本文主要是介绍corethink功能模块探索开发(十二)后台添加自定义按钮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
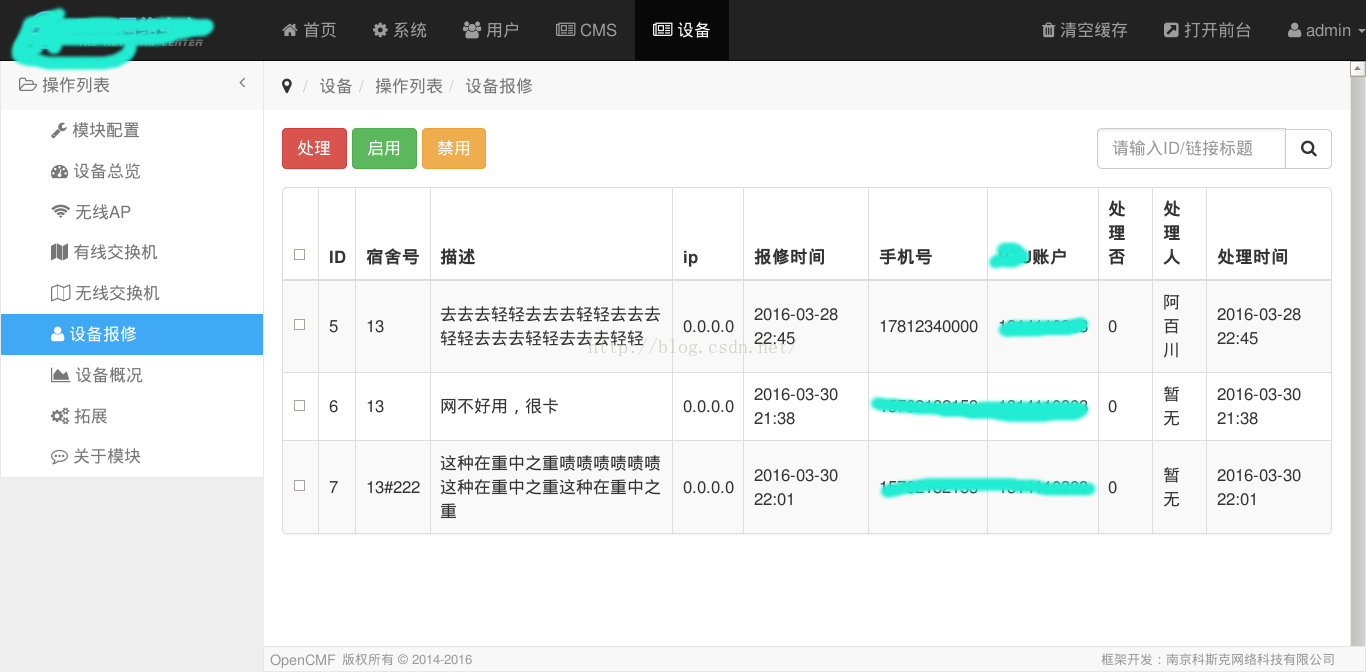
先看图:
红色的处理按钮就是效果。使用builder快速建立页面的时候,可以添加很多系统预定义的一些按钮,具体可以查看Application/Common/Builder/ListBuilder.class.php
新增、启用、禁用、一些操作及其反操作,约定优先使用系统预定义的,如果其中的确实不能满足需要,就只能自己定义了,官方定义的添加是‘self’,然后根据系统目录中对这些对象的解析,应该是传入一个数组,数组的内容就是这个按钮的一些配置,样式、操作之类的...
这个按钮的处理根据业务需求定义方法即可
Application/Equip/Admin/DeviceRepireAdmin.class.php
<?php
/*** Created by PhpStorm.* User: pangPython* Date: 16-3-24* Time: 下午9:34*/
namespace Equip\Admin;use Admin\Controller\AdminController;
use Common\Util\Think\Page;
class DeviceRepireAdmin extends AdminController{public function index(){// 获取所有链接$p = !empty($_GET["p"]) ? $_GET["p"] : 1;$device_repire_object = D('equip_report');//实例化数据对象$data_list = $device_repire_object->page($p, C('ADMIN_PAGE_ROWS'))->select();//分页查询数据列表$page = new Page($device_repire_object->count(),C('ADMIN_PAGE_ROWS'));// 使用Builder快速建立列表页面。$builder = new \Common\Builder\ListBuilder();$builder->setMetaTitle('设备报修列表') // 设置页面标题/** pangPython* 2016-04-05* */->addTopButton('self',array('title' => '处理',//按钮标题'href' => U(MODULE_NAME.'/'.CONTROLLER_NAME.'/dealRepaire'),//跳转url)) // 添加自定义按钮->addTopButton('resume') // 添加启用按钮->addTopButton('forbid') // 添加禁用按钮->setSearch('请输入ID/链接标题', U('index'))->addTableColumn('id', 'ID')->addTableColumn('report_dormitory_num', '宿舍号')->addTableColumn('report_describe', '描述')->addTableColumn('report_ip', 'ip')->addTableColumn('report_time', '报修时间', 'time')->addTableColumn('report_tel', '手机号')->addTableColumn('report_bzu_account', 'BZU账户', 'status')->addTableColumn('report_deal_or_not', '处理否')->addTableColumn('report_repaire_person', '处理人')->addTableColumn('report_repaire_time', '处理时间','time')->setTableDataList($data_list) // 数据列表->setTableDataPage($page->show()) // 数据列表分页->addRightButton('edit') // 添加编辑按钮->addRightButton('forbid') // 添加禁用/启用按钮->addRightButton('delete') // 添加删除按钮->display();}public function dealRepaire(){$builder = new \Common\Builder\ListBuilder();$builder->display();}}这篇关于corethink功能模块探索开发(十二)后台添加自定义按钮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!