本文主要是介绍Selenium使用Page Object实现页面自动测试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文转自:https://blog.csdn.net/zhenyu5211314/article/details/13632083
Page Object模式是Selenium中的一种测试设计模式,主要是将每一个页面设计为一个Class,其中包含页面中需要测试的元素(按钮,输入框,标题等),这样在Selenium测试页面中可以通过调用页面类来获取页面元素,这样巧妙的避免了当页面元素id或者位置变化时,需要改测试页面代码的情况。当页面元素id变化时,只需要更改测试页Class中页面的属性即可。
获取页面中元素的属性可以通过id,class或者XPath获取,在id唯一的情况下,可以使用id获取页面元素,否则可以使用XPath定位页面元素。
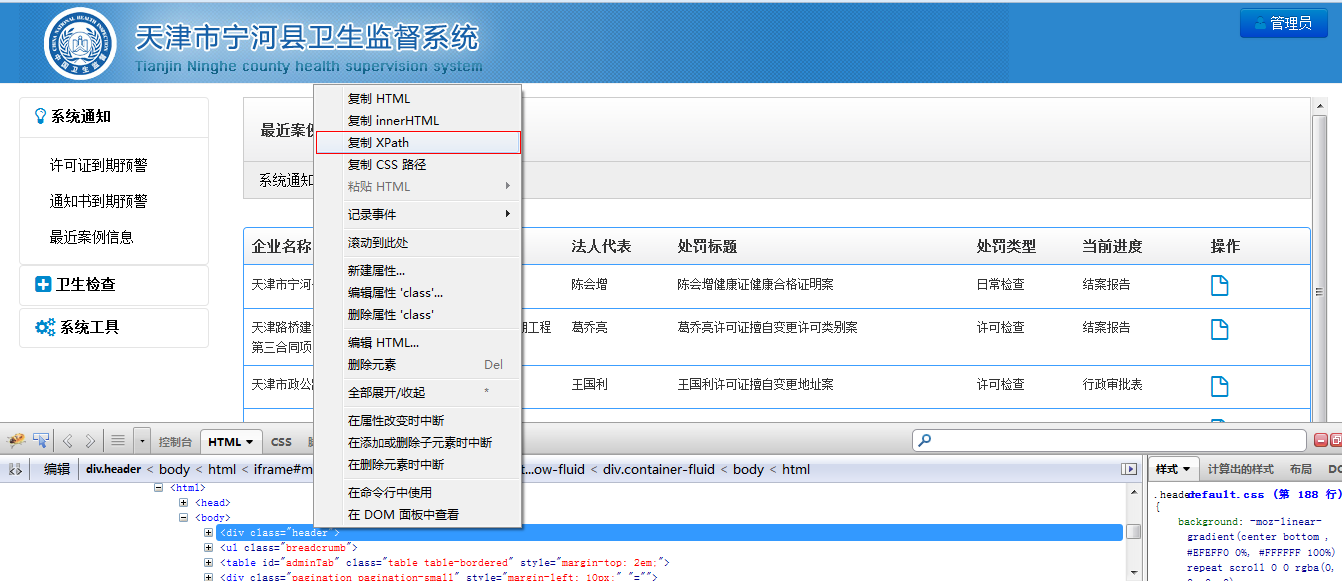
可以使用火狐浏览器中的Firebug工具查找页面元素,首先在元素上右键,选择使用firebug查看元素,然后元素就被选中了,在页面代码上右键,选择复制XPath即可获取该元素的XPath了。
具体操作界面如下图所示:
使用XPath获取用户名元素代码如下:
- public static final String USERNAME_XPATH = "//*[@id=\"username\"]";
- this.driver.findElement(By.xpath(LoginPageClass.Contants.USERNAME_XPATH)).sendKeys("username");
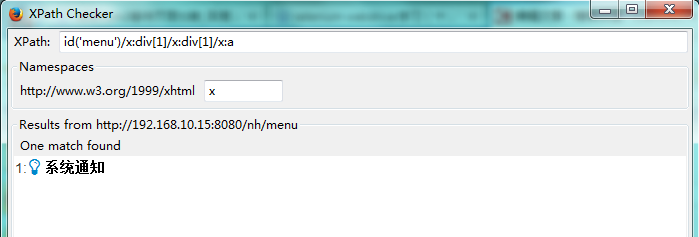
还可以使用XPath Checker工具获取元素的Xpath,这个工具同样也是火狐专有的,在页面元素上右键,选择View Xpath,弹出如下界面:
上面不是有个XPath么,直接复制就好啦。
好了,我们已经能获取元素的Xpath了,下面就开始编写登陆页面的LoginPageClass的代码。
其实在Page Object设计时,可以有两种设计模式:
1. 在Class中实现逻辑功能,比如判断title是否显示正确,页面跳转是否正确,只需要返回函数执行结果(True OR False)即可
2. 在Class中返回元素内容,比如返回title内容,具体的逻辑在测试页面代码中书写,这样Page Object 端只需要获取元素和返回值就行啦,工作也比较简单
下面我们分析登陆页面LoginPageClass的具体实现功能,我们采用上述第一中设计模式。
首先,我们要分析登陆页面需要测试哪些元素,页面title,用户框,密码框,登陆按钮,就这四个,那我们设置四个常量,一个存储预期的title值,还有三个分别是那三个元素的XPath值。代码如下:
- public static class Contants {
- public static final String TITLE = "天津市宁河县卫生监督系统:登录页";
- //通过XPATH获取页面元素
- public static final String USERNAME_XPATH = "//*[@id=\"username\"]";
- public static final String PASSWORD_XPATH = "//*[@id=\"password\"]";
- public static final String LOGIN_BUTTON_XPATH = "//*[@id=\"loginForm\"]/img";
- }
- private WebDriver driver;
- //登陆页面的URL
- private String url;
- //声明对象时,自动加载页面
- public LoginPageClass(WebDriver driver, String url){
- this.driver = driver;
- this.url = url;
- // 加载页面
- this.driver.get(this.url);
- }
- //获取页面标题
- public String getTitle() {
- return this.driver.getTitle();
- }
- //检测页面是否加载,判断title是否相等,返回T/F
- public boolean isLoaded() {
- System.out.println(this.getTitle());
- return LoginPageClass.Contants.TITLE.equals(this.getTitle());
- }
- //登陆函数,传入用户名和密码,并点击登陆按钮,然后根据title判断跳转是否成功
- public boolean login(String username, String password) {
- this.driver.findElement(By.xpath(LoginPageClass.Contants.USERNAME_XPATH)).sendKeys(username);
- this.driver.findElement(By.xpath(LoginPageClass.Contants.PASSWORD_XPATH)).sendKeys(password);
- this.driver.findElement(By.xpath(LoginPageClass.Contants.LOGIN_BUTTON_XPATH)).click();
- // 跳转到主页面,比较标题判断跳转是否成功
- return MainPageClass.Contants.TITLE.equals(this.getTitle());
- }
下面我们开始设计测试代码,姑且叫做LoginPageTest吧,也好区分,因为逻辑基本上在Class中实现的差不多了,在测试代码中只需要写一些@Test函数就行啦(注意,一个@Test表示一个测试,都会重新打开火狐,并且他们的@Before 和 @After条件都一样)
首先写@Before 和 @After吧,我们需要定义传给LoginPageClass类的WebDriver和url,以及声明一个LoginPageClass对象,然后就在Before里面打开火狐,将对象赋值(这时就会打开url了),在After中关闭浏览器就行啦(建议使用quit退出,close退出有bug)。代码如下:
- private static final String URL = "http://192.168.10.15:8080/nh";
- private WebDriver driver;
- private LoginPageClass page;
- @Before
- public void setUp() throws Exception {
- System.setProperty ( "webdriver.firefox.bin" , "K:/Program Files/Mozilla Firefox/firefox.exe" );
- this.driver = new FirefoxDriver();
- this.page = new LoginPageClass(this.driver, URL);
- //this.driver = new ChromeDriver(); //这是chrome浏览器的驱动
- //this.driver = new InternetExplorerDriver(); //这是IE浏览器的驱动
- //this.driver = new HtmlUnitDriver(); //这是一个无界面测试模式,不用打开浏览器,通过后台输入来判断测试用例是否通过
- }
- @After
- public void tearDown() throws Exception {
- //关闭浏览器
- this.driver.quit();
- }
- @Test
- public void testPageLoading() {
- assertEquals(true, this.page.isLoaded());
- }
- @Test
- public void testTitle() {
- assertEquals(LoginPageClass.Contants.TITLE, this.page.getTitle());
- }
- @Test
- public void testLoginOne() {
- assertEquals(true, this.page.login("admin", "12345678"));
- }
- @Test
- public void testLoginTwo() {
- assertEquals(true, this.page.login("Admin", "12345678"));
- }
- @Test
- public void testLoginThree() {
- assertEquals(true, this.page.login("Admin", " 12345678"));
- }
- @Test
- public void testLoginFour() {
- assertEquals(true, this.page.login("Admin", "12345678 "));
- }
- @Test
- public void testLoginFive() {
- assertEquals(false, this.page.login("zhenyu", "12345678"));
- }
- @Test
- public void testLoginSix() {
- assertEquals(false, this.page.login("zhenyu", "10086"));
- }
- @Test
- public void testLoginSeven() {
- assertEquals(false, this.page.login("admin", "1234 5678"));
- }
注意:MainPageClass是我定义的登陆之后的主页面,里面也有它的title和页面元素。
上面就是我是用Page Object 实现的测试登陆页面的例子,最后在LoginPageTest上右键Run As JunitTest就完事啦。看看你的用例是否全部通过了呢?
我的是全都通过啦,哈哈。
最后附上我写的测试代码源程序:Selenium使用PageObject完成登陆页面测试
这篇关于Selenium使用Page Object实现页面自动测试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!