本文主要是介绍TypeScript教程(一)之我们为什么要学TypeScript,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
根据软件开发设计公司 The Software House 针对 2022 年前端市场状态的调查显示,84% 的受访者都在使用 TypeScript,43% 的受访者甚至认为 TypeScript 将超越 JavaScript 成为前端开发的主要语言。TypeScript 这些年越来越火,可以说是前端工程师的必备技能了,各大框架都基于它实现。
什么是TypeScript?
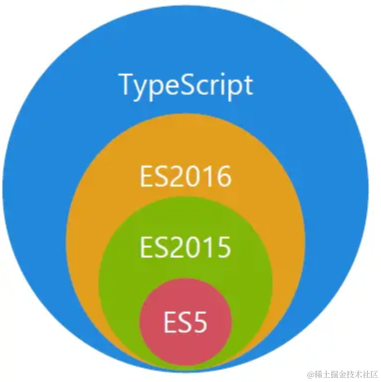
TypeScript(中文名:类型脚本)是一种由微软开发的开源编程语言。它是 JavaScript 的一个超集。它给 JS 添加了一套静态类型系统,意味着所有合法的 JavaScript 代码都是合法的 TypeScript 代码,但 TypeScript 还在此基础上添加了额外的特性和静态类型系统。

JavaScript用的好好的,为什么还要用TypeScrip替换JavaScript?
JavaScript的缺点
著名的
Jeff Atwood说过:“any application that can be written in JavaScript, will eventually be written in JavaScript”翻译过来的意思就是任何可以使用JavaScript来实现的应用都最终都会使用JavaScript实现。
随着近几年前端领域的快速发展,我们也看到了越来越多的应用开始使用JavaScript来实现。例如:移动端、小程序端、桌面端应用程序、服务器端。但是随着越来越多的项目开始使用JavaScript,JavaScript的缺点也暴露出来了。
- 类型不确定性: JavaScript 是一门弱类型语言,变量的类型可以在运行时随时改变,这可能导致类型相关的错误只有在运行时才能被发现,增加了调试的难度。
- 难以维护: 由于 JavaScript 允许非常灵活的编码方式,可能导致代码库变得难以维护,特别是在没有良好的结构和文档的情况下。
- 全局作用域: JavaScript 的变量作用域是函数级别的,而不是块级别的,这可能导致变量被意外地提升到函数的顶部,引发意外的行为。
- 异步编程复杂性: JavaScript 的异步编程模型可能导致回调地狱(Callback Hell),即多个嵌套的回调函数,难以理解和维护。
- 浏览器兼容性: 不同的浏览器可能对 JavaScript 的实现存在不同的行为,导致代码在不同浏览器上的运行结果不一致。
- 安全性问题: JavaScript 在浏览器中运行,可能受到跨站脚本攻击(XSS)等安全问题的影响。
- 单线程限制: JavaScript 是单线程的,意味着在同一时间只能执行一个任务,处理大量计算密集型任务时可能会出现性能瓶颈。
- 缺少一些面向对象特性: 相对于一些其他编程语言,JavaScript 的面向对象特性可能相对较弱,尤其是在 ES5 之前的版本。
- 没有类型检查支持: 在 JavaScript 中,开发者需要手动进行类型检查和验证,而没有 TypeScript 那样的静态类型检查功能。
为了解决这些缺陷,我们开发了TypeScript语言,帮助我们更好的去编程。
TypeScript的优点:
- 静态类型检查: TypeScript 引入了静态类型系统,能够在编译阶段检查类型错误,减少运行时错误,提高代码质量和稳定性。
- 代码可读性和可维护性: 类型注解使得代码更加清晰易懂,开发者可以更容易理解代码的意图和结构。这有助于团队协作,并且减少了一些由于类型不明确而导致的混乱和错误。
- 智能的开发工具支持: TypeScript 集成了强大的类型推断和代码补全功能,提供更好的开发工具支持,包括 IDE(集成开发环境)中的代码提示、错误检测和重构功能。
- 适用于大型项目: TypeScript 在大型项目中特别有用,因为它可以帮助管理复杂的代码库,减少潜在的错误,提高代码的可维护性,使得团队能够更轻松地协同开发。
- 代码重构和迁移: 强大的类型系统使得代码重构和迁移更加容易,可以在进行较大的代码更改时保持代码的稳定性。
- 兼容性: TypeScript 兼容标准的 JavaScript,因此可以逐步将现有的 JavaScript 项目迁移到 TypeScript,无需一次性完成所有更改。
- 最新 ECMAScript 特性支持: TypeScript 支持最新的 ECMAScript 标准特性,让开发者可以使用 JavaScript 社区中的最新技术。
- 丰富的类型系统: TypeScript 的类型系统相当强大,支持联合类型、交叉类型、枚举、泛型等高级概念,使得开发者可以更灵活地定义数据结构和函数。
- 模块化和命名空间: TypeScript 提供了模块化和命名空间的支持,有助于组织和管理代码,并促进了代码的重用性。
也正是因为有这些特性,TypeScript目前已经在很多地方被应用。
- Angular源码在很早就使用TypeScript来进行了重写,并且开发Angular也需要掌握TypeScript;
- Vue3源码也采用了TypeScript进行重写,在阅读源码时你会看到大量TypeScript的语法;
- 包括目前已经变成最流行的编辑器VSCode也是使用TypeScript来完成的;
- 包括在React中已经使用的ant-design的UI库,也大量使用TypeScript来编写;
- 目前公司非常流行Vue3+TypeScript、React+TypeScript的开发模式;
- 包括小程序开发,也是支持TypeScript的;
TypeScript 与 JavaScript 的区别
| TypeScript | JavaScript |
|---|---|
| JavaScript 的超集用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态网页。 |
| 可以在编译期间发现并纠正错误 | 作为一种解释型语言,只能在运行时发现错误 |
| 强类型,支持静态和动态类型 | 弱类型,没有静态类型选项 |
| 最终被编译成 JavaScript 代码,使浏览器可以理解 | 可以直接在浏览器中使用 |
| 支持模块、泛型和接口 | 不支持模块,泛型或接口 |
| 支持 ES3,ES4,ES5 和 ES6 等 | 不支持编译其他 ES3,ES4,ES5 或 ES6 功能 |
| 社区的支持仍在增长,而且还不是很大 | 大量的社区支持以及大量文档和解决问题的支持 |
所以学习 TypeScript 不仅是一种重要的选择,更是一种对完美的追求。随着项目规模和复杂性的不断增加,强大的类型系统可以为你的代码增添坚实的保障,让你在早期捕获潜在的错误,从而节省宝贵的时间和资源。无论你是正在追求个人成长还是参与团队合作,掌握 TypeScript 将赋予你更清晰的代码结构、更强大的开发工具支持,以及更高效的协作能力。
这篇关于TypeScript教程(一)之我们为什么要学TypeScript的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







