本文主要是介绍django学习入门系列之第三点《案例 小米商城头标》,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 阴影
- 案例 小米商城头标
- 往期回顾
阴影
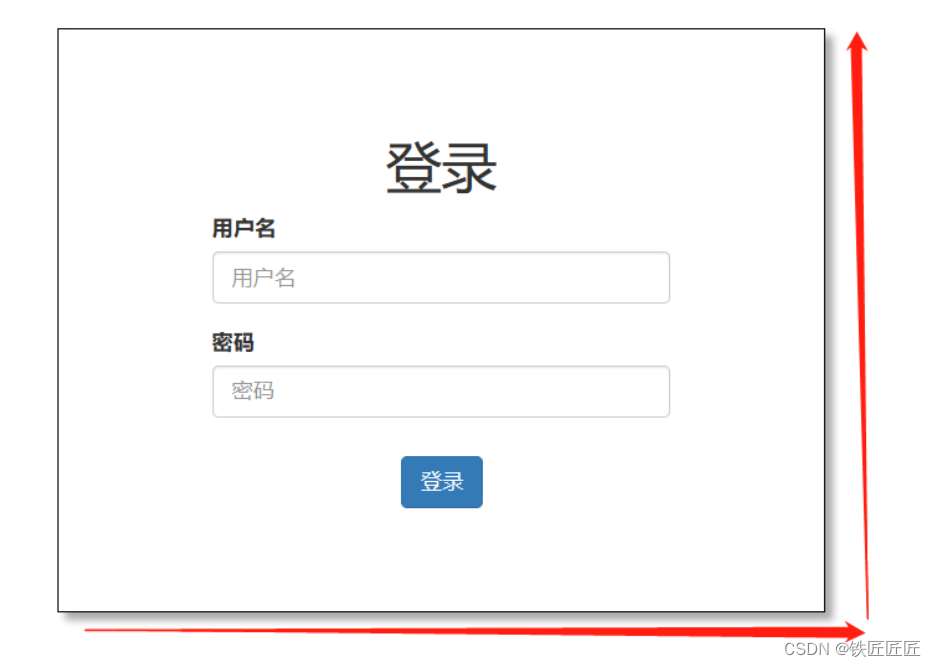
设置阴影
box-shadow:水平方向 垂直方向 模糊距离 颜色
box-shadow: 5px 5px 5px #aaa;

案例 小米商城头标
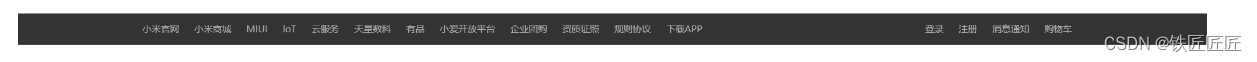
目标样式:

-
CSS中的代码
/*使外边距等于0,即让边框与界面贴合*/ body{margin: 0; }/*控制父级边框*/ .header{background: #333;}/*控制子级边框*/ .container{width: 1226px;margin: 0 auto; }/*控制子级边框下的左边菜单栏*/ .header .menu{float: left;}/*控制子级边框下的右边菜单栏*/ .header .account{float: right;color: #b0b0b0; }/*控制子级边框下的菜单栏中的span标签*/ .header span{color: #b0b0b0;line-height: 40px;display: inline-block;font-size: 12px;margin-right: 15px; } -
Html的代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>小米商城</title><link rel="stylesheet" href="/static/command.css"> </head><body><div class="header"><div class="container"><div class="menu"><span>小米官网</span><span>小米商城</span><span>MIUI</span><span>loT</span><span>云服务</span><span>天星数科</span><span>有品</span><span>小爱开放平台</span><span>企业团购</span><span>资质证照</span><span>规则协议</span><span>下载APP</span></div><div class="account"><span>登录</span><span>注册</span><span>消息通知</span><span>购物车</span></div><div style="clear: both"></div></div> </div></body> </html> -
Python的代码
from flask import Flask,render_templateapp = Flask(__name__)# 创建了网址 /nima和函数index的对应关系 # 以后用户在浏览器上访问/nima自动运行函数 @app.route("/nima") def index():"""return "小米商城”Flask内部会自动打开这个文件并读取内容,返回给用户默认:去当前项目目录的templates文件夹中找"""return render_template("text.html")if __name__ == '__main__':app.run()文件结构

往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】
12.【CSS基础样式介绍3】
这篇关于django学习入门系列之第三点《案例 小米商城头标》的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







