本文主要是介绍HTML5文旅文化旅游网站模板源码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.设计来源
- 文旅宣传
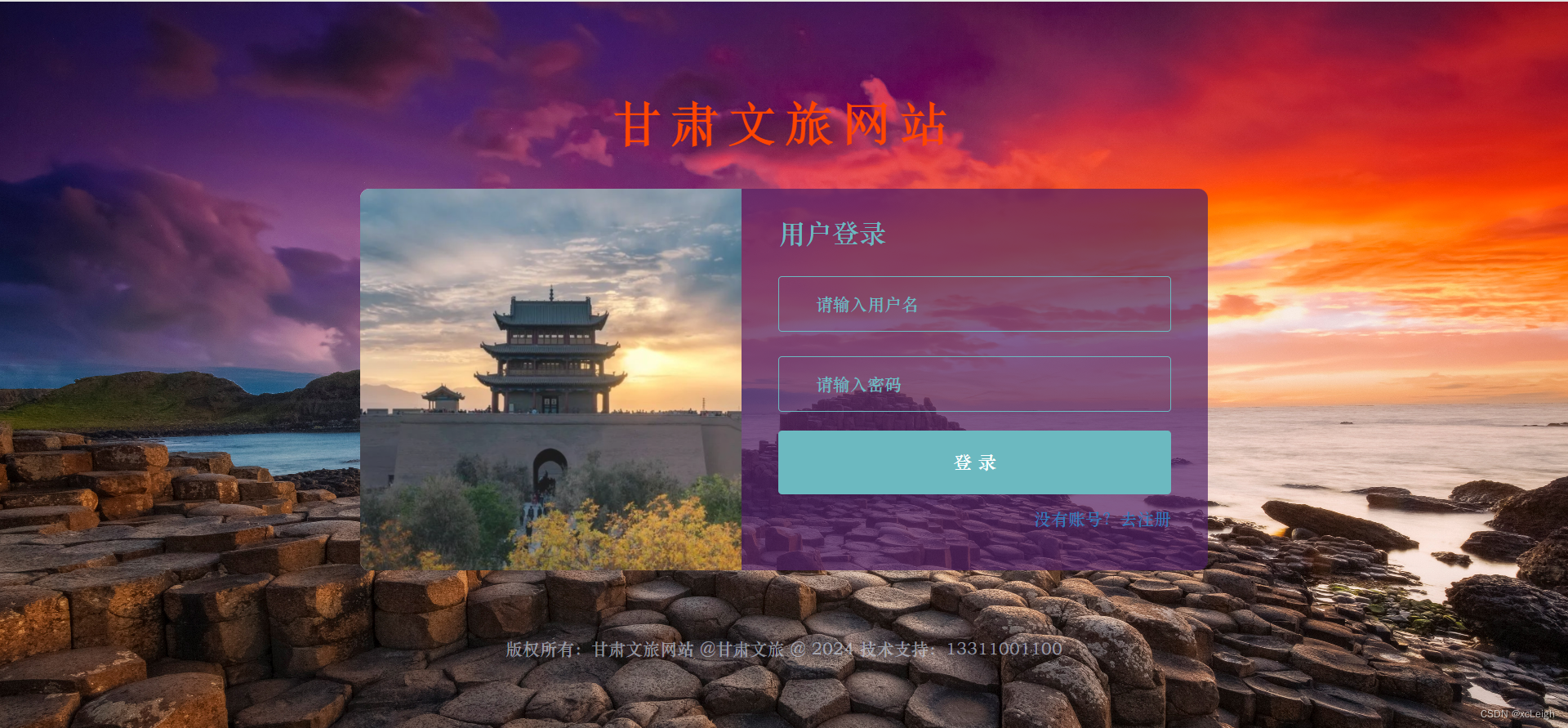
- 1.1 登录界面演示
- 1.2 注册界面演示
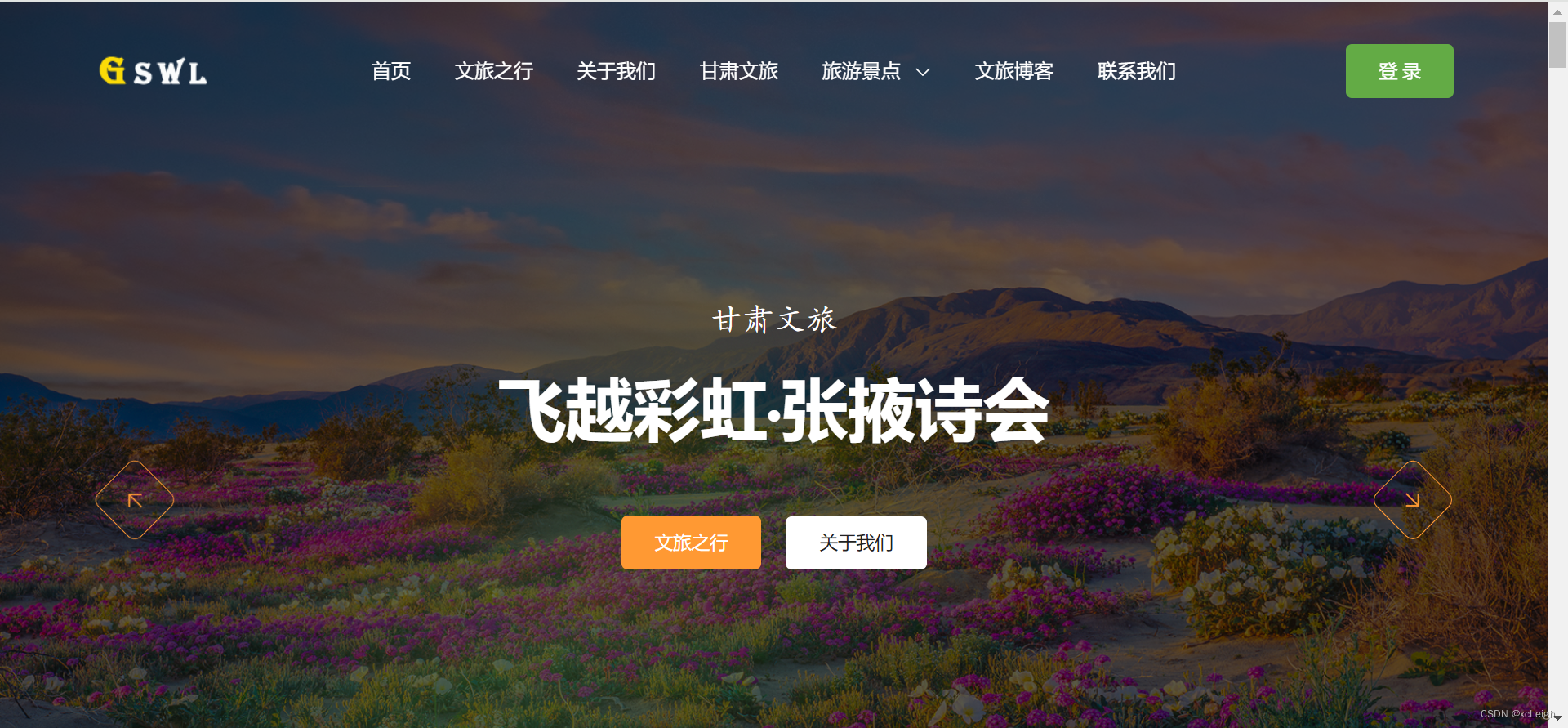
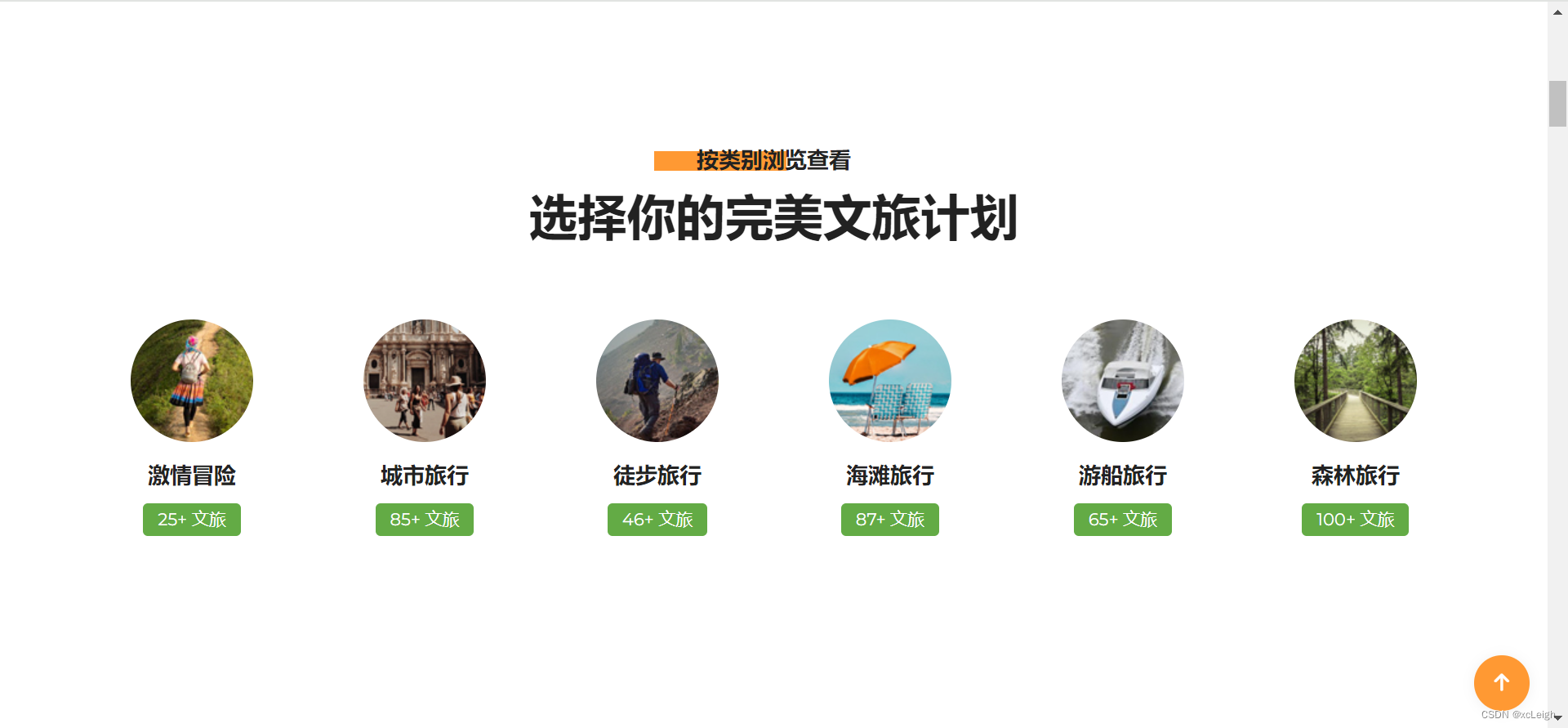
- 1.3 首页界面演示
- 1.4 文旅之行界面演示
- 1.5 文旅之行文章内容界面演示
- 1.6 关于我们界面演示
- 1.7 文旅博客界面演示
- 1.8 文旅博客文章内容界面演示
- 1.9 联系我们界面演示
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.3 源码目录
- 源码下载
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/139856172
HTML5文旅文化旅游网站模板源码,文旅网站模板源码,源码设计灵感来源于大作业,课设的文旅介绍,这里以甘肃文旅网站为列,用登录、注册、首页、甘肃文旅、旅游景点、文旅执行、关于我们、联系我们等10个页面介绍了甘肃文旅。里面使用了轮播图、动画、表格、电梯导航、多媒体、视频、表单、单选/多选/全选、导航菜单、下拉框、CSS、JS等技术点。这个可用于全国各省市区县的文旅介绍网站模板,功能点多,可以部分使用,也可以全部使用,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
文旅宣传
每个地方都有自己的文旅宣传,我这里代码中介绍的文旅,选择的是甘肃,所以就拿甘肃的文旅宣传语来说明。揭晓了“丝绸之路·神奇西北”优秀旅游形象宣传口号名单,其中我省酒泉、武威、白银、平凉、金昌、临夏六地文旅宣传口号在列。附上榜文旅宣传口号:

- 酒泉 “行游酒泉·穿越千年”
- 武威 “天马行空·自在武威”
- 白银 “黄河之上·多彩白银”
- 平凉 “问道崆峒·养生平凉”
- 金昌 “中国镍都·西部花城”
- 临夏 “花儿临夏·在河之州”
甘肃景点排行榜前十名有:敦煌莫高窟、嘉峪关、七彩丹霞景区、鸣沙山月牙泉、天水麦积山石窟、崆峒山、官鹅沟、兰州兴白塔山公园、拉卜楞寺、扎尕那。
甘肃,位于中国西北地区,东通陕西,西达新疆,南瞰四川、青海,北扼宁夏、内蒙古。地形狭长,地貌复杂多样,又因古丝绸之路在此穿过,所以其拥有众多自然及人文景观。
1.1 登录界面演示

1.2 注册界面演示

1.3 首页界面演示



1.4 文旅之行界面演示

1.5 文旅之行文章内容界面演示

1.6 关于我们界面演示

1.7 文旅博客界面演示

1.8 文旅博客文章内容界面演示

1.9 联系我们界面演示

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的文旅网站。
HTML5文旅文化旅游网站模板源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>甘肃文旅网站</title><link href="images/logo.png" rel="icon"><link rel="stylesheet" href="static/css/bootstrap.min.css"> <link rel="stylesheet" href="static/css/style.css"> </head><body data-spy="scroll" data-offset="80"><!-- START PRELOADER --> <div class="preloader"><div class="animation-container"><div class="lightning-container"><div class="lightning white"></div><div class="lightning red"></div></div><div class="boom-container"><div class="shape circle big white"></div><div class="shape circle white"></div><div class="shape triangle big yellow"></div><div class="shape disc white"></div><div class="shape triangle blue"></div></div><div class="boom-container second"><div class="shape circle big white"></div><div class="shape circle white"></div><div class="shape disc white"></div><div class="shape triangle blue"></div></div></div></div> <!-- END PRELOADER --> <!-- START NAVBAR --> <div id="navigation" class="navbar-light bg-faded site-navigation"><div class="container"><div class="row"><div class="col-xl-2 col-md-3 col-sm-4 align-self-center"><div class="site-logo"><a href=""><img src="static/picture/logo.png" alt=""></a> </div></div><!--- END Col --><div class="col-xl-8 col-md-9 col-sm-8 d-flex justify-content-center"><nav id="main-menu"><ul><li><a href="index.html">首页</a></li> <li><a href="tour.html">文旅之行</a></li><li><a href="about.html">关于我们</a></li> <li><a href="service.html">甘肃文旅</a></li><li class="menu-item-has-children"><a href="#">旅游景点</a><ul><li><a href="tour-details.html">文化旅行</a></li><li><a href="blog-details.html">吃喝玩乐</a></li> </ul></li> <li><a href="blog.html">文旅博客</a></li><li><a href="contact.html">联系我们</a></li></ul></nav><div id="mobile_menu"></div></div><!--- END Col --><div class="col-xl-2 d-none d-xl-block text-end align-self-center"><a href="#" class="btn_green">登 录</a></div><!--- END Col --><ul class="mobile_menu"> <li><a href="">首页</a></li> <li><a href="tour.html">文旅之行</a></li><li><a href="about.html">关于我们</a></li> <li><a href="service.html">甘肃文旅</a></li><li><a href="#">旅游景点</a><ul class="submenu"><li><a href="tour-details.html">文化旅行</a></li><li><a href="blog-details.html">吃喝玩乐</a></li> </ul></li> <li><a href="blog.html">文旅博客</a></li><li><a href="contact.html">联系我们</a></li></ul> </div><!--- END ROW --></div><!--- END CONTAINER --></div> <!-- END NAVBAR --><!-- START HOME --><section id="home" class="home-slider"> <div class="single_home_slide" style="background-image: url(static/image/1.jpg); background-size:cover;"><div class="slide_overlay"><div class="container"><div class="row"><div class="col-md-12 text-center"><div class="hero-text"> <p>甘肃文旅</p><h1>飞越彩虹·张掖诗会</h1><div class="sl_btn_group"> <a href="#special_package" class="btn_yellow">文旅之行</a><a href="contact.html" class="btn_white">关于我们</a></div></div></div><!--- END COL --> </div><!--- END ROW --></div><!--- END CONTAINER --></div><!--- END slide --> </div><!--- END slide --> <div class="single_home_slide" style="background-image: url(static/image/2.jpg); background-size:cover;"><div class="slide_overlay"><div class="container"><div class="row"><div class="col-md-12 text-center"><div class="hero-text"> <p>趁着青春,来一场说走就走的旅行。</p><h1>甘肃文旅</h1><div class="sl_btn_group"> <a href="#special_package" class="btn_yellow">文旅之行</a><a href="contact.html" class="btn_white">关于我们</a></div> </div></div><!--- END COL --> </div><!--- END ROW --></div><!--- END CONTAINER --></div><!--- END slide --> </div><!--- END slide --> <div class="single_home_slide" style="background-image: url(static/image/3.jpg); background-size:cover;"><div class="slide_overlay"><div class="container"><div class="row"><div class="col-md-12 text-center"><div class="hero-text"><p>行游酒泉·穿越千年,酒泉欢迎您。 一酒泉</p><h1>甘肃文旅</h1> <div class="sl_btn_group"> <a href="#special_package" class="btn_yellow">文旅之行</a><a href="contact.html" class="btn_white">关于我们</a></div> </div></div><!--- END COL --> </div><!--- END ROW --></div><!--- END CONTAINER --></div><!--- END slide --> </div><!--- END slide --> </section><!-- END HOME DESIGN --><!-- START Tour Category --><section class="tour-category pt130"><div class="container"><div class="row"><div class="col-12" data-aos="fade-up"><div class="section-title text-center"><span>按类别浏览查看</span><h2>选择你的完美文旅计划</h2></div></div><!-- END COL --></div><!-- END ROW --><div class="row text-center"><div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/1.jpg" alt=""><h4>激情冒险</h4><p>25+ 文旅</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/2.jpg" alt=""><h4>城市旅行</h4><p>85+ 文旅</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/3.jpg" alt=""><h4>徒步旅行</h4><p>46+ 文旅</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/4.jpg" alt=""><h4>海滩旅行</h4><p>87+ 文旅</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/5.jpg" alt=""><h4>游船旅行</h4><p>65+ 文旅</p></a></div></div><!-- END COL --> <div class="col-xl-2 col-lg-2 col-md-3 col-sm-4 col-12"><div class="single-tcategory"><a href="#"><img src="static/picture/6.jpg" alt=""><h4>森林旅行</h4><p>100+ 文旅</p></a></div></div><!-- END COL --></div></div></section><!-- END Tour Category --><!-- START About US --> <section class="about section-padding"> <div class="container"> <div class="row"> <div class="col-xl-6 col-lg-12 col-md-12 col-12 align-self-center"><div class="section-title text-left about_title"><span>关于我们 | About Us</span><h2>甘肃文旅 <br> 游甘肃美景,品西北神韵。</h2></div><p>酒泉:“行游酒泉·穿越千年”;武威:“天马行空·自在武威”;白银:“黄河之上·多彩白银”;平凉:“问道崆峒·养生平凉”;金昌:“中国镍都·西部花城”;临夏:“花儿临夏·在河之州”;</p><div class="afeature pt15"><div class="row"><div class="col-md-6"><div class="single_afeature"><h4>丝绸之路画廊,多彩甘肃</h4></div> </div> <div class="col-md-6"><div class="single_afeature"><h4>神奇陇原,魅力甘肃</h4></div> </div> <div class="col-md-6"><div class="single_afeature"><h4>文化甘肃,神奇丝绸之路</h4></div> </div> <div class="col-md-6"><div class="single_afeature"><h4>人类的敦煌,世界的甘肃</h4></div></div></div></div><a href="#" class="btn_yellow">查看更多</a></div><!-- END COL --><div class="col-xl-6 col-lg-12 col-md-12 col-12"><div class="about_img"><img src="static/picture/about.jpg" alt="Image"><div class="skill-area"><div class="skill_content"><h3>116</h3><p>报名成功 <br> 100%</p></div></div></div></div><!-- END COL --></div><!-- END ROW --> </div><!-- END CONTAINER --> </section><!-- END About US --><div class="footer-bottom "><div class="row"><div class="col-xl-6 col-md-6 col-12 align-self-center text-start"><p class="copyright_text">Copyright © 2024.甘肃文旅All rights reserved.<a href="https://blog.csdn.net/weixin_43151418" target="_blank">xcLeigh</a> | <a href="https://item.taobao.com/item.htm?id=805108173963" target="_blank">欣晨软件服务</a> </p> </div><div class="col-xl-6 col-md-6 col-12 text-end"><ul class="foot_social_link"><li><a href="#"><i class="fa-brands fa-facebook-f"></i></a></li><li><a href="#"><i class="fa-brands fa-twitter"></i></a></li><li><a href="#"><i class="fa-brands fa-pinterest"></i></a></li><li><a href="#"><i class="fa-brands fa-youtube"></i></a></li></ul> </div> </div> </div> </div></div><script src="static/js/scripts.js"></script></body>
</html>
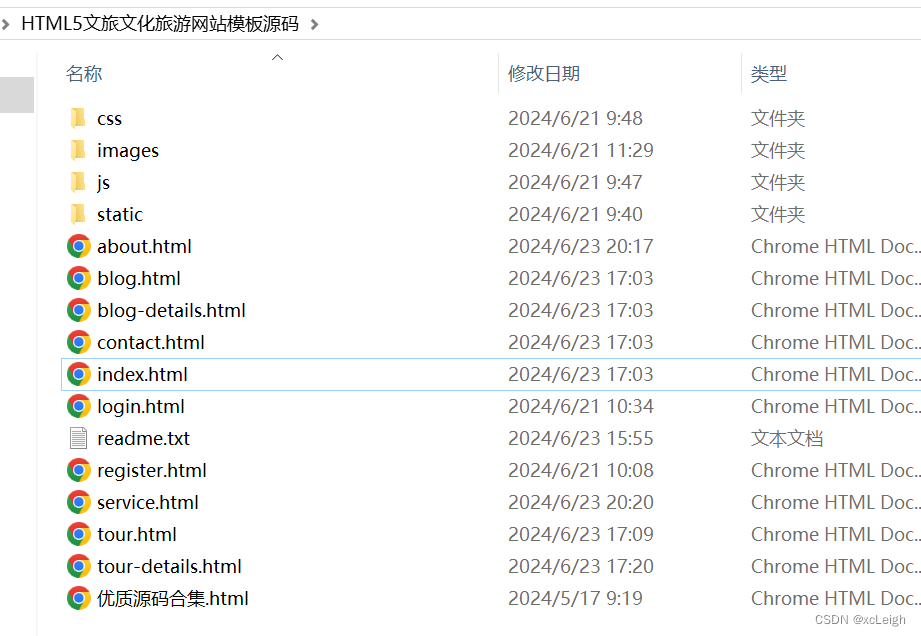
2.3 源码目录
这里是项目的目录结构图。

源码下载
HTML5文旅文化旅游网站模板源码(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
这里是实时在线沟通,交流需求的平台,可以根据需求量身定制代码,提供服务,博主极力推荐的,希望大家多多参与,有问题随时与博主沟通。写代码我们是认真的,服务我们是高效的,能为你服务我们是幸运的,期待你的询问。❀快速咨询软件工程师❀
- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/139856172(防止抄袭,原文地址不可删除)
这篇关于HTML5文旅文化旅游网站模板源码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






