本文主要是介绍解决文件或文件夹无法删除问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
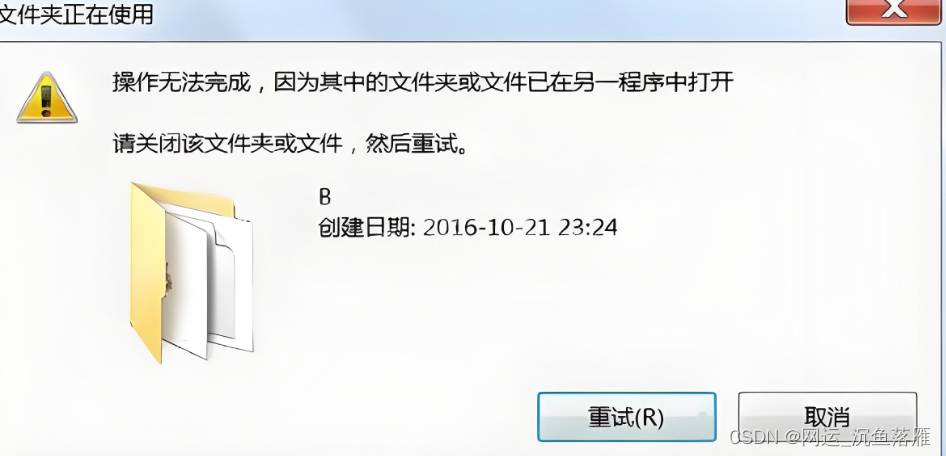
最近呢,发现很多小伙伴都会遇到一个问题,就是当我要删掉一个文件或者软件的时候,就会弹出[操作无法完成,因为其中的文件夹或文件已在另一个程序中打开]

然后我就翻看网站,很多都是什么去**[任务管理器]修改[资源管理器]**中的文件,虽然有时候可以解决问题,但是还有许多你无法找到或者就是浪费大量的时间去修改。
所以呢,我今天分享一款强大的免费的软件,名字叫[LockHunter]

使用方式也很简单:
将无法删除的文件或文件夹直接拖到软件,点击[Unlock it!]


链接就放在文字下方啦,下载就可以只有5MB,可以说非常之小
点击下载地址
复制:https://lockhunter.com/download.htm
如果觉得有用或者解决了你的问题,还请给个关注和点赞搜藏!感谢!
解决了你的问题,还请给个关注和点赞搜藏!感谢!
这篇关于解决文件或文件夹无法删除问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!