本文主要是介绍修改自定义站点监控页面的样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

许久之前就开始使用 UptimeRobot 来监控站点的状态了,不过一直是使用默认的方式,即绑定域名后使用官方的默认模板,使用体验还算可以,但令人不爽的是只有最近一周的运行状态,而且感觉状态刷新频率也不高,时值近日 NAS 极不稳定(现在还没弄好),我非常想看看是有多不稳定,但官方的监控页面信息实在不足,因此换用基于官方API的自定义监控页面。
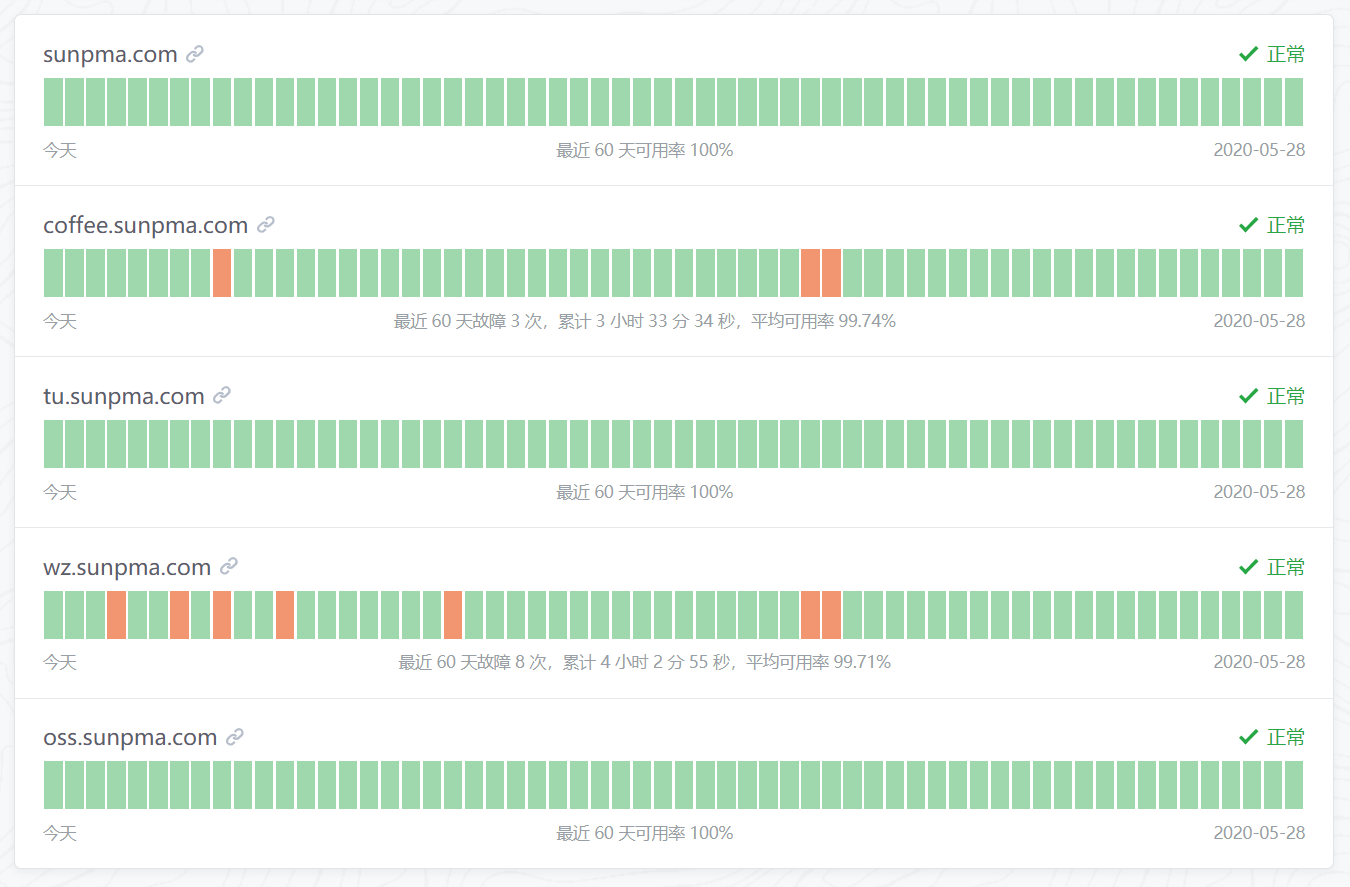
官方默认模板
示例页面:绑定的二级域名
不足之处:
- 只有七天状态信息可见
- 刷新频率未知(迟滞)
- 必须绑定域名,也就意味着无法作为网站内页(之前用iframe硬加进来的,其实监控页面是up.cz5h.com)
- 无法自由更改页面内容

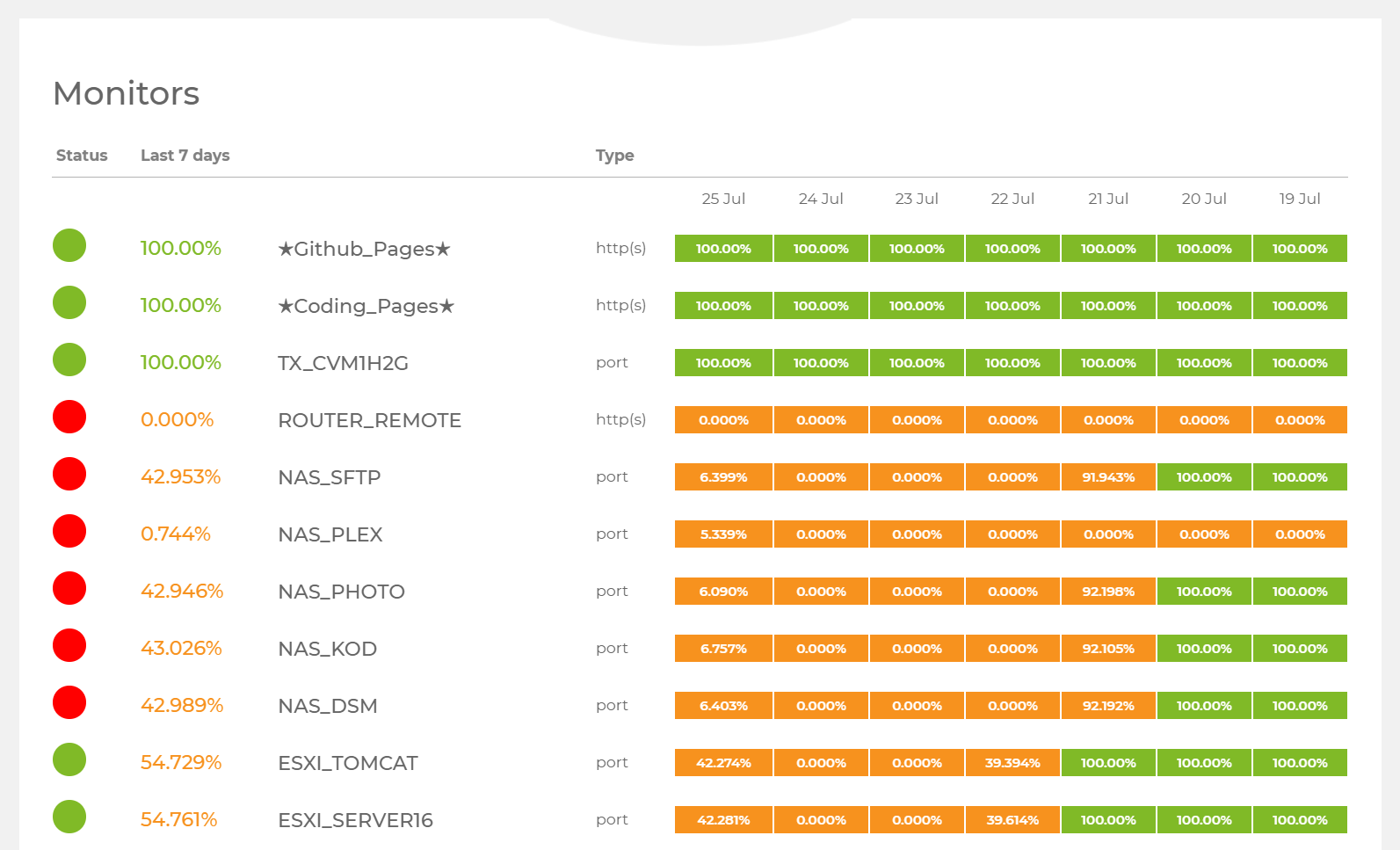
自定义模板(原版)
示例页面:原项目DEMO页
利用 UptimeRobot 的API开发的监控页面,很好的解决了上述不足:
- 其实现方式意味着我们可以随心所欲的安排监控页面出现的位置,网站内页或者嵌入到某页面都是可以实现的;
- 其API允许查看90天(据说)的状态信息,简直不要太开心;
- 实现方便,只需引入几个文件夹即可;
搭建步骤:
- 申请 UptimeRobot 账号,配置自己的站点并监控,其网站做的很人性化,步骤不再赘述,至此我们在其网站上就可以查看服务/站点的状态了;
- 下载自定义模板的代码,Github地址,并将其解压到Hexo文件夹内,具体可以放在 theme -> yourTheme -> source -> folderName文件夹内;
- 在 UptimeRobot 官网,通过 MySettings - API Settings -> Monitor-Specific API Keys -> Show/hide 中的搜索框,找到你已创建的监控站点,点击生成 API kEY 并复制;
- 将 Key 复制到 config.js 中的对应位置,每个监控任务对应一个 Key,比如你监控了十个站点/服务,那需要十个 Key;
- 部署 Hexo,此时访问 yourSite/folderName(例如我的[cz5h.com/up}(https://www.cz5h.com/up)),就可以看到监控信息了。
不足之处:
样式太丑了,和我博客的风格很不搭,别的都很好,致敬作者。

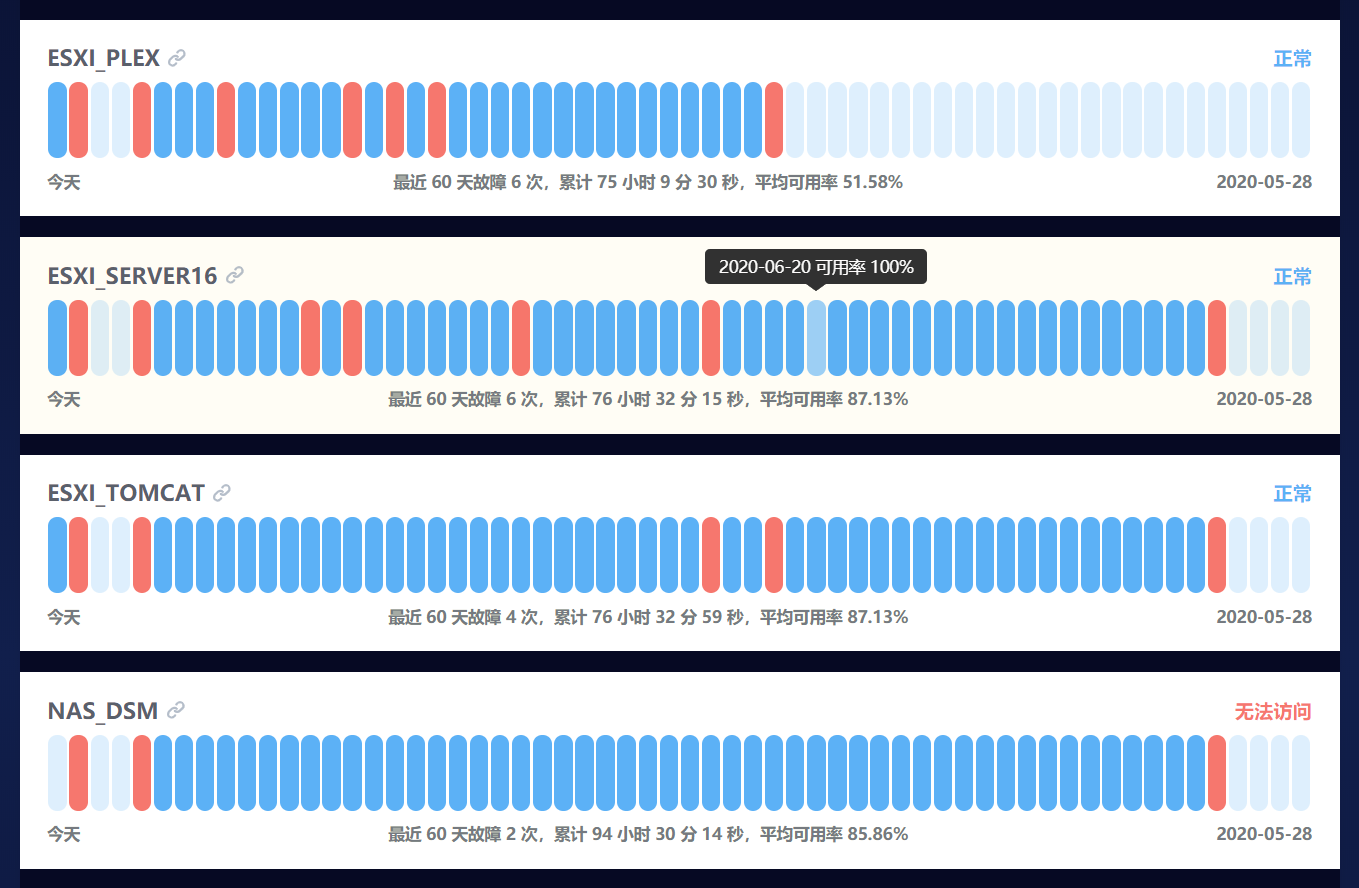
简单修改后样式
示例页面:本站内页
修改过程非常简单,直接将以下CSS代码写入 index.html 中即可。注意几点:
- 原页面有 footer 信息,这里直接用JS隐藏掉,之后你可以再覆写 footer,这样即使不修改源码也可以快速得到相要的样式;
- 样式名称还是很规范的,利用F12检查元素可以很快就完成修改;
<script>document.getElementById('footer').style.display = 'none'; // 隐藏选择的元素
</script><style>
body {background-color: #010012;background-image: linear-gradient(#010012, #111f4c, #010012);
}
#header .navi {font-size: 15px;font-weight: 600;
}
#uptime .timeline i.ok {background: #2195f3bb;
}
#uptime .timeline i.down {background: #f34539bb;
}
#uptime .timeline i.none {background: #2196f326;
}
#uptime .meta .status.down {background-image: url();color: #f34539bb;font-weight: 600;
}#uptime .timeline i {border-radius: 10px;
}
#uptime .meta .status.ok {background-image: url();color: #2195f3bb;font-weight: 600;
}
#uptime .meta .name {font-weight: 600;
}
#uptime .foot {color: #757a80;font-weight: 600;
}
#uptime .timeline {height: 55px;display: flex;justify-content: space-between;margin-bottom: 10px;
}
#footer a {color: #999fa6;font-weight: 700;
}
#header .logo {font-size: 18px;font-weight: 700;color: #2195f3;
}
#uptime .item {padding: 18px 20px;border-bottom: 1px solid #c5def6;
}
#uptime {border: 0px solid #e3e4e6;
}
#uptime .item {border-bottom: 15px solid #060923;
}
</style>
最终效果:

访问我的个人博客(cz5h.com),发现更多精彩内容。
这篇关于修改自定义站点监控页面的样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





