本文主要是介绍企业视频二维码如何设置观看权限,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原创教程,2024.8.23,长沙
这是一个系列教程:
- 单个视频生成二维码教程,请点击查看单视频二维码教程>>
- 多个视频生成列表二维码教程,请点击查看列表二维码教程>>
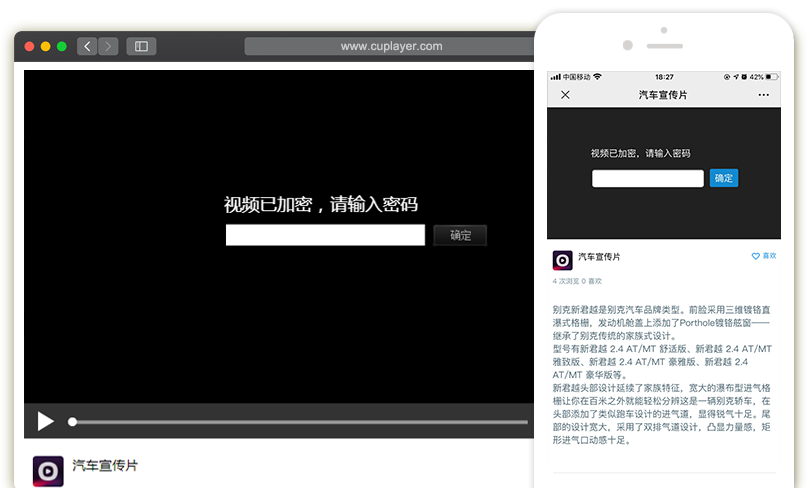
老规矩,先上带观看密码权的二维码最终效果截图:

功能描述
- 给视频设定观看密码,生成视频二维码之后,分享和观看时,必须输入正确的观看密码,才可以正常观看该视频内容。
- 视频设置播放密码/设定观看密码功能,对视频文件设置观看权限,划分学员和游客,学员输入正确的密码即可观看视频。
- 适配情况:该功能支持移动端,也支持PC电脑观看端(即支持在企业网站中调用,企业网站页面调用的方式 )
操作步骤
如何为视频二维码添加观看密码权限?实现视频二维码密码观看的效果呢,可以按照以下步骤进行:
STEP1
登录酷播云管理平台,选择“视频列表”,点选对应视频,之后选择"视频设置",即会弹出如下设置窗口,从“设置密码”中设定视频观看密码,然后点选“保存”即可。

图1:视频播放密码/设定观看密码功能
STEP2
用户观看端效果如下,支持PC端和移动端的播放密码功能(扫视频二维码观看,或通过预览地址链接、企业网站调用播放代码,都是支持密码观看功能的)。

图2:支持PC端和移动端(支持在企业网站页面中调用)
STEP3
用户端观看流程的参考:输入正确的观看密码,才可以正常观看视频(观看流程示意图参考如下),如果输入密码不正确,则无法观看。
完工干饭。您学会了吗?
这是一个系列教程:
- 单个视频生成二维码教程,请点击查看单视频二维码教程>>
- 多个视频生成列表二维码教程,请点击查看列表二维码教程>>
我的热门文章推荐
- 多路视频直播用在线云导播切换的效果测试
- 如何把视频转换生成二维码,扫码直接播放?
- 有哪些网站上传视频是不会插入广告的?
- 怎么把视频生成二维码?微信扫二维码就可以观看?不要广告的
- 常用照片尺寸对照表,照片大小看这个表就对了
- 视频直播推流攻略(整理的各大平台推流界面)
- html5视频倍速播放功能
- 教你一招:多个视频如何实现列表播放?
- 微信公众号如何实现视频列表播放视频的功能
- h5视频倍速播放功能(视频多倍速观看功能的实例)
- 怎样配置FTP服务器
- 如何使用FTP上传文件(FTP文件传输)
- OBS直播工具使用指南/OBS推送直播视频源到服务器的工具
- QQ浏览器劫持video标签加载自己的广告(怎么解决?)
这篇关于企业视频二维码如何设置观看权限的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







