本文主要是介绍2小时极速入门 TypeScript-慕课网 笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
TS文档:https://www.tslang.cn/docs/handbook/modules.html
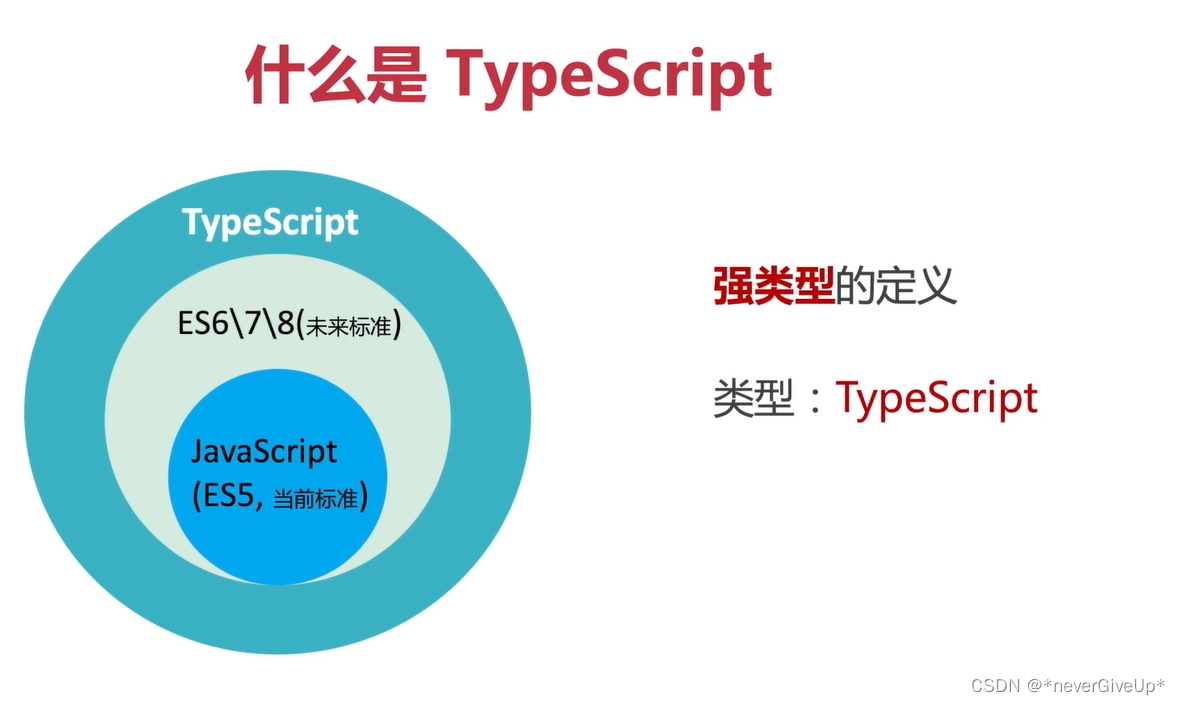
一,什么是TS

注:Typescript无法在浏览器中运行 ,所以需要编译器,将TS转变为JS
问:TS运行这么麻烦,为什么还要有TS?
答:TS强类型
1,规范我们的代码;
2,代码编译阶段就能及时发现错误;
3,在原生js的基础上加上了一层类型定义;
二,基础类型
| 类型 | 案例 |
|---|---|
| 布尔值 boolean(true/false) | let isDone: boolean = false; |
| 数字number | let decLiteral: number = 6; |
| 字符串 string | let name: string = “bob”; |
| 数组 | 1,元素类型后面接[] 例如:let list: number[] = [1, 2, 3]; 2,数组泛型 Array<元素类型> 例如:let list: Array = [1, 2, 3]; |
| 元组Tuple,允许表示一个已知数量和类型的数组,各元素的类型不必相同 | let x: [string, number]; x = [‘hello’, 10]; // OK x = [10, ‘hello’]; // Error |
| 枚举, 真正的类型是number,从0开始计算 | enum Color {Red, Green, Blue} let c: Color = Color.Green; // 1 enum Color2{Red=5, Green=7, Blue=8} let c: Color = Color2.Green; // 7 enum Color3 {Red=“red”, Green=“green”, Blue=1} let c: Color = Color3.Green; // “green” |
| Any,动态类型 | let notSure: any = 4; notSure = “maybe a string instead”; notSure = false; |
| unkonw,类型是暂时未知类型,之后会知道它的类型,仍然会进行ts的类型检查 | let value: unknown; |
| Void,它表示没有任何类型。 当一个函数没有返回值时,其返回类型是void | function warnUser(): void { console.log(“This is my warning message”); } |
| Null和Undefined,两者各自有自己的类型分别叫做undefined和null | let u: undefined = undefined; let n: null = null; |
| Never,表示那些永不存在的值的类型 | |
| Object,表示非原始类型,也就是除number,string,boolean,symbol,null或undefined之外的类型。 | declare function create(o: object | null): void; create({ prop: 0 }); // OK create(null); // OK create(42); // Error create(“string”); // Error create(false); // Error create(undefined); // Error |
| 类型断言,类型断言好比其它语言里的类型转换 | 1,尖括号 语法 例如:let someValue: any = “this is a string”; let strLength: number = (<string>someValue).length; 2,as 语法 let someValue: any = “this is a string”; let strLength: number = (someValue as string).length; |
| 联合类型, 中间使用 | | let union2 : number | string | boolean |
| 字面量类型,确定了变量类型以及变量的值 | let union2 : 0 | 1 | 2;// 确定了 union2 是number类型,并且取值范围是 [0-2] |
这篇关于2小时极速入门 TypeScript-慕课网 笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









