本文主要是介绍你不知道的console方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JavaScript为我们提供了一个内置的调试工具,即控制台(console),使开发人员能够测试、调试和与他们的网页进行交互。JavaScript的控制台对象中有几种可用的方法,每种方法都有不同的用途。本文将讨论这些方法,并提供它们的使用示例。
1.console.info()
console.info()方法的作用是输出信息性的消息,通常用于提供关于代码执行过程中的一些提示、说明或状态信息。它的输出会被渲染为普通文本,并且通常会以不同的外观(如不同的图标或文本颜色)与console.log()方法的输出区分开来。
代码示例:
const firstName = "zayyo";
const age = 25;console.info("User Information:");
console.info("Name: ", firstName);
console.info("Age: ", age);
输出:

2.console.warn()
console.warn()方法的作用是输出警告消息,通常用于指示潜在的问题、不推荐的用法或即将被废弃的特性。警告信息的输出通常会被渲染为文本,并且通常以不同的外观(如不同的图标或文本颜色)与其他console方法的输出区分开来,以便开发者能够更容易地注意到这些警告信息。
代码示例:
const temperature = 40;if (temperature > 30) {console.warn("High temperature alert!");console.warn("Take necessary precautions.");
}
在这个例子中,当温度超过30摄氏度时,console.warn() 就会输出警告消息。如果满足条件,以下警告消息将会被输出到控制台:
输出:

console.warn() 的目的是引起开发者对代码中可能存在的问题或关注领域的注意。它帮助开发人员识别问题,并采取适当的措施以避免意外结果或错误。
当我们遇到希望向自己或其他开发人员提供警告的情况时,我们可以使用 console.warn() 来有效地传达需要注意的潜在风险或问题。
3.console.error()
console.error()方法的主要作用是输出错误消息,通常用于指示程序在执行过程中出现了错误、异常或其他不正常情况。错误信息的输出通常会被渲染为文本,并以不同的外观(如不同的图标、文本颜色等)与其他console方法的输出区分开来,以便开发者能够快速地识别和定位错误。
代码示例:
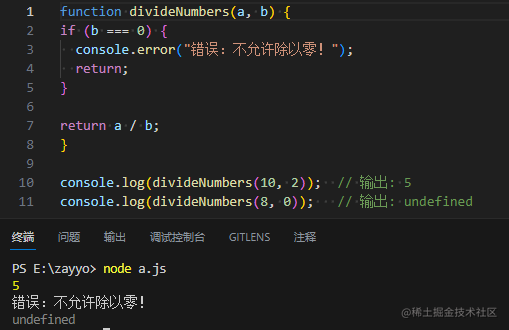
function divideNumbers(a, b) {if (b === 0) {console.error("Error: Division by zero is not allowed!");return;}return a / b;
}console.log(divideNumbers(10, 2)); // Output: 5
console.log(divideNumbers(8, 0)); // Output: undefined
在这个例子中,divideNumbers() 函数用于执行两个数字之间的除法操作。但是,它里面包含一个检查,是防止除以零的情况出现。如果第二个数字 (b) 为零,它将使用 console.error() 输出一个错误消息,并返回 undefined 来指示错误地方。
当代码遇到 console.error() 时,它会在控制台中显示带有独特的错误图标和样式的错误消息。在这种情况下,错误消息将是:

console.error() 的目的是突出显示代码中需要关注的严重错误。它帮助开发人员识别并修复可能导致意外或不正确行为的问题。通过输出错误消息,我们可以有效地追踪和调试代码中的问题。
当我们遇到需要指示错误条件或显示关键错误信息的情况时,我们可以使用 console.error() 来提供清晰的反馈,并促进故障排除。
4.console.clear()
console.clear()用于清除控制台。它会删除所有先前的日志消息、警告、错误和其他输出,为新的日志输出提供一个干净的板块。
代码示例:
console.log("This is a log message.");
console.warn("This is a warning message.");
console.error("This is an error message.");console.clear();console.log("Cleared console. New log message.");
在这个例子中,我们首先使用 console.log()、console.warn() 和 console.error() 输出了一系列的消息。之后,我们再调用 console.clear() 来清除控制台。
如果我们在浏览器的开发者控制台中运行这段代码,我们将会看到最初的日志消息、警告和错误被打印出来。然而,一旦调用了 console.clear(),控制台将被清除,移除所有先前的输出。
在清除控制台之后,最后一行使用 console.log() 输出了一个新的消息。我们会注意到只有新的消息被显示出来,之前的消息不再可见。
输出:

5.console.assert()
console.assert()方法用于检查给定的条件是否为真。如果条件为假,它会在控制台中显示一个错误消息。它主要用于调试,以验证假设或检查代码中的逻辑错误。
代码示例:
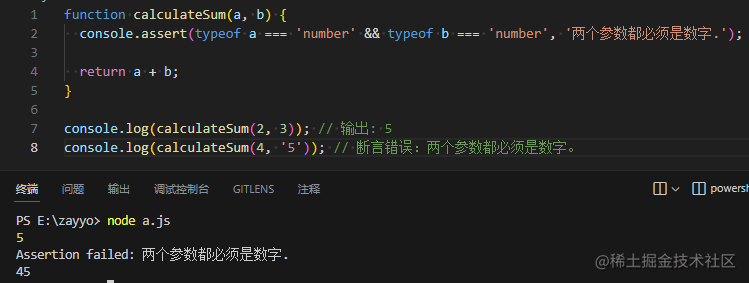
function calculateSum(a, b) {console.assert(typeof a === 'number' && typeof b === 'number', 'Both arguments must be numbers.');return a + b;
}console.log(calculateSum(2, 3)); // Output: 5
console.log(calculateSum(4, '5')); // Assertion error: Both arguments must be numbers.
在这个例子中,我们有一个 calculateSum() 函数,它接受两个参数 a 和 b,并返回它们的和。在执行加法之前,我们使用 console.assert() 来断言 a 和 b 都是数字类型。如果断言失败(即 a 或 b 不是数字),将在控制台中显示一个错误消息。
在第一个调用中,使用参数 2 和 3 调用 calculateSum(),断言通过,因为两个参数都是数字。因此,函数返回它们的和 5,并使用 console.log() 输出。
在第二个调用中,使用参数 4 和 ‘5’ 调用 calculateSum(),断言失败,因为第二个参数是字符串而不是数字。因此,将在控制台中显示一个断言错误,指示两个参数必须是数字。函数将不会继续执行加法操作,也不会输出任何结果。
通过使用 console.assert(),我们可以快速验证代码的假设,捕获潜在错误,并在某些条件不满足时提供有意义的错误消息。它有助于调试并确保代码的预期行为。
输出:

6.console.count()
console.count()方法用于计算在代码的特定地方被调用的次数。它帮助我们跟踪和测量特定代码片段或特定条件被执行的次数。
代码示例:
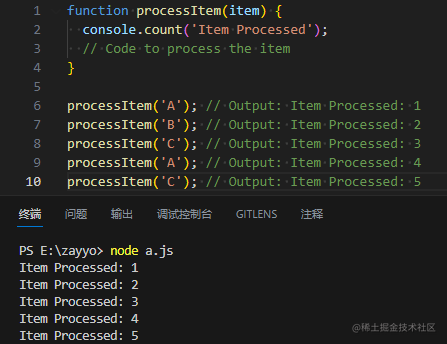
function processItem(item) {console.count('Item Processed');// Code to process the item
}processItem('A'); // Output: Item Processed: 1
processItem('B'); // Output: Item Processed: 2
processItem('C'); // Output: Item Processed: 3
processItem('A'); // Output: Item Processed: 4
processItem('C'); // Output: Item Processed: 5
在这个例子中,我们有一个 processItem() 函数,它以一个项目作为参数并对其进行一些处理。在函数内部,我们使用 console.count('Item Processed') 来计算函数被调用的次数。
当我们第一次调用 processItem('A') 时,它将在控制台输出 Item Processed: 1。计数会增加1。
类似地,对 processItem() 的每次后续调用都会将计数增加1,并在控制台中显示更新后的计数。

console.count() 方法在我们希望跟踪代码中特定操作、迭代或事件发生的频率时非常有用。它提供了一种方便的方式来跟踪特定代码块或条件被执行的次数,无需手动计数器。
7.console.dir()
console.dir()方法用于显示指定JavaScript对象的属性的交互式列表。它允许我们以更详细和有组织的方式探索对象的结构和属性。
代码示例:
const person = {name: 'zayyo"',age: 30,email: 'zayyo".doe@example.com',address: {street: '123 Main St',city: 'New York',country: 'USA'}
};console.dir(person);
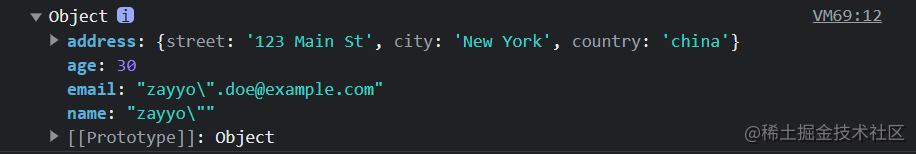
当我们运行上面的代码时,console.dir() 方法将在控制台中显示 person 对象的交互式表示。它将显示一个可展开和折叠的树状结构,我们可以展开和折叠不同的层级以探索对象的属性。
控制台中的输出如下所示:

我们可以点击箭头图标(▶)来展开或折叠对象的各个部分。我们可以浏览对象的属性和子属性,为我们检查复杂数据结构提供了方便的方式。
console.dir() 在我们想要探索对象的结构和内容时非常有用,特别是在处理嵌套对象或大型数据结构时。它可以帮助我们了解对象的形状和属性,无需我们手动输出每个单独的属性。
8.console.table()
console.table()方法用于在控制台中显示表格数据。它接受一个数组或对象作为输入,并以表格格式呈现数据,使得阅读和分析结构化数据更加容易。
代码示例:
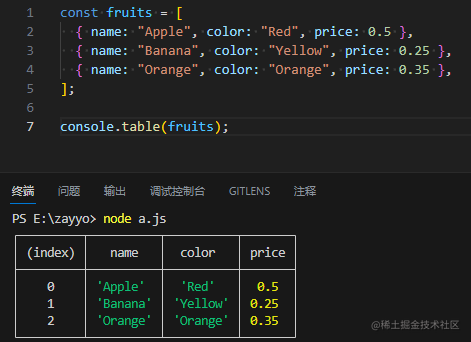
const fruits = [{ name: "Apple", color: "Red", price: 0.5 },{ name: "Banana", color: "Yellow", price: 0.25 },{ name: "Orange", color: "Orange", price: 0.35 },
];console.table(fruits);
当我们在控制台中运行上面代码时,它将以表格形式显示水果数组,其中数组中的每个对象表示为一行,对象的属性表示为列:

console.table() 方法以结构化的方式组织数据,让解释和比较值变得更加容易。在处理大型数据集或对象数组时特别有用。
9.## console.time() & console.timeEnd()
console.time()和console.timeEnd()方法用于测量特定操作或代码段的执行时间。它们有助于性能分析和识别代码中的瓶颈。下面是它们的工作原理:
console.time(label):这个方法使用指定的标签启动一个计时器。标签是可选的,用作计时器的唯一标识符。
console.timeEnd(label):这个方法停止与指定标签关联的计时器,并将经过的时间输出到控制台中。
代码示例:
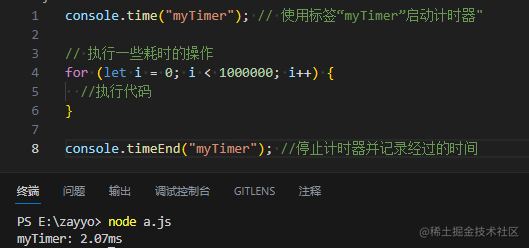
console.time("myTimer"); // 使用标签“myTimer”启动计时器"// 执行一些耗时的操作
for (let i = 0; i < 1000000; i++) {//执行代码
}console.timeEnd("myTimer"); //停止计时器并记录经过的时间
在上面的示例中,我们使用 console.time("myTimer") 开始计时器。然后我们执行一个循环来模拟一个耗时的操作。操作完成后,我们调用 console.timeEnd("myTimer") 来停止计时器并将经过的时间输出到控制台中。
当我们在控制台中运行这段代码时,我们将看到以下输出:

耗费的时间和我们的计算机性能以及被测量代码的复杂性有关。
使用 console.time() 和 console.timeEnd() 结合在一起,可以让我们测量和分析代码特定部分的执行时间,帮助我们识别需要优化或改进的领域。
10.console.trace()
console.trace()方法用于将堆栈跟踪打印到控制台。它显示了函数调用和执行顺序,直到调用console.trace()的点。这对于调试和理解代码的流程非常有帮助。
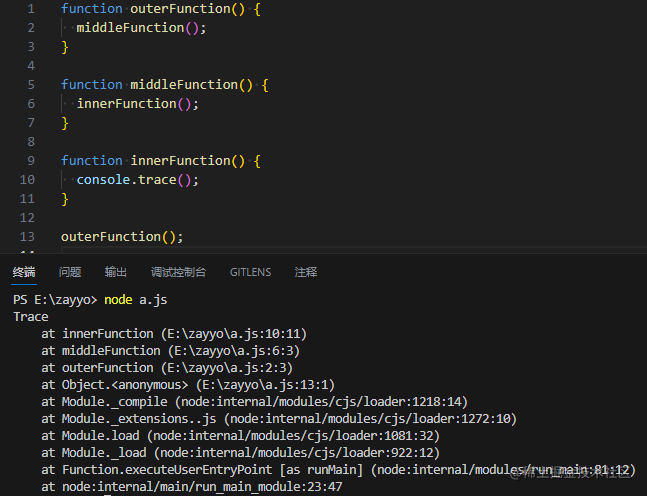
代码示例:
function outerFunction() {middleFunction();
}function middleFunction() {innerFunction();
}function innerFunction() {console.trace();
}outerFunction();
在上面的示例中,我们有三个嵌套的函数:outerFunction()、middleFunction() 和 innerFunction()。在 innerFunction() 内部,我们调用了 console.trace()。
当我们运行上面的代码并检查控制台时,我们可以看到类似于以下输出:

输出显示了堆栈跟踪,从调用 console.trace() 的点开始,以相反的顺序显示函数调用。它包括函数名称、文件名称(如果适用)和行号。
console.trace() 方法在我们想要追踪代码如何到达某一点,或者识别导致错误或意外行为的函数调用序列时非常有用。它提供了调用层次的洞察,可以帮助我们理解程序中的执行流程。
11.console.group() & console.groupEnd()
console.group()和console.groupEnd()方法用于将控制台日志输出进行分组,提供更有组织和分层的结构。当我们想要对相关日志进行分类或在特定上下文中对日志进行分组时,这将非常有用。
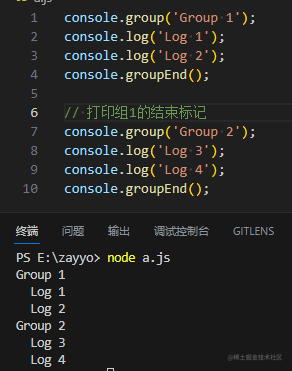
代码示例:
console.group('Group 1');
console.log('Log 1');
console.log('Log 2');
console.groupEnd();console.group('Group 2');
console.log('Log 3');
console.log('Log 4');
console.groupEnd();
在上面的示例中,我们使用 console.group() 和 console.groupEnd() 创建了两个分组。每个分组包含了一些控制台日志。
当我们运行上面的代码并检查控制台时,我们将看到类似于以下输出:

正如我们所见,每个分组内的日志都有缩进,表示它们与相应的分组相关联。这使得更容易在视觉上区分和组织相关的日志。
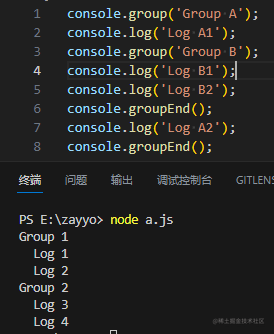
我们还可以创建嵌套分组,形成一个分层结构:
console.group('Group A');
console.log('Log A1');
console.group('Group B');
console.log('Log B1');
console.log('Log B2');
console.groupEnd();
console.log('Log A2');
console.groupEnd();
输出:

每个这些方法都提供了不同的方式来将信息输出到JavaScript控制台,为开发人员在消息显示方面提供了很大的控制权。它们在测试和调试JavaScript代码时可以是重要的工具。
console.log("like", "comment", & "follow");
请注意,我们提供的 console.log 语句中的 “like”、“comment” 和 “follow” 之间的 & 符号应该是 && 才能表示逻辑 “and”。所以这句话应该改为:
console.log("like", "comment", && "follow");
或者,如果我们想要在一条消息中连接字符串和逻辑操作,可以使用加号 (+) 来连接它们:
console.log("like" + "comment" + "follow");
这篇关于你不知道的console方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


