本文主要是介绍Chromium 调试指南2024 - 远程开发(下),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 引言
在《Chromium 调试指南2024 - 远程开发(上)》中,我们探讨了远程开发的基本概念、优势以及如何选择合适的远程开发模式。掌握了这些基础知识后,接下来我们将深入了解如何在远程环境中高效地进行Chromium项目的调试工作。
调试是开发过程中至关重要的一环,特别是对于像Chromium这样复杂的大型项目。远程调试不仅可以充分利用远程服务器的强大计算资源,还能确保开发环境的一致性,从而提高调试效率和项目质量。然而,远程调试也面临一些挑战,如网络延迟、环境配置复杂等。因此,掌握正确的远程调试方法和技术至关重要。
在《Chromium 调试指南2024 - 远程开发(下)》中,我们将详细介绍远程调试的配置方法、常用调试技术以及实践案例。通过这些内容,开发者将能够在远程环境中更加高效地进行Chromium项目的调试和优化,确保项目顺利进行并达到预期目标。希望本指南能够为开发者提供有价值的参考和帮助,提升远程开发和调试的整体水平。
2. 本地 IDE 同步 + 远程桌面 = 最适合Chromium远程开发的模式
由于 Chromium 是一个桌面项目,远程桌面是必不可少的工具。然而,在大多数情况下,我们主要还是在本地 IDE 中进行开发。如果完全依赖远程桌面进行开发,很容易受到网络带宽和性能的限制。
因此,我们采用本地 IDE 同步模式作为补充,以提升开发的流畅性和稳定性。
在本片文章中我们采用Visual Studio Code (VSCode) + 第三方远程桌面模式来举例。
3. Visual Studio Code (VSCode)配置
因为绝大数的本地和远程配配置都被Ide抹平了,所以我么只需要安装 Remote Development 扩展包,即可
3.1首先进入插件页

3.2 搜索Remote Development插件

3.3 点击Remote Development插件的安装按钮,开始安装

4. 开启SSH 服务
4.1 Windows 开启SSH 服务
4.1.1 打开 设置 -> 系统 -> 可选功能

4.1.2 点击添加可选功能

4.1.3 搜索SSH,并添加服务端和客户端
🔔
部分系统可能已经安装客户端,请到已安装列表检查

4.1.4 检查账户是否设置密码
如果您已经登录微软账户,可以跳过。
相关为账户设置密码的操作请自行查找。
4.2 Mac 开启SSH 服务
4.2.2 打开 系统设置 -> 通用 -> 共享

4.2.2 启用远程登录

4.2.3 点击后面的 ⓘ 图标,打开远程登录高级设置

4.2.4 给与磁盘完全访问权限,和添加授权用户

5. 开始连接
5.1 打开VScode的远程SSH 插件

5.2 添加远程SSH连接

5.3 按提示输入远程连接地址

5.4 选择配置保存位置(建议在个人目录下)

5.5 启动刚刚添加的连接

5.6 选择系统类型

5.7 输入密码(如果有)

5.8 耐心等待初始化完成

6. 开始远程开发
6.1 打开远程工作目录


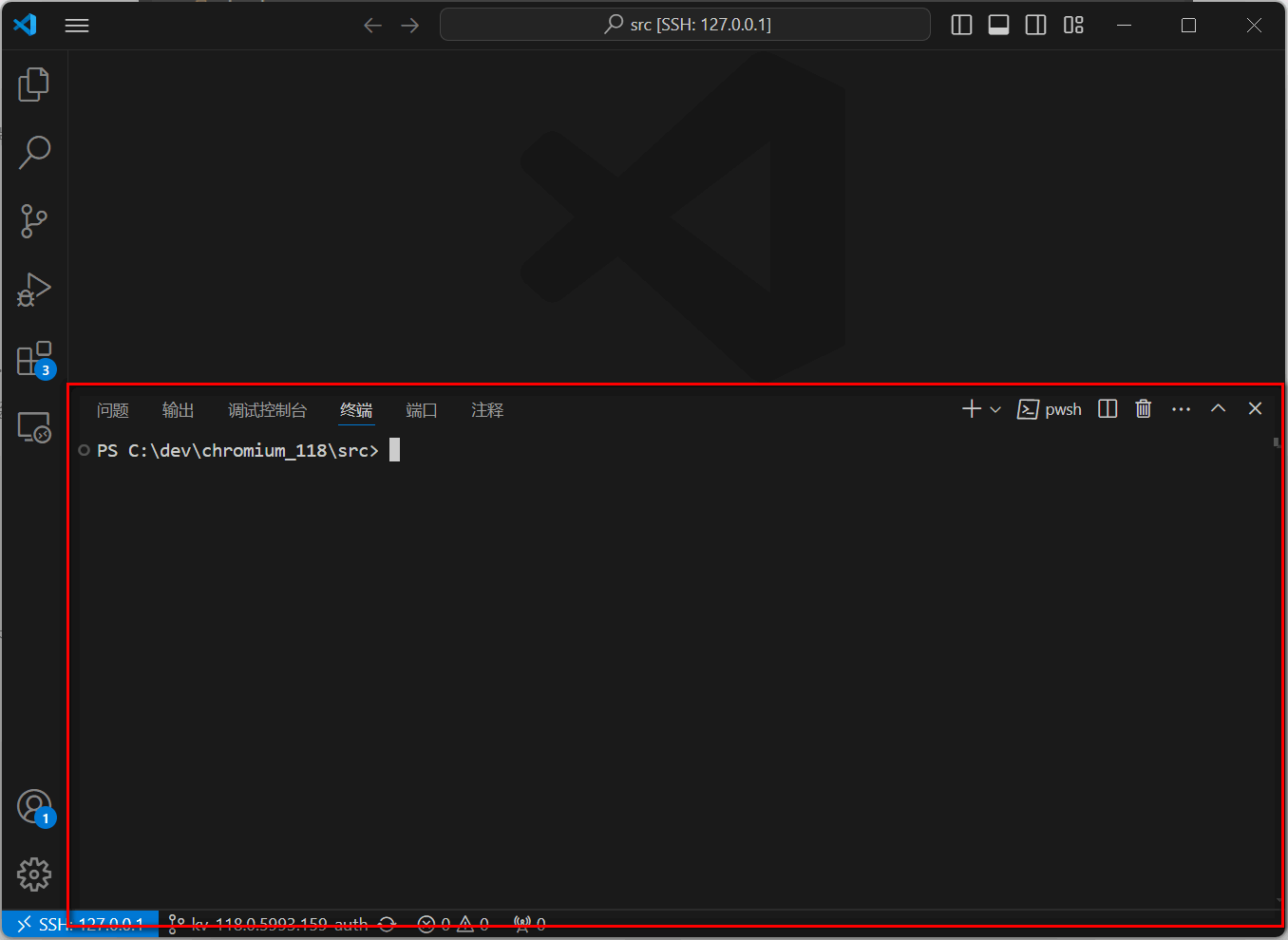
6.2 启动远程终端


7. 使用远程桌面
你可以按照您的喜好使用RDP、VNC、Todeks、向日葵的任何您觉得顺手的远程桌面软件,具体操作请参考他们的官方文档或教程。
8. 总结
在《Chromium 调试指南2024 - 远程开发(下)》中,我们通过Visual Studio Code (VSCode) 和第三方远程桌面模式的结合,展示了一种适合Chromium远程开发的高效模式。具体步骤包括安装VSCode的Remote Development扩展包、配置SSH服务以及在VSCode中添加和启动远程SSH连接等。
通过这些配置,开发者能够在本地使用熟悉的IDE进行开发,同时利用远程服务器的计算资源进行复杂的调试任务,显著提升开发和调试的流畅性和稳定性。希望本指南能为开发者提供有价值的参考,帮助他们在远程环境中更加高效地进行Chromium项目的开发和调试,确保项目顺利进行并达到预期目标。
这篇关于Chromium 调试指南2024 - 远程开发(下)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






