本文主要是介绍【Qt】多元素控件QListWidget,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
多元素控件QListWidget
使用List Widget表示一个纵向的列表,其每一个选项都可以被选中。

- 核心属性
| 属性 | 说明 |
|---|---|
| currentRow | 当前被选中的是第⼏⾏ |
| count | ⼀共有多少⾏ |
| sortingEnabled | 是否允许排序 |
| isWrapping | 是否允许换⾏ |
| itemAlignment | 元素的对⻬⽅式 |
| selectRectVisible | 被选中的元素矩形是否可⻅ |
| spacing | 元素之间的间隔 |
- 核心方法
| 方法 | 说明 |
|---|---|
| addItem(const QString& label) addItem(QListWidgetItem *item) | 列表中添加元素. |
| currentItem() | 返回 QListWidgetItem* 表⽰当前选中的元素 |
| setCurrentItem(QListWidgetItem* item) | 设置选中哪个元素 |
| setCurrentRow(int row) | 设置选中第⼏⾏的元素 |
| insertItem(const QString& label, int row) insertItem(QListWidgetItem *item, int row) | 在指定的位置插⼊元素 |
| item(int row) | 返回 QListWidgetItem* 表⽰第 row ⾏的元素 |
| takeItem(int row) | 删除指定⾏的元素, 返回 QListWidgetItem* 表⽰是哪个元素被删除了 |
列表中的每一个元素/每一项都被称为是一个item,更具体地来讲,是通过QListWidgetitem类表示的。
在进行插入的row参数就表示插入完毕之后新元素在第row行,把新元素插入到第几行之前。
用来表示“删除”的术语:
take、erase、remove、delete、take
- 核心信号
| 信号 | 说明 |
|---|---|
| currentItemChanged(QListWidgetItem* current, QListWidgetItem* old) | 选中不同元素时会触发. 参数是当前选中的元素和之前选中的元素. |
| currentRowChanged(int) | 选中不同元素时会触发. 参数是当前选中元素的⾏数. |
| itemClicked(QListWidgetItem* item) | 点击某个元素时触发 |
| itemDoubleClicked(QListWidgetItem* item) | 双击某个元素时触发 |
| itemEntered(QListWidgetItem* item) | ⿏标进⼊元素时触发 |
QListWidget类
这个类表示QListWidget中的一个元素,本质上就是“文本+图标”构成的。
核心方法如下:
| 方法 | 说明 |
|---|---|
| setFont | 设置字体 |
| setIcon | 设置图标 |
| setHidden | 设置隐藏 |
| setSizeHint | 设置尺⼨ |
| setSelected | 设置是否选中 |
| setText | 设置⽂本 |
| setTextAlignment | 设置⽂本对⻬⽅式. |
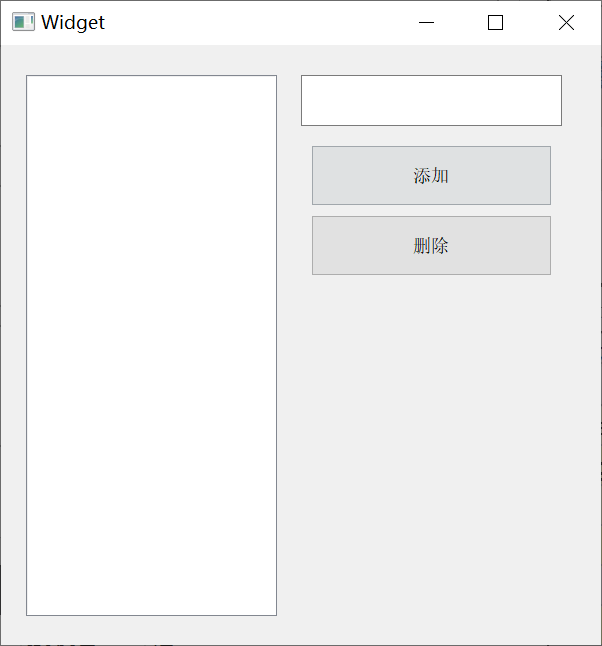
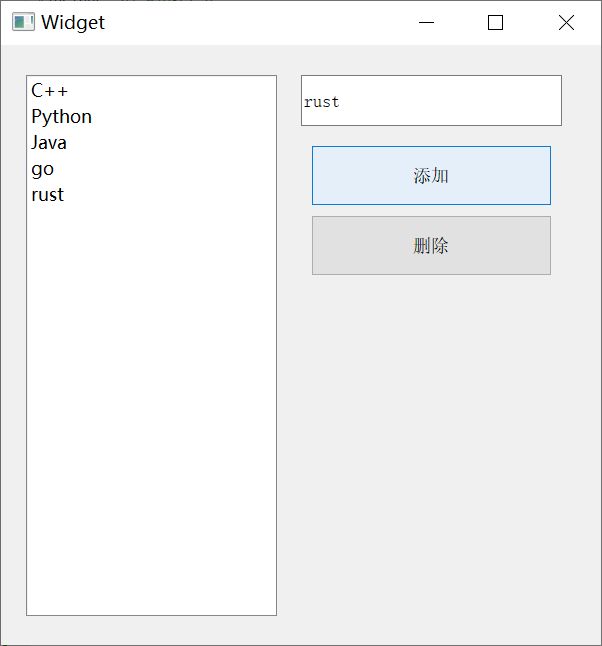
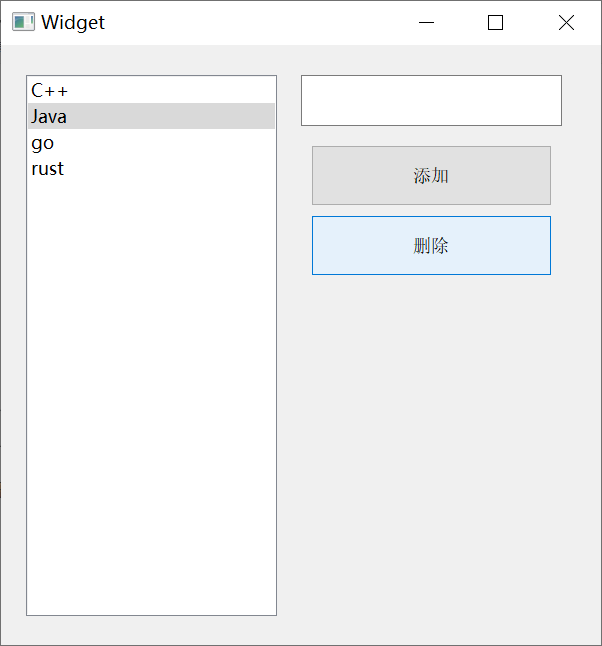
例子:使用List Widget新增与删除元素
(1)使用Qt Designer创建出一个List Widget、俩个按钮、一个lineEdit

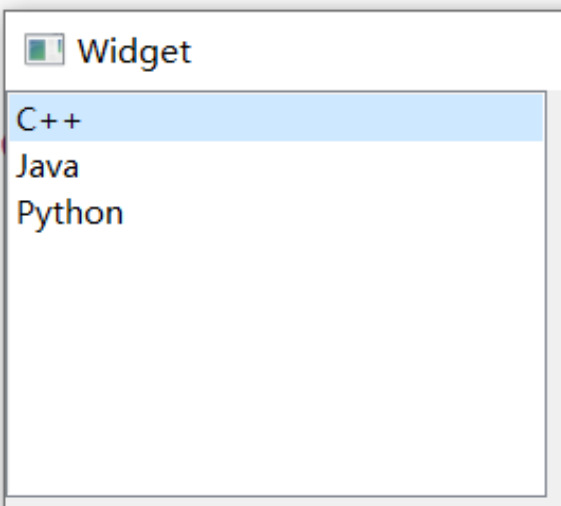
(2)添加ListWidget的初始元素
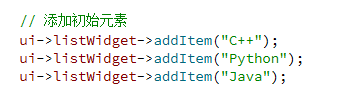
方法一:直接使用字符串添加
- 这种方式简单直接,适用于只需要添加简单文本的情况。
- 系统会自动为添加的字符串创建一个默认的
QListWidgetItem对象。

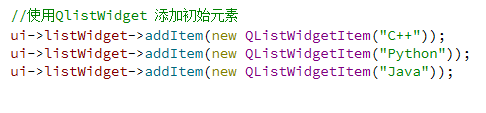
方法二:使用QListWidgetItem 添加对象
- 提供了更多的灵活性,可以对创建的
QListWidgetItem进行更多的自定义设置 - 例如,可以设置图标、字体、前景色和背景色等属性,或者设置数据与项目相关联。

方法三:
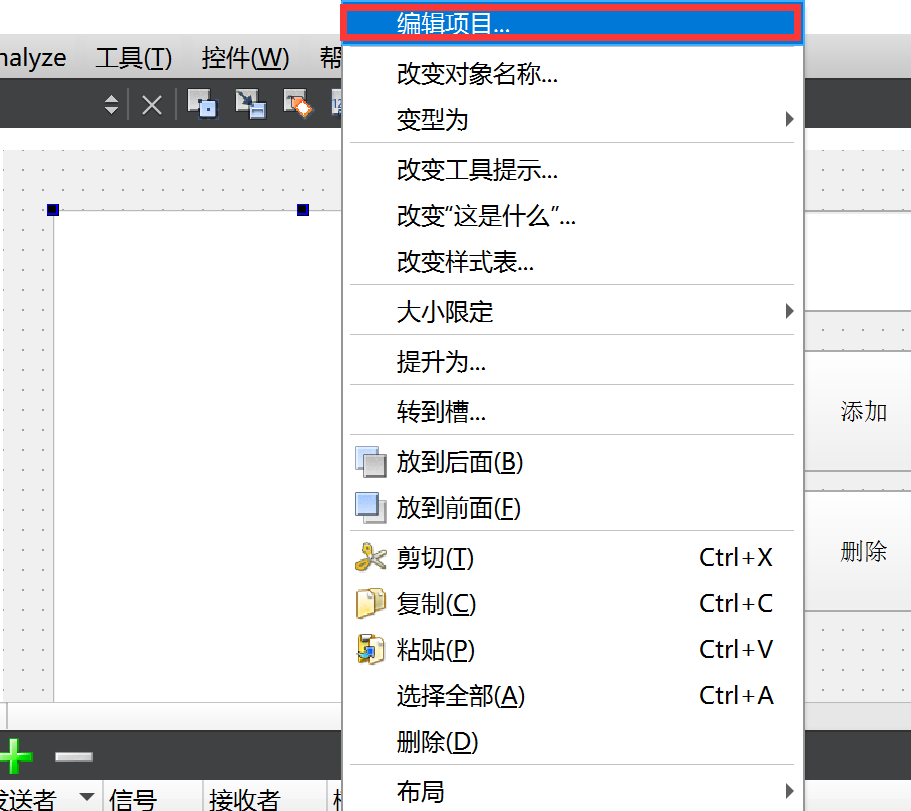
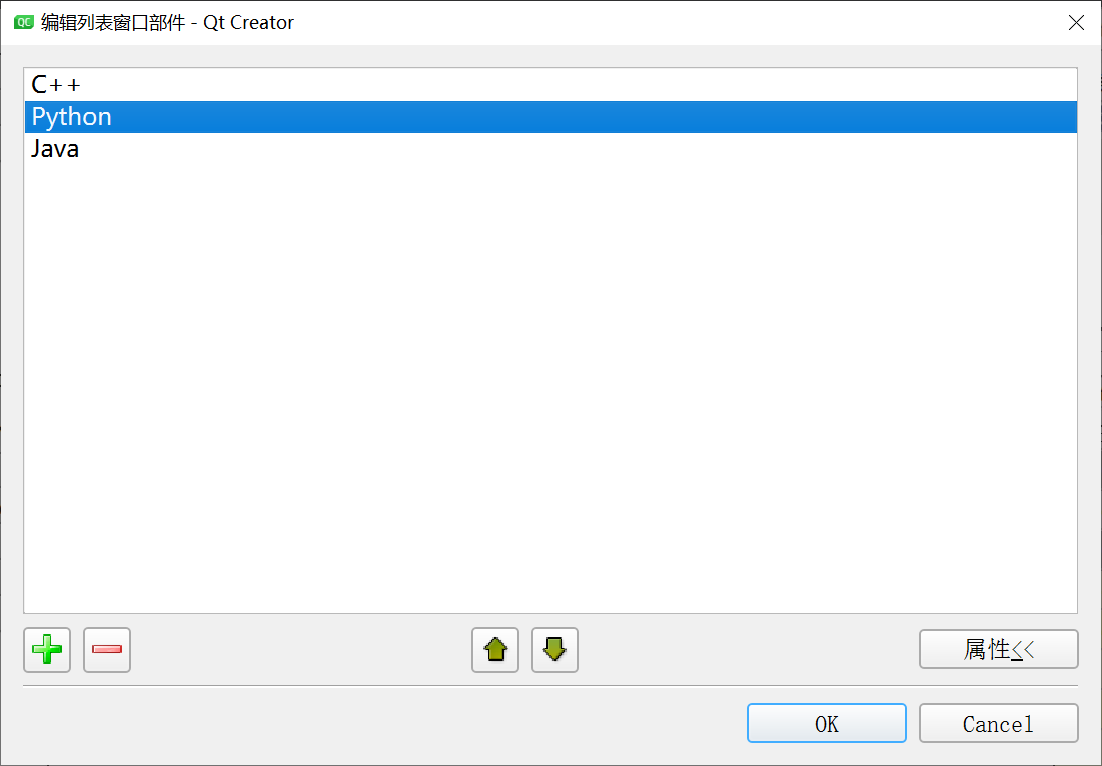
在图形化界面中,右键QListWidget选择编辑项目,就可以直接添加内容了。


如果这里初始的内容是固定的,此时使用哪种方式都是可行的。
但是如果这里的内容是不固定的,需要读取文件/读取网络来构造数据。
此时就需要代码的方式来添加。
(3)点击添加按钮新增元素


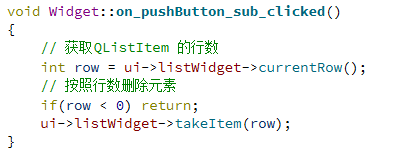
(4)点击删除按钮删除元素


(5)代码实现
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 添加初始元素ui->listWidget->addItem("C++");ui->listWidget->addItem("Python");ui->listWidget->addItem("Java");// //使用QlistWidget 添加初始元素
// ui->listWidget->addItem(new QListWidgetItem("C++"));
// ui->listWidget->addItem(new QListWidgetItem("Python"));
// ui->listWidget->addItem(new QListWidgetItem("Java"));}Widget::~Widget()
{delete ui;
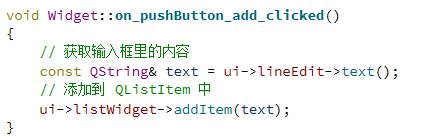
}void Widget::on_pushButton_add_clicked()
{// 获取输入框里的内容const QString& text = ui->lineEdit->text();// 添加到 QListItem 中ui->listWidget->addItem(text);
}void Widget::on_pushButton_sub_clicked()
{// 获取QListItem 的行数int row = ui->listWidget->currentRow();// 按照行数删除元素if(row < 0) return;ui->listWidget->takeItem(row);
}
这篇关于【Qt】多元素控件QListWidget的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





