本文主要是介绍js提交form表单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【背景】前段时间将边用边学javascript.pdf书看完了,其中之前最不熟悉的也是这次印象最深刻的就是提交form表单,所以在这里总结一下js提交form表单,以及表单中对应的一些扩展知识O(∩_∩)O~
【概念】
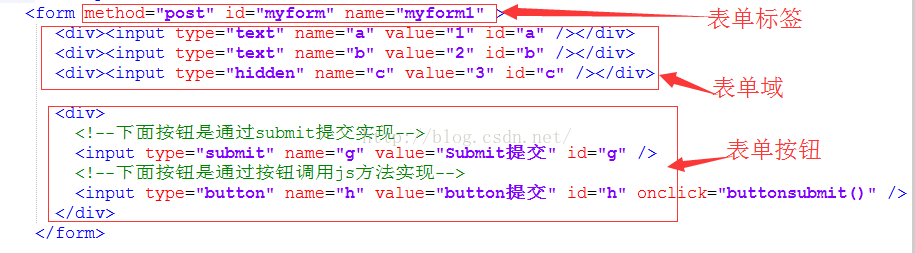
表单在网页中主要负责数据采集功能;一个表单偶三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:提交按钮、复位按钮和一般按钮
这里先大致了解一下这些内容,具体位置以及代码中的描述我们将在最后扩展中提及哦O(∩_∩)O~
【实例】
下面为我做的一个小demo,其中包括了submit提交实现方法和按钮调用js方法来实现(建议读者将这些代码自己亲手执行一下体验其中的美好O(∩_∩)O~)
注:form表单中的name最好别用submit来命名,避免和浏览器冲突
-
<html><head><base href="<%=basePath%>"><title>js实现form表单提交</title></head><body><script type="text/javascript">//页面刷新之后就会执行弹出框,则证明表单已经提交alert("页面已经刷新证明表单提交成功");function buttonsubmit(){document.getElementById('myform').submit()//下面为用jquery方法提交,不过需要引入js文件//$('#myform').submit();}</script><form method="post" id="myform" name="myform1" ><div><input type="text" name="a" value="1" id="a" /></div><div><input type="text" name="b" value="2" id="b" /></div><div><input type="hidden" name="c" value="3" id="c" /></div><div><!--下面按钮是通过submit提交实现--><input type="submit" name="g" value="Submit提交" id="g" /><!--下面按钮是通过按钮调用js方法实现--><input type="button" name="h" value="button提交" id="h" οnclick="buttonsubmit()" /></div></form></body>
</html>
-
1、表单组成成分解释,如下图


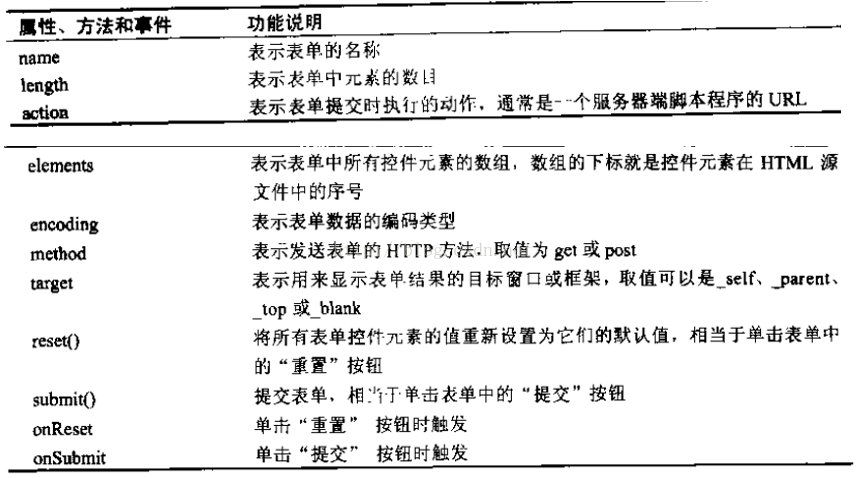
访问表单:
Document.表单的name
Document.forms[下标],或者document.forms['表单的name']
取表单中的元素
Document.表单的name.元素name 或者 document.forms[0].元素name
通过elements数组取
Document.表单的name.elements[0] 或者 document.forms[0],elements[0]
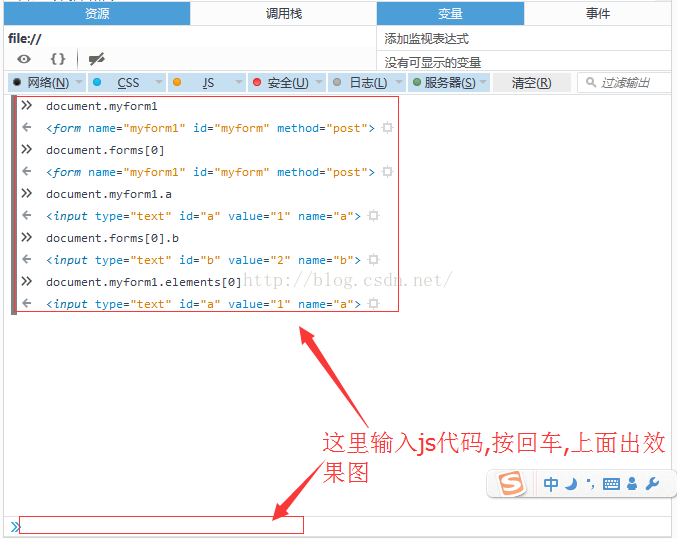
效果图如下(以上面实例中heml中的form表单为例):如果想详细了解下面效果的实现请单击此链接: 浏览器中调试web

之前总将form表单和添加内容弹出框搞混,总觉得弹出一个添加框里面有一些元素,就属于form表单呢,结果到今天才解开以前的那个谜语,另外还是实践出真理啊,实践过后,看到明显的效果,不由的让小编笑了,这也许就是编程的乐趣吧O(∩_∩)O~
愿读者以及自己能够在编程之路上开怀大笑O(∩_∩)O~
这篇关于js提交form表单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









