本文主要是介绍B/S路漫漫总结(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
七.后台如何获取表单的地址,用什么获取表单提交的值
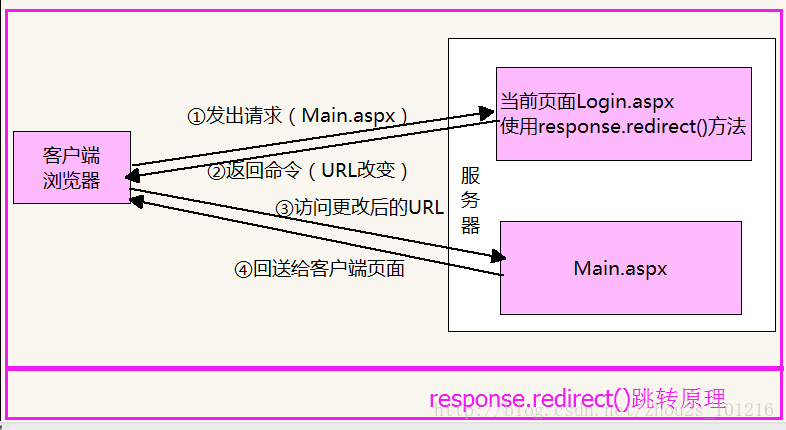
response.redirect():向客户端输出一个数据,是告诉客户端要跳向指定的界面,客户端浏览器的网址发生改变。变为指定的页面***.aspx
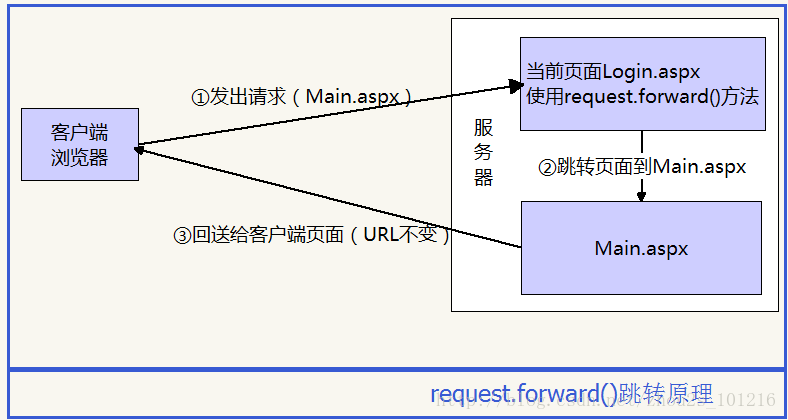
request.forward():实现的是服务器内部的转发,不会让客户端浏览器的地址发生改变。
八、jQuery对基本控件取值与赋值
- TEXTBOX:
var str = $('#txt').val();
$('#txt').val("Set Lbl Value");
//文本框,文本区域:
$("#text_id").attr("value",'');//清空内容
$("#text_id").attr("value",'test');// 填充内容 - LABLE:
var str = $('#lbl').text();
$('#lbl').text("Set Lbl Value");
var valradio = $("input[@type=radio][@checked]").val();
var item = $('input[@name=items][@checked]').val();
var checkboxval = $("#checkbox_id").attr("value");
var selectval = $('#select_id').val(); - 多选框checkbox:
$("#chk_id").attr("checked",'');//使其未勾选
$("#chk_id").attr("checked",true);// 勾选
if($("#chk_id").attr('checked')==true) //判断是否已经选中 - 单选组radio:
$("input[@type=radio]").attr("checked",'2'); //设置value=2的项目为当前选中项- 下拉框select:
$("#select_id").attr("value",'test');// 设置value=test的项目为当前选中项
$("<option value='test'>test</option><option value='test2'>test2</option>").appendTo("#select_id")//添加下拉框的 option
$("#select_id").empty();//清空下拉框
获取一组名为 (items)的radio被选中项的值
var item = $('input[@name=items][@checked]').val();//若未被选中 则val() = undefined
获 取select被选中项的文本
var item = $("select[@name=items] option[@selected]").text();
select下拉框的第二个元素为当前选中值
$('#select_id')[0].selectedIndex = 1;
radio单选组的第二个元素为当前选中值
$('input[@name=items]').get(1).checked = true;
//重置表单
$("form").each(function(){
.reset();
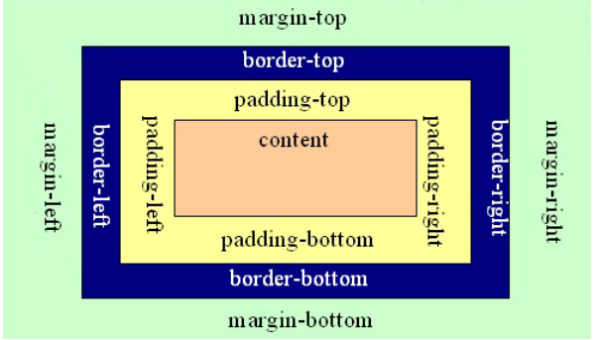
});九、盒子模型的几个要素
十、在 JS 中动态添加事件
- setAttribute
obj.setAttribute("onclick", "javascript:alert('测试');");
- 用 attachEvent 和 addEventListener
obj.attachEvent("onclick", Foo);
function Foo()
{alert("测试");
}也可写在一起
obj.attachEvent("onclick", function(){alert("测试");});其它浏览器支持 addEventListener
obj.addEventListener("click", Foo, false);
function Foo()
{alert("测试");
}同样也可写在一起
obj.addEventListener("click", function(){alert("测试");}, false);- 方法三:
<input type="button" οnclick="alert(this.value)" value="我是 button" /> 动态添加onclick事件:
<input type="button" value="我是 button" id="bu">
<script type="text/javascript">
var bObj=document.getElementById("bu");
bObj.οnclick= objclick;
function objclick(){alert(this.value)};
</script> 如果使用匿名函数 function(){},则如下面所示:
<input type="button" value="我是 button" id="bu">
<script type="text/javascript">
var bObj=document.getElementById("bu");
bObj.οnclick=function(){alert(this.value)};
</script>
十一、DIV和Span的区别
SPAN 和 DIV 的区别在于,DIV(division)是一个块级元素,可以包含段落、标题、表格,乃至诸如章节、摘要和备注等。而SPAN 是行内元素,SPAN 的前后是不会换行的,它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN。
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。在此例中,<span>标识符允许你将一个段落分成不同的部分。 还有一个标识符具有类似的功能,<div>DIV也被用来在HTML文件中建立逻辑部分。但与<div>SPAN不同,<div>工作于文本块一级,它在它所包含的HTML元素的前面及后面都引入了行分隔。
十二、手写一个单例模式
public class Singleton
{private static Singleton _instance = null;private Singleton(){}public static Singleton CreateInstance(){if(_instance == null){_instance = new Singleton();}return _instance;}
}
十三、XMLHttpRuquest对象最后返回
ajax中xmlhttp.readyState指的是xmlhttp的交互状态,xmlhttp.status是xmlhttp与后台交互时返回的一个状态码。Xmlhttp.readyState == 4 表示xmlhttp的交互状态是完成状态,xmlhttp.status == 200表示xmlhttp与后台正常交互完成。下面是一些相关的参考:
status状态值
长整形标准http状态码,定义如下(常用的)
200 OK 成功
400 Bad Request 未找到
500 Internal Server Error 服务器解析错误
readyState的状态值:
0 (未初始化) 对象已建立,但是尚未初始化(尚未调用open方法)
1 (初始化) 对象已建立,尚未调用send方法
2 (发送数据) send方法已调用,但是当前的状态及http头未知
3 (数据传送中) 已接收部分数据,因为响应及http头不全,这时通过responseBody和responseText获取部分数据会出现错误
4 (完成) 数据接收完毕,此时可以通过通过responseBody和responseText获取完整的回应数据十四、Get和Post的区别
1.get请求需注意缓存问题,post请求不需担心这个问题
2.post请求必须设置Content-Type值为application/x-form-www-urlencoded
3.发送请求时,因为get请求的参数都在url里,所以send函数发送的参数为null,而post请求在使用send方法时,却需赋予其参数。使用Get请求发送数据量小,Post请求发送数据量大
十五、Jquery的应用再看看(很重要)
慕课网有很多精彩的教程。
十六、手写一个网页的框架
这篇关于B/S路漫漫总结(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!