本文主要是介绍Django 2.1.7 使用go-fastdfs上传文件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇文章go-fastdfs安装以及python调用讲解了关于go-fastdfs这个开源的分布式文件存储系统的安装以及python上传文件的方式。
本篇章来讲解继承到Django2.1.7来进行使用。
go-fastdfs关于python上传文件的示例代码
import requests
url = 'http://10.1.5.9:8080/upload'
files = {'file': open('report.xls', 'rb')}
options={'output':'json','path':'','scene':''} #参阅浏览器上传的选项
r = requests.post(url,data=options, files=files)
print(r.text)
对于这个示例代码,上一篇在安装的时候,也进行了测试,也是成功上传的。下面来看看怎么在Django写一个从html的form表单上传一个单一文件,然后Django后台将文件上传到go-fastdfs的流程。
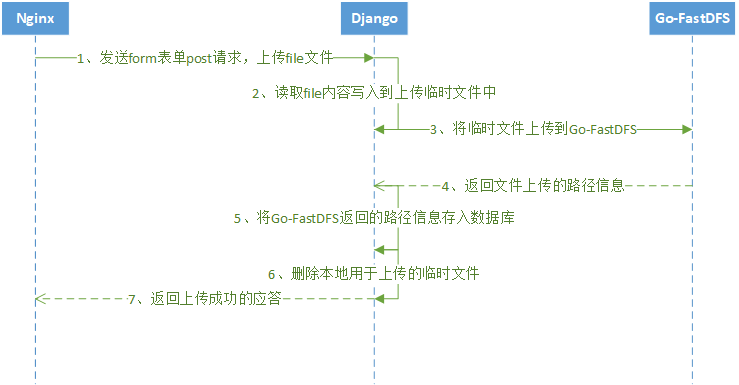
上传流程时序图

在本次示例中,不启动Go-FastDFS的认证auth_url等等功能,不使用web直接上传的方式。先以默认Go-FastDFS配置进行上传示例编写。
编写Django集成使用go-fastdfs示例
1) 首先编写一个上传文件的html页面file_upload_fastdfs.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>上传文件</title>
</head>
<body><form method="post" action="{% url 'assetinfo:fasetdfs_file_upload_handle' %}" enctype="multipart/form-data">{%csrf_token%}<input type="file" name="file"/><br><input type="submit" value="上传"></form>
</body>
</html>
2) 在应用的views.py编写视图显示上传页面
def fastdfs_upload_test(request):return render(request, 'assetinfo/file_upload_fastdfs.html')
3) 在应用的urls.py编写请求的url路径
urlpatterns = [# ex:/assetinfo/fastdfs_upload_testpath('fastdfs_upload_test', views.fastdfs_upload_test, name='fastdfs_upload_test'),
]
4) 查看上传页面显示
访问: http://127.0.0.1:8000/assetinfo/fastdfs_upload_test

好了,到这里已经完成了页面上传文件的部分,下面继续写Django接收请求,并上传文件至Go-FastDFS的功能。
5) 在应用的views.py编写处理上传文件业务的方法
def fasetdfs_file_upload_handle(request):"""接收上传文件,并上传至Go-FastDFS文件存储服务中"""file = request.FILES.get('file')# 设置保存路径temp_file = '%s/assetinfo/%s' % (settings.MEDIA_ROOT, file.name)# 将文件写入临时文件with open(temp_file, 'wb') as upload_file:for c in file.chunks():upload_file.write(c)# 使用go-fasthttp上传文件import requestsurl = 'http://127.0.0.1:8080/upload' # 上传go-fasthttp的url路径options = {'output': 'json', 'path': '', 'scene': ''}with open(temp_file,'rb') as file: # 以临时文件path的方式上传r = requests.post(url, data=options, files={'file':file})# print(r.text)# 解析go-fasthttp返回的上传结果import jsonres_json = json.loads(r.text) # 将go-fastdfs返回的结果转为json# 根据返回的结果,另外将其存储至数据库之中,这里不做数据存储处理。print("url = %s" % res_json['url'])print("path = %s" % res_json['path'])print("domain = %s" % res_json['domain'])print("md5 = %s" % res_json['md5'])# 删除保存在本地路径的文件 os.remove(path)import osif os.path.exists(temp_file):# 删除临时文件os.remove(temp_file)from django.http.response import JsonResponsereturn JsonResponse({"code": 0})
6)在应用的urls.py配置url
urlpatterns = [# ex:/assetinfo/fasetdfs_file_upload_handlepath('fasetdfs_file_upload_handle', views.fasetdfs_file_upload_handle, name='fasetdfs_file_upload_handle'),
]
7) 测试上传文件

8) 查看django后台打印的信息,确认上传结果
url = http://127.0.0.1:8080/group1/default/20190820/13/58/2/头像.jpg
path = /group1/default/20190820/13/58/2/头像.jpg
domain = http://127.0.0.1:8080
md5 = cf38f0ac32ac608fb87c9bb18fced981
[20/Aug/2019 13:58:44] "POST /assetinfo/fasetdfs_file_upload_handle HTTP/1.1" 200 11
信息正确,功能完成。
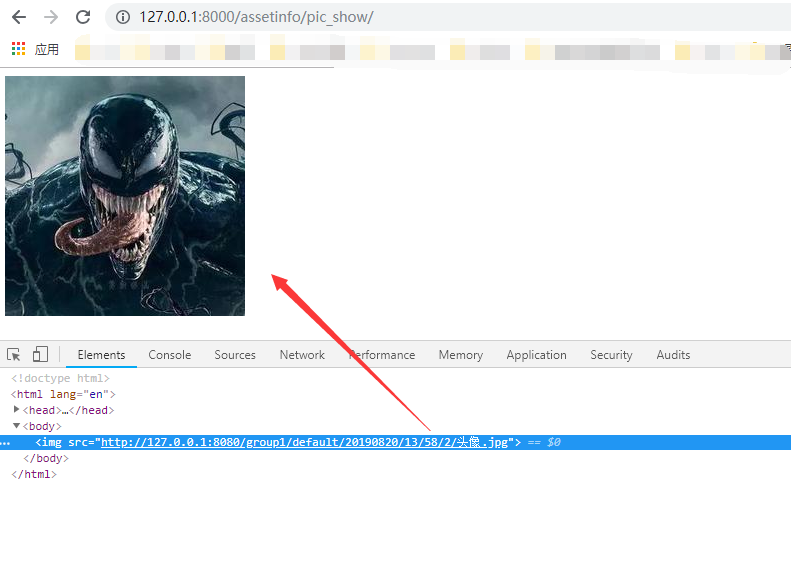
9)最后简单写一个html视图,来显示刚刚上传的图片url
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>显示图片</title>
</head>
<body><img src="http://127.0.0.1:8080/group1/default/20190820/13/58/2/头像.jpg">
</body>
</html>
在浏览器访问如下:


这篇关于Django 2.1.7 使用go-fastdfs上传文件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




