本文主要是介绍第一篇博客:HTML学习笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
据说学编程的都有个通病,就是学了容易忘记,之前解决过的问题再次出现居然还是忘记怎么解决。
于是朋友推荐我写技术博客,他写的CSDN博客排名是8千多,在这牛人的世界里有个8千多的排名已经很了不起啦!
于是我就开始着手写博客,主要是把自己在学习和工作当中遇到的问题已经通过努力把问题解决了这一方面已经一段时间里学习和工作的心得体会写下了,积累下去将是对我自己的一笔大财富,至少我是这么认为的,呵呵!
目前我正在学习Android应用开发,博客主要内容还是围绕着Android来展开,在学习过程中一些相关的知识点我也会经常忘记了,拿出了复习一下。下面这一篇是关于html的,非常基础,大神别喷我啊!练练手试试写博客嘛!
第一次写博客,如有错漏和建议,恳请指出!谢谢
【源代码】
<html>
<head><title>www.csdn.net,CSDN:全球最大的中文IT社区</title>
</head>
<body>
<form action=""method="post">编 号:<inputtype="text" name="userid" value="NO."size="2" ,maxlength="2"><br>用户名:<inputtype="text" name="username" value="请输入用户名"><br>密 码:<inputtype="password" name="userpass" value="请输入密码"><br>性 别:<inputtype="radio" name="sex" value="男"checked>男<inputtype="radio" name="sex" value="女">女<br>部 门:<selectname="dept"><optionvalue="技术部">技术部</option><optionvalue="销售部">销售部</option><optionvalue="财务部">财务部</option></select><br>兴 趣:<inputtype="checkbox" name="inst" value="唱歌">唱歌 <inputtype="checkbox" name="inst" value="游泳">游泳 <inputtype="checkbox" name="inst" value="跳舞">跳舞 <inputtype="checkbox" name="inst" value="编程"checked>编程<inputtype="checkbox" name="inst" value="上网">上网<br>说 明:<textareaname="note" cols="30" row="3">我的CSDN技术博客:http://blog.csdn.net/u012541577</textarea><br><inputtype="submit" value="注册"><inputtype="reset" value="重置">
</form>
</body>
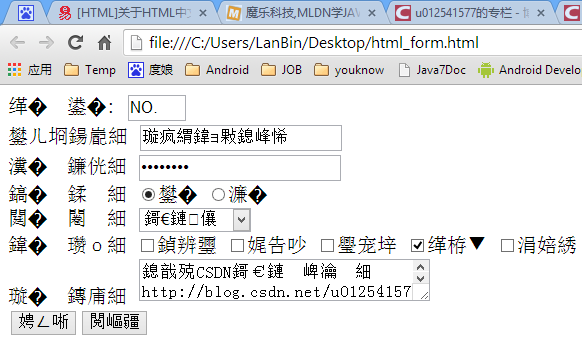
</html>【结果】
出现中文乱码
【解决办法】
在html源码开头加入文字编码的说明语句: <meta http-equiv="Content-Type"content="text/html; charset=utf-8" />
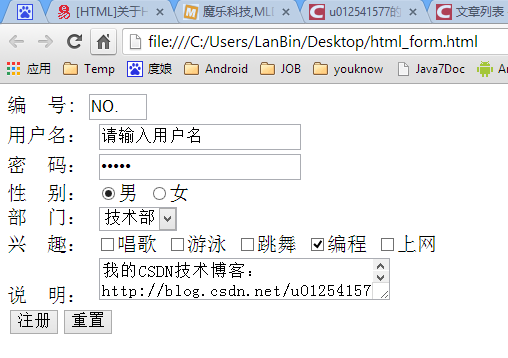
再次打开html文件,中文乱码已解决
【总结】
1、 所有表单都必须使用<form>元素进行声明,其中action为表单要提交信息的路径
2、 textarea 大文本输入框,cols表示大文本显示的长度
3、 input type的属性:
| text | 普通输入文本 |
| password | 密码输入框 |
| checkbox | 复选框 |
| radio | 单选框 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| hidden | 隐藏域 |
| file | 文件选择框 |
4、 meta属性
说明文字编码: metahttp-equiv="Content-Type" content="text/html;charset=utf-8" />
说明采用的语言: <meta http-equiv="Content-Language"content="zh-CN" />
说明了作者: <metaname="author" content="Csdn" />
说明了版权: <meta name="Copyright"content="Csdn" />
对网站的简单描述: <metaname="description" content="" />
说明本网站的关键字 <meta content="" name="keywords" />
最后这两行主要是被百度这些搜索网站检索的时候用的,非常重要!
这篇关于第一篇博客:HTML学习笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!