本文主要是介绍项目--Firebug使用小结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随着项目的进行,调试代码时候需要前台和后台结合起来进行调试,后台通过设置断点就ok,对于前台则通过使用“firebug”这个小工具进行了很好的调试。
一、firebug是什么?
https://getfirebug.com/ firebug官网,网友们可以去学学英文。
Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,但FireBug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera,Safari)。除此之外,其他功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具。再有就是其为开源的软件。
二、Firebug能做什么?
(1)CSS调试
Firebug的CSS查看器不仅自下向上列出每一个CSS样式表的从属继承关系,还列出了每一个样式在哪个样式文件中定义。你可以在这个查看器中直接添加、修改、删除一些CSS样式表属性,并在当前页面中直接看到修改后的结果。
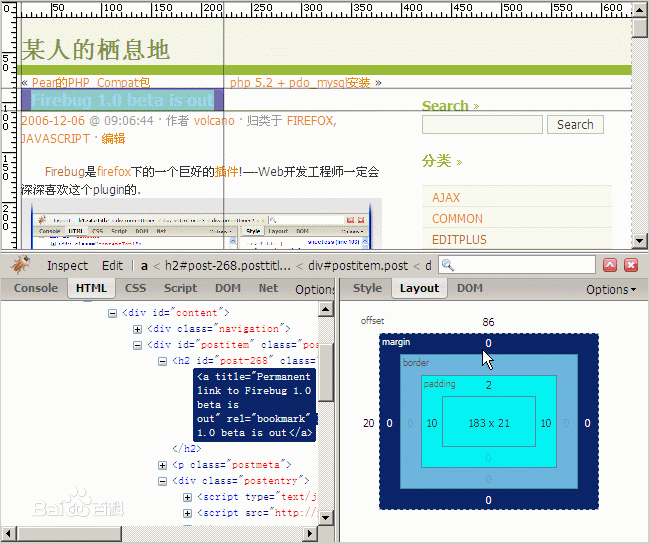
(2)CSS标尺
利用Firebug查看页面样式时候,如果进一步展开右侧Layout tab的话,它会以标尺的形式将当前区块占用的面积清楚地标识出来,精确到象素,更让人惊讶的是,你能够在这个可视化的界面中直接修改各象素的值,页面上区块的位置就会随改动而变化。
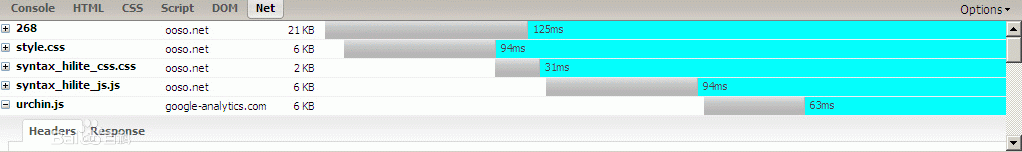
(3)网络监视器
Firebug的网络监视器同样是功能强大的,它能将页面中的CSS、javascript以及网页中引用的图片载入所消耗的时间以矩状图呈现出来。
网络监视器还有一些其它细节功能,比如预览图片,查看每一个外部文件甚至是xmlHttpRequests请求的http头等等。
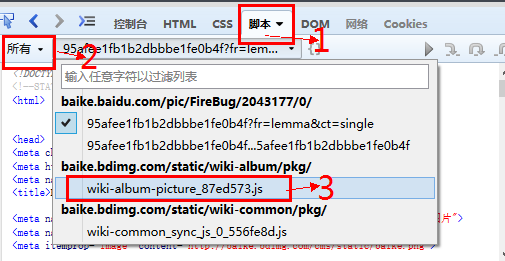
(4)JS调试器
如图所示:

调出JS代码之后,就能够对JS代码进行跟踪调试。
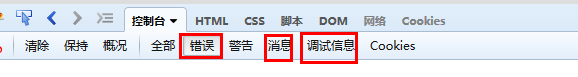
(5)Console控制台
控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。
在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post出去的参数、URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
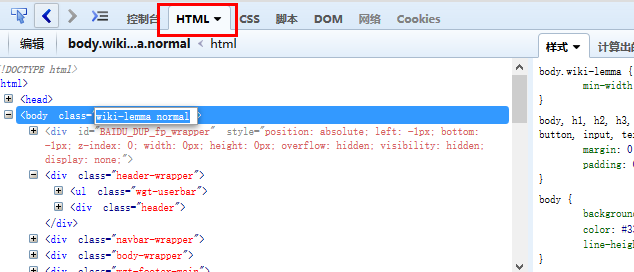
(6)修改HTML
在HTML查看器中直接修改HTML源代码,并在浏览器中第一时间看到修改后的效果,而且所看到的代码都是经过格式修正后的代码。

三、Firebug怎么用?
仅仅对于JS代码的调试做以总结:
一个简单例子:<head><script type="text/javascript">function doSomething(){var lab = document.getElementById('messageLabel');arrs=[1,2,3,4,5,6,7,8,9];for(var arr in arrs){lab.innerHTML+=arr+"<br />"}}</script></head><body><div><div id="messageLabel"></div><input type="button" value="Click Here" onClick="doSomething();"/></div></body>
</html>
在其中的for循环中,预定在lab.innerHTML+=arr+”<br/>”处设定断点。
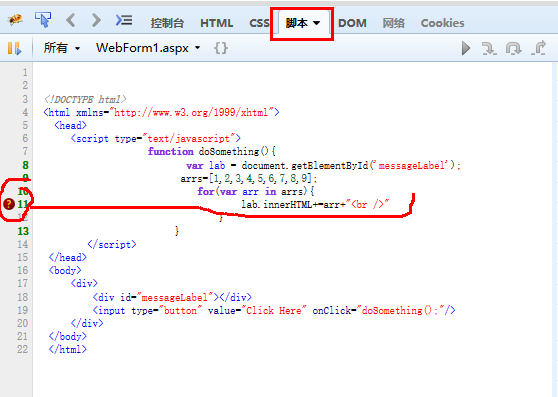
Firebug中运行程序,如图所示进行选择:
找到相关js代码后在对应行号处单击,单击按钮运行即程序停在该断点处。通过“F10”或者“F11”单步进行程序,在右侧显示执行参数以及结果,从而判断程序执行的逻辑以及数据的正确与否。
在此提两个概念:1、静态断点 2、条件断点
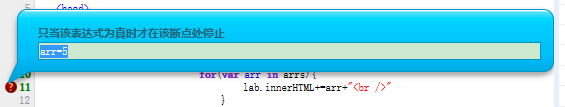
刚才直接在对应行号处加上断点的方式属于“静态断点”,而如果在lab.innerHTML+=arr+”<br />”这个地方行号处右击,则会显示:
如果设置”arr=5”,则断点则会调到循环第5次时位置处停止。
使用firebug时候,我们要是有扩展屏,试试“ctrl+f12”,会调试的更加方便。
That's all.
这篇关于项目--Firebug使用小结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!