本文主要是介绍「Debug R」报错unable to find an inherited method for function是如何产生的,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
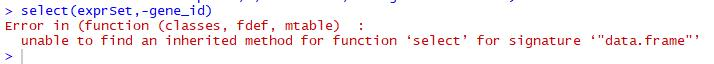
在一个群里看到这样一条报错,截图如下:

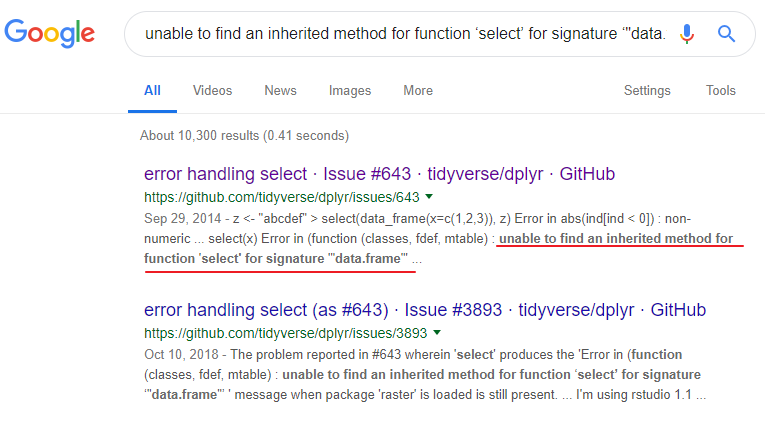
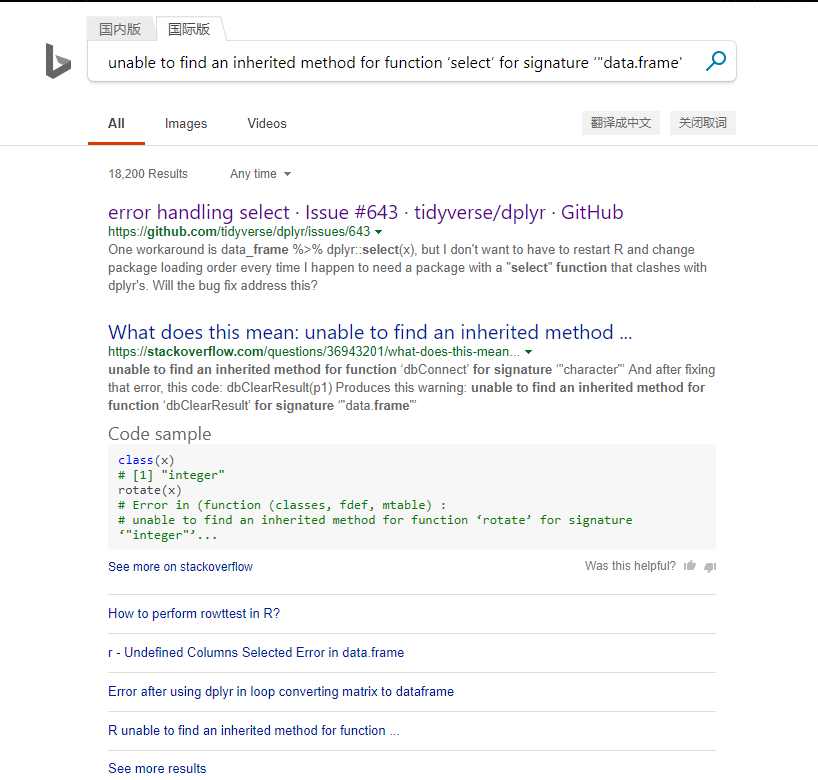
当然这种问题解决起来也很快,无非就是把报错信息复制出来放在搜索引擎上,只不过你要挑选合适的搜索引擎。



解决方案就是用dplyr::select。
虽然报错解决了,但是我还想着要重复出这个报错。因为只有能重复出报错,才能证明你不是运气好才解决。(就和Windows上出错靠重启,不行就重装,再不行换电脑一样)。
在他提供的代码中,我判断可能是下面两行代码导致的报错,因为这两个代码都有一个select函数,或许是R无法正确的处理应该使用哪个select.
library(AnnotationHub)
library(dplyr)
于是我找了一个最简单的例子来证明我的想法
library(AnnotationHub)
library(dplyr)data("mtcars")
select(mtcars, mpg)
错误并没有出现。R并没有我想象的那么弱,泛型函数能够正确的根据对象选择合适的函数。
正当我一筹莫展时,突然想到,会不会是因为操作者只加载了AnnotationHub而跳过了dplyr包加载了呢?如此,select函数在命令空间中存在,但却没有适合data.frame的版本,所以报错了呢?
library(AnnotationDbi)
data("mtcars")
select(mtcars, mpg)# 报错信息如下
Error in (function (classes, fdef, mtable) :unable to find an inherited method for function 'select' for signature '"data.frame"'
结果验证了我的推测。
这也是初学者最常见的错误,忘记加载R包,或者甚至根本就没有装上这个R包。
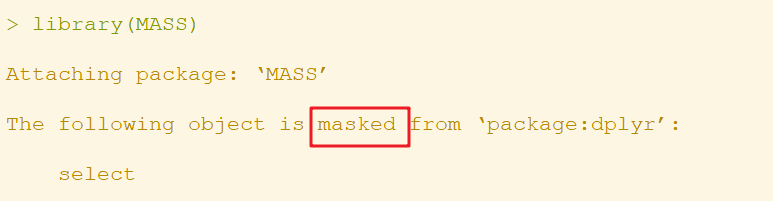
当然还有一种可能,就是另外的R包在加载的时候将已有的函数进行了屏蔽,例如MASS

但是报错信息不一样,他会说函数有未使用的参数。
library(dplyr)
library(MASS)
select(mtcars, mpg)
# 报错信息
Error in select(mtcars, mpg) : unused argument (mpg)
如果你在前面两个R包的基础上加载AnnotationHub时,报错又和之前一样
library(dplyr)
library(MASS)
library(AnnotationDbi)
select(mtcars, mpg)Error in (function (classes, fdef, mtable) : unable to find an inherited method for function ‘select’ for signature ‘"data.frame"’
如果你只是调用R包,那么这种报错可以除了用dplyr::select形式,还可以用detach函数进行解决
detach("package:MASS", unload = TRUE)
detach("package:AnnotationDbi", unload = TRUE)
select(mtcars, mpg)
但是如果你准备写R包或者封装一些R脚本,那么你要特别注意这些大家特别喜欢的函数名,最好就是用packages::function的方式进行函数调用,虽然代码长了些,但是能提高稳定性。
hoptop -- 可能是中国在现场处理过R语言报错最多的人
这篇关于「Debug R」报错unable to find an inherited method for function是如何产生的的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








