本文主要是介绍SpringBoot+OSS文件上传,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SpringBoot整合OSS实现文件上传
以前,文件上传到本地(服务器,磁盘),文件多,大,会影响服务器性能
如何解决? 使用文件服务器单独存储这些文件,例如七牛云存储,阿里云OSS,腾讯云cos等等
也可以自己搭建文件服务器(FastDFS,minio)
1 开通OSS

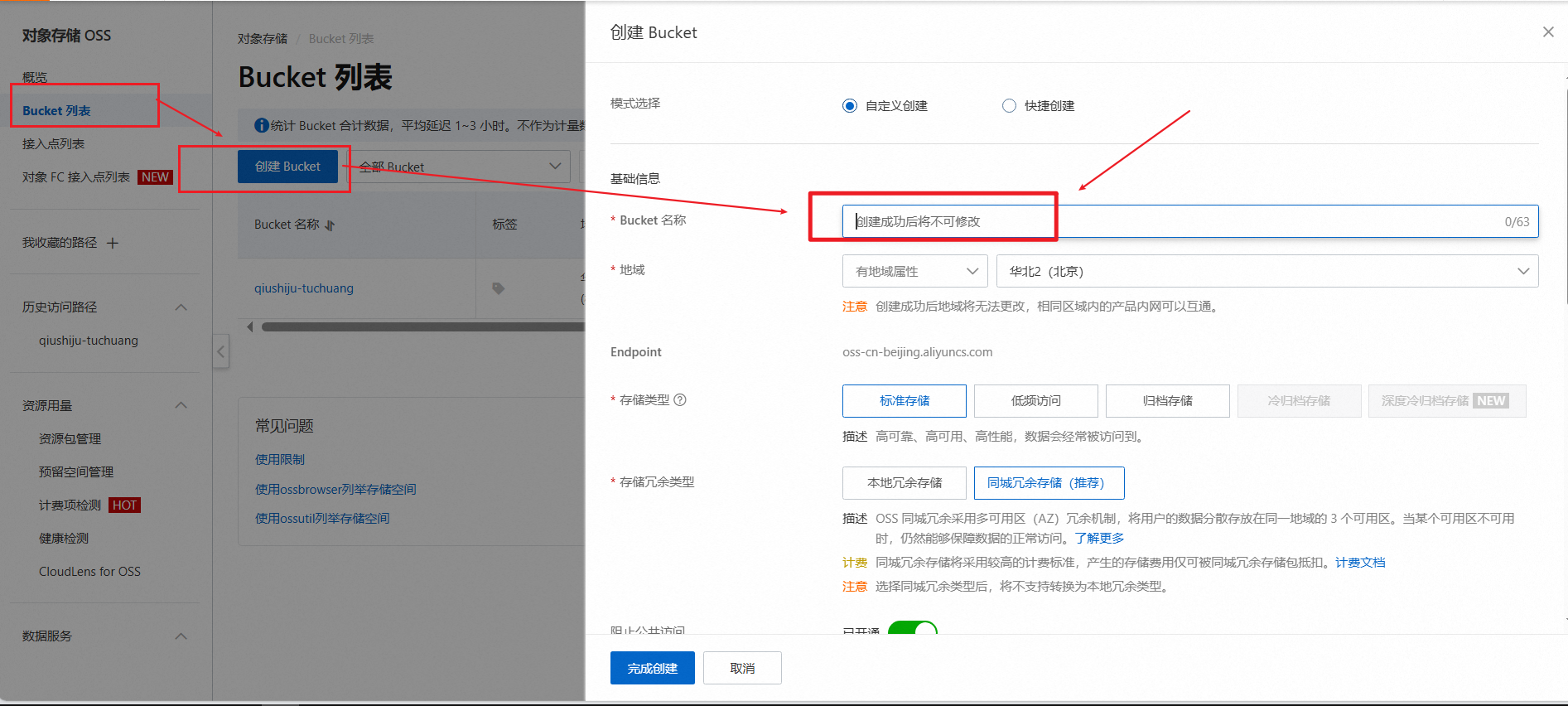
2 创建bucket

其他不用管,直接完成即可
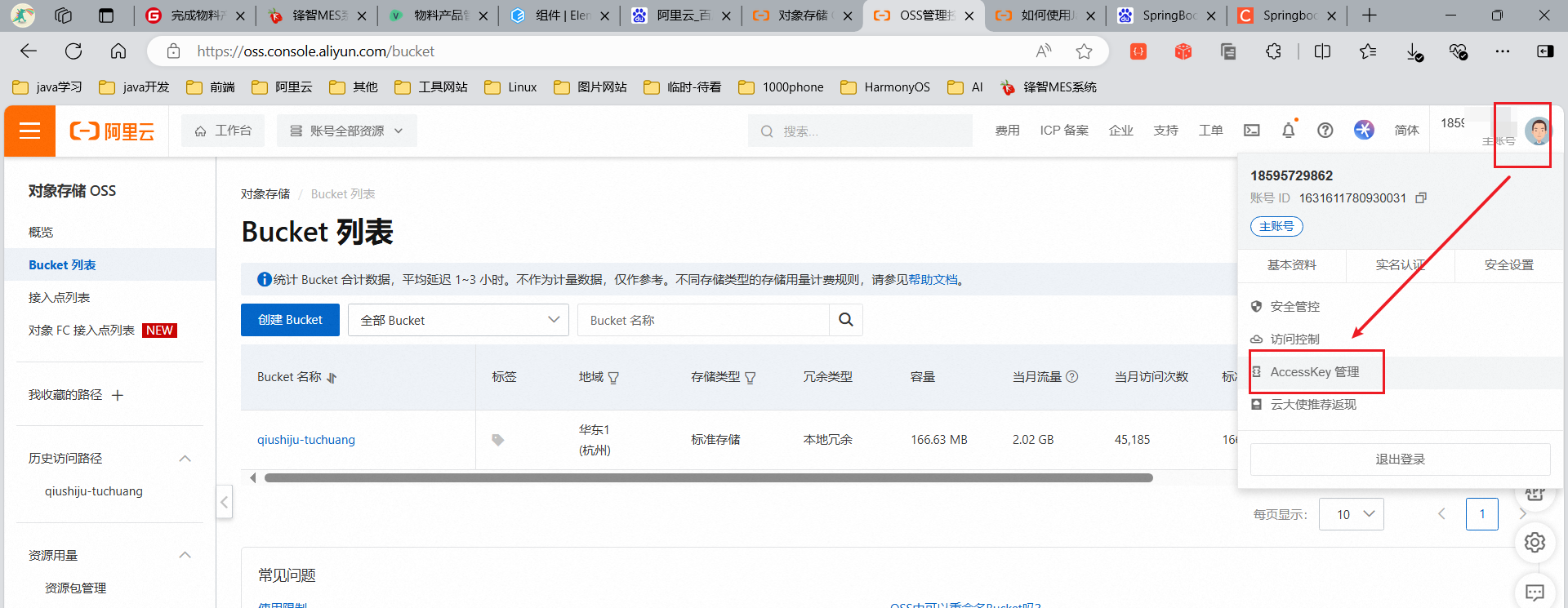
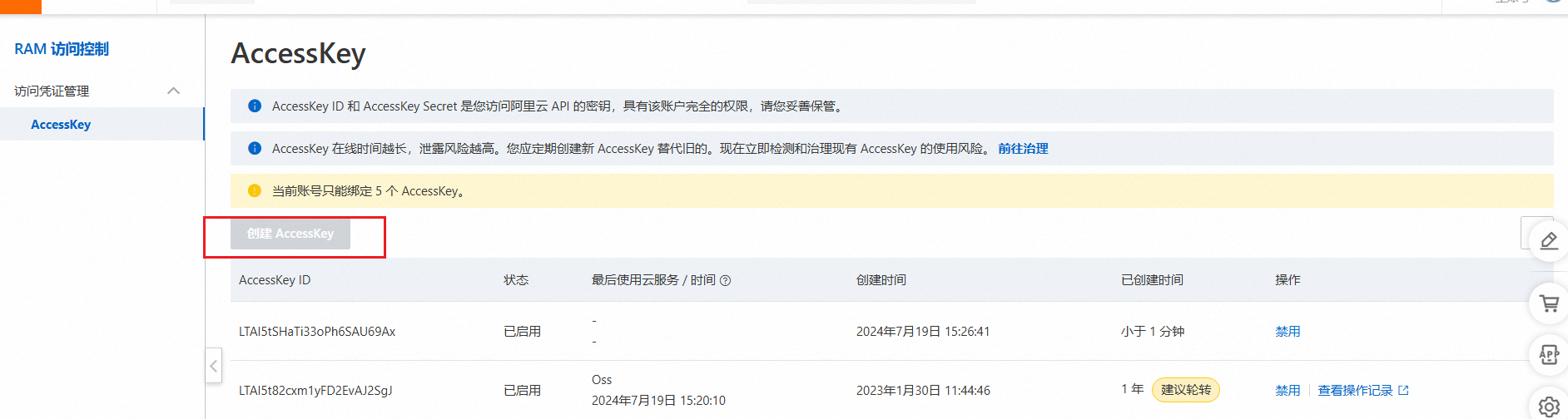
3 获取AccessKeyId、AccessKeySecret


墙裂建议,保存好此文件,因为后续无法再查看,只能删除重建
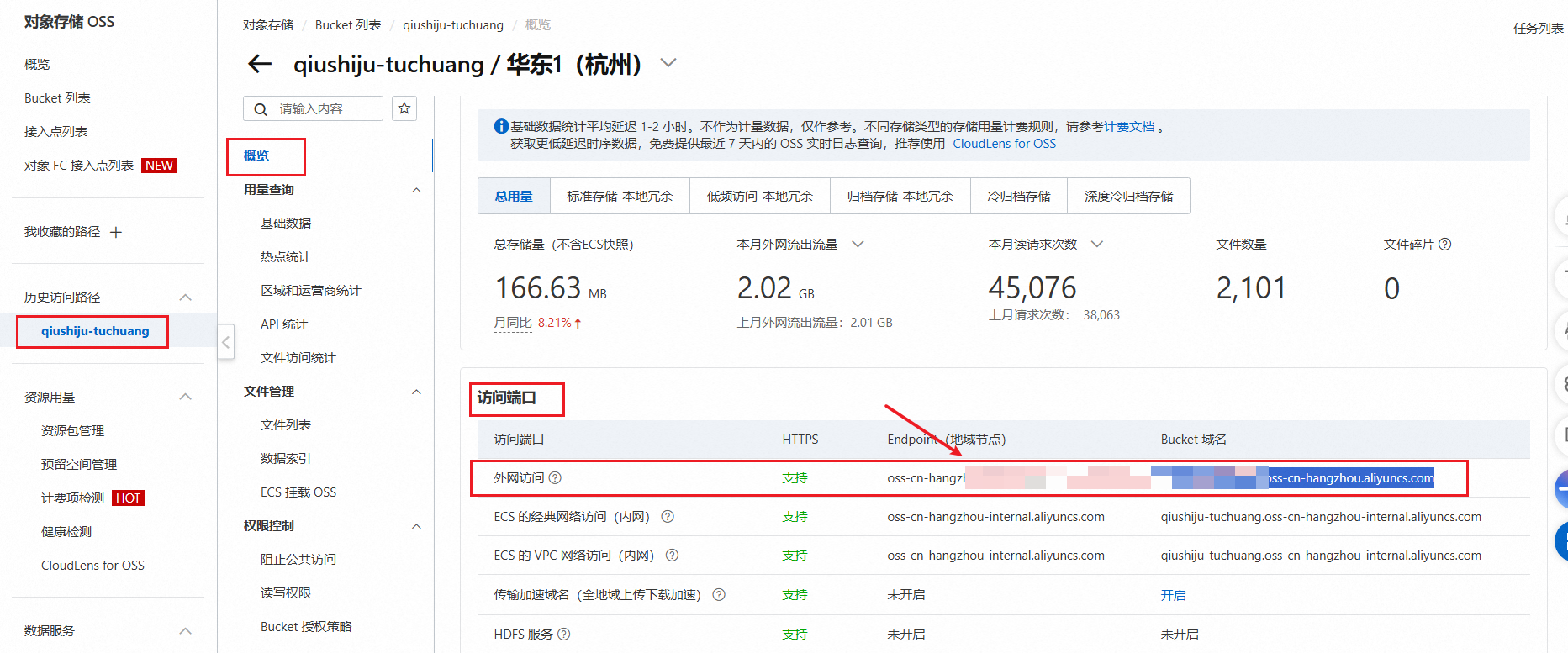
4 获取外网访问域名

Endpoint(地域节点): oss-cn-hangzhou.aliyuncs.com
Bucket 域名 : qiushiju-tuchuang.oss-cn-hangzhou.aliyuncs.com
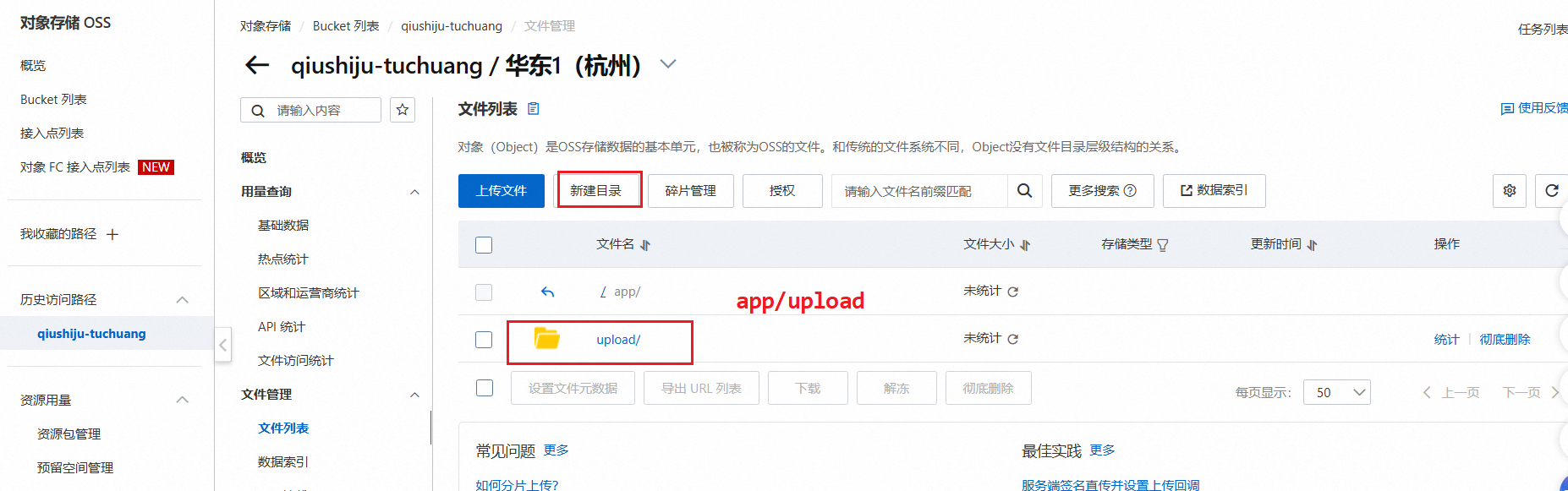
5 创建文件夹

oss中存储在app/upload下
6 添加依赖
<!-- 阿里云OSS--><dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.10.2</version></dependency><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.1</version></dependency>
7 封装常量类
根据自己实际情况改变
public class AliyunOSSConstants {// OSS唯一keypublic static final String ASSCESS_KEY_ID = "LTAI5tSHaTi33oPh6SAU69Ax";// OSS唯一key秘钥public static final String ASSCESS_KEY_SECRET = "rJVo4Ksr4hFdyMOxxWl2Dx7Shr5wKz";// 地域节点public static final String END_POINT = "oss-cn-hangzhou.aliyuncs.com";// Bucket名称public static final String BUCKET_NAME = "qiushiju-tuchuang";// 文件一级路径public static final String FILE_DIR = "app/upload";// 文件访问域名public static final String COMMON_URL = "https://qiushiju-tuchuang.oss-cn-hangzhou.aliyuncs.com/";}8 封装工具类
package com.qf.util;import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.OSSException;
import com.aliyun.oss.model.CannedAccessControlList;
import com.aliyun.oss.model.CreateBucketRequest;
import com.aliyun.oss.model.PutObjectRequest;
import com.aliyun.oss.model.PutObjectResult;
import org.springframework.web.multipart.MultipartFile;import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;/*** --- 天道酬勤 ---** @author QiuShiju* @date 2024/7/19* @desc*/
public class AliyunOSSUtil {/*** 上传文件*/public static String upLoad(MultipartFile file) {System.out.println("------OSS文件上传开始--------" );String endPoint = AliyunOSSConstants.END_POINT;String accessKeyId = AliyunOSSConstants.ASSCESS_KEY_ID;String accessKeySecret = AliyunOSSConstants.ASSCESS_KEY_SECRET;String bucketName = AliyunOSSConstants.BUCKET_NAME;String fileDir = AliyunOSSConstants.FILE_DIR;SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd");String dateStr = format.format(new Date( ));String fileUrl = null;OSS client = new OSSClientBuilder( ).build(endPoint, accessKeyId, accessKeySecret);try {// 判断容器是否存在,不存在就创建if (!client.doesBucketExist(bucketName)) {client.createBucket(bucketName);CreateBucketRequest createBucketRequest = new CreateBucketRequest(bucketName);createBucketRequest.setCannedACL(CannedAccessControlList.PublicRead);client.createBucket(createBucketRequest);}String originalFilename = file.getOriginalFilename( );String suffix = originalFilename.substring(originalFilename.indexOf("."));// 设置文件路径和名称fileUrl = fileDir + "/" + (dateStr + "/" + UUID.randomUUID( ).toString( ).replace("-", "") + suffix);System.out.println("fileUrl:" + fileUrl);// 上传文件PutObjectResult result = client.putObject(new PutObjectRequest(bucketName, fileUrl, file.getInputStream( )));// 设置权限(公开读)client.setBucketAcl(bucketName, CannedAccessControlList.PublicRead);if (result != null) {System.out.println("resp:" + result);System.out.println("------OSS文件上传成功------" + AliyunOSSConstants.COMMON_URL + fileUrl);}} catch (OSSException oe) {oe.printStackTrace();} catch (ClientException ce) {ce.printStackTrace();} catch (IOException e) {e.printStackTrace( );} finally {if (client != null) {client.shutdown( );}}return AliyunOSSConstants.COMMON_URL + fileUrl;}/*** 删除文件*/public static String delete(String fileUrl) {System.out.println("------OSS文件删除开始--------" + fileUrl);String endPoint = AliyunOSSConstants.END_POINT;String accessKeyId = AliyunOSSConstants.ASSCESS_KEY_ID;String accessKeySecret = AliyunOSSConstants.ASSCESS_KEY_SECRET;String bucketName = AliyunOSSConstants.BUCKET_NAME;OSS client = new OSSClientBuilder( ).build(endPoint, accessKeyId, accessKeySecret);try {client.deleteObject(bucketName, fileUrl);System.out.println("------OSS文件删除成功------" + AliyunOSSConstants.COMMON_URL + fileUrl);} catch (OSSException oe) {oe.printStackTrace();} catch (ClientException ce) {ce.printStackTrace();} finally {if (client != null) {client.shutdown( );}}return AliyunOSSConstants.COMMON_URL + fileUrl;}
}
9 接口测试
@RestController
public class UploadController {/*** 演示上传文件到OSS*/@PostMapping("/upload")public R upload(MultipartFile file){String filePath = AliyunOSSUtil.upLoad(file);return R.ok(filePath);}}
10 前端
<template><div><h2>文件上传</h2><el-uploadclass="upload-demo"dragaction="":http-request="uploadFile" :on-change="handleChange"multiple><i class="el-icon-upload"></i><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div></el-upload><div><img :src="fileSrc" width="100px"></div></div></template><script>
import {uploadPicture} from '@/api/upload'
export default {data(){return{file:null,fileSrc:null}},methods:{handleChange(file){this.file = file.raw;},uploadFile(){const file = this.file;const formData = new FormData();formData.append("file", file); // 由后端接口决定,后端参数叫fileuploadPicture(formData).then((res) => {this.$message({message: "上传成功",type: "success",});this.fileSrc = res.dataconsole.log("fileSrc",this.fileSrc)});}}
}
</script><style scoped lang="scss"></style>
使用:http-request指定文件上传的函数,原有的action、:before-upload、:on-success等不起作用。但删去action可能有报错,所以还是写了action=“”。
uploadPicture()是封装的函数,在upload.js中
import axios from '@/utils/request'export function uploadPicture(data) {return axios({url: '/upload',method: 'post',data})
}
11 测试即可
re-upload、:on-success等不起作用。但删去action可能有报错,所以还是写了action=“”。
uploadPicture()是封装的函数,在upload.js中
import axios from '@/utils/request'export function uploadPicture(data) {return axios({url: '/upload',method: 'post',data})
}
11 测试即可

这篇关于SpringBoot+OSS文件上传的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







