录中找)

- 修改返回值
将views.py文件下函数的返回的东西改成
render(返回值,返回的网页)
# 注意:函数默认要有个参数
def index(request):return render(request, "text.html")# 去app目录下的templates目录寻找text.html
之后启动django就可以看到自己设置的网页了
静态文件
在开发的过程中一般将:
- 图片
- CSS
- js
都会当作静态文件来处理
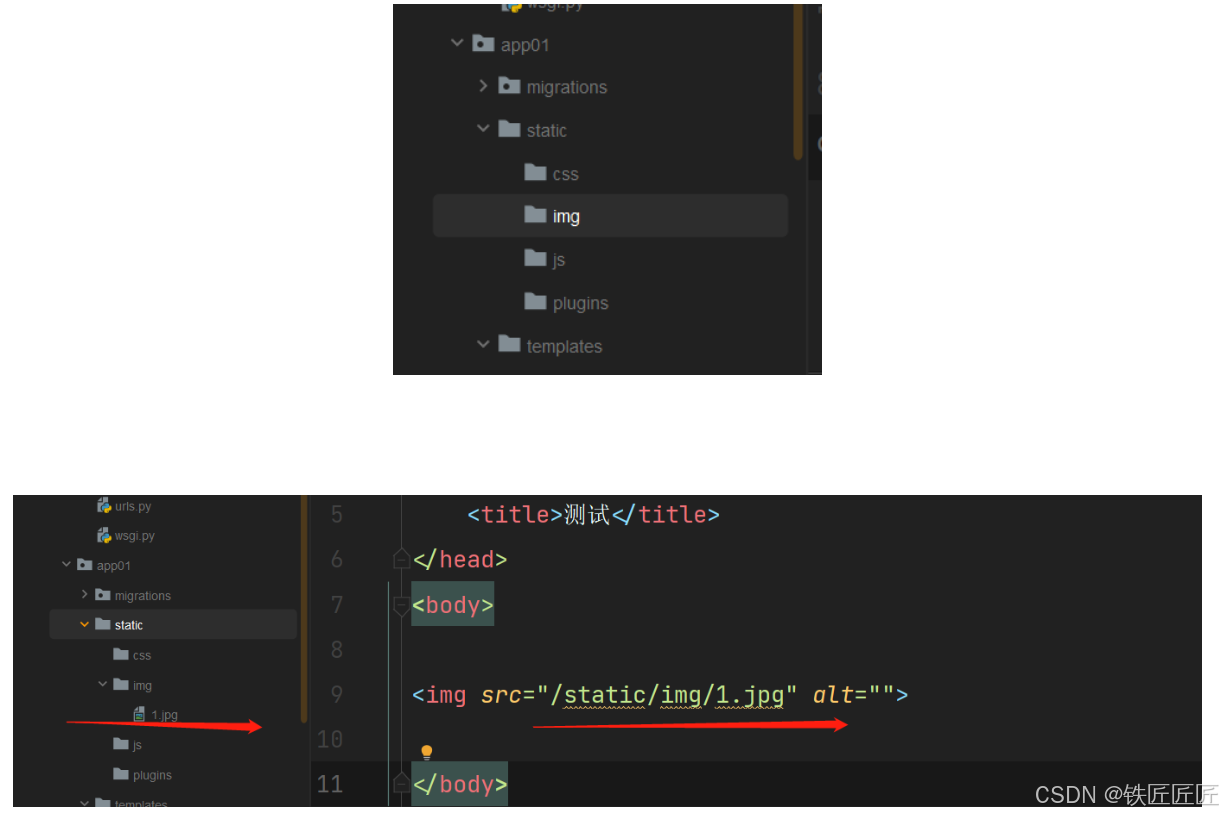
- 在app下面创建static目录
注意,文档目录结构必须要求严格
文件目录结构:

路径修改
如上图所示:
- 这种时绝对路径指定,方便但不利于做以后的项目
<img src="/static/img/1.jpg" alt="">
- 相对路径,这样写的好处是他会统一你的路径指定方向,到时候更改方便
# 相当于导入这个功能
{% load static %}# 里面单引号的目的是为了区分开来,单双引号的功能是差不多的
<img src="{% static '/img/1.jpg' %}" alt="">
{% load static %}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>测试</title>
</head>
<body><img src="{% static '/img/1.jpg' %}" alt=""></body>
</html>
- 目前完整导入
{% load static %}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>测试</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css' %}">
</head>
<body><img src="{% static '/img/1.jpg' %}" alt=""><script src="{% static 'js/js.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.js' %}"></script></body>
</html>
注意,如果在界面中样式没有显示的话,回去检查一下是否多了一个}(括号)
注意,查看是否有{% load *static* %},如没有引用的话,则无法导入文件
往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】
12.【CSS基础样式介绍3】
13.【CSS基础样式介绍3】
14.【案例 小米商城头标】
15.【案例 小米商城头标总结】
16.【案例 小米商城二级菜单】
17.【案例 商品推荐部分】
18.【伪类简单了解】
19.【position】
20.【案例 小米商城中app图标代码】
21.【边框及总结】
22.【BootSrap初了解】
23.【BootSrap的目录栏】
24.【BootSrap的栅格系统】
25.【案例 博客案例】
26.【案例 登录】
27.【案例 后台管理样例】
28.【图标】
29.【BootStrap依赖】
30.【javascript初了解】
31.【jJavaScript的变量】
32.【JavaScript的字符串类型】
33.【JavaScript的数组介绍】
34.【案例 动态数据】
35.【javascript 对象(字典)】
36.【案例 动态表格】
37.【Javascript的条件语句和函数】
38.【DOM初了解】
39.【DOM的事件了解】
40.【jQuery初了解】
41.【jQuery寻找标签】
42.【jQuery寻找标签2】
43.【jQuery寻找标签(间接寻找)】
44.【案例 菜单的切换】
45.【案例 只能打开一个菜单】
46.【jQuery 简单操作】
47.【案例 动态创建数据】
48.【案例 点击获取文本】
49.【案例 点击删除文本】
50.【案例 表格操作】
51.【案例 添加页面】
52.【初识MySQL】
53.【MySQL命令介绍一】
54.【MySQL命令介绍二】
55.【MySQL命令介绍三】
56.【案例:员工管理】
57.【案例 Flask+MySQL新增用户】
58.【案例 Flask+MySQL查询所有用户】
59.【初识 django】
这篇关于django学习入门系列之第十点《django的快速上手》的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




