本文主要是介绍[JS]语句,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
介绍
代码分类
表达式: 可以被求值的代码称为表达式, 可以用于赋值
语句: 一段可执行的代码, 可以有结果, 可以没有结果, 不能用于赋值
语句分类
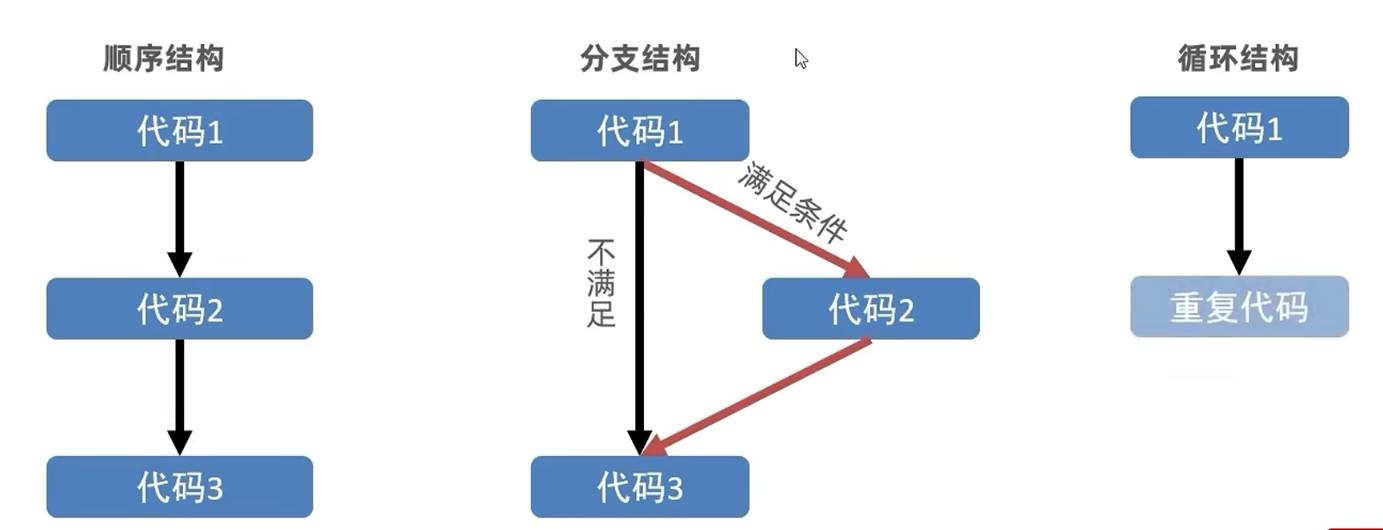
- 代码从上往下执行, 称为顺序结构
- 代码按照条件选择执行, 称为分支结构
- 某些代码被重复执行, 成为循环结构

分支结构
if分支
if分支结构: 适用于范围的判断
if (条件表达式) {执行语句;
} if (条件表达式) {执行语句;
} else {执行语句;
}if (条件表达式) {执行语句;
} else if {执行语句;
} else if {执行语句;
} else if {执行语句;
} else {执行语句:
}switch分支
switch分支结构:适用于具体值的判断
switch(判断语句){case 值1:执行语句;break;case 值2:执行语句;break;default:执行语句;break; }- 穿透: break可以省略,如果省略,会执行下一个case
- switch语句在比较值时使用的是全等操作符(===)
三元运算符
结构: 表达式?结果1:结果2;
说明: 表达式成立为结果1,不成立为结果2;
补充: 三元运算符一般用于取值
循环结构
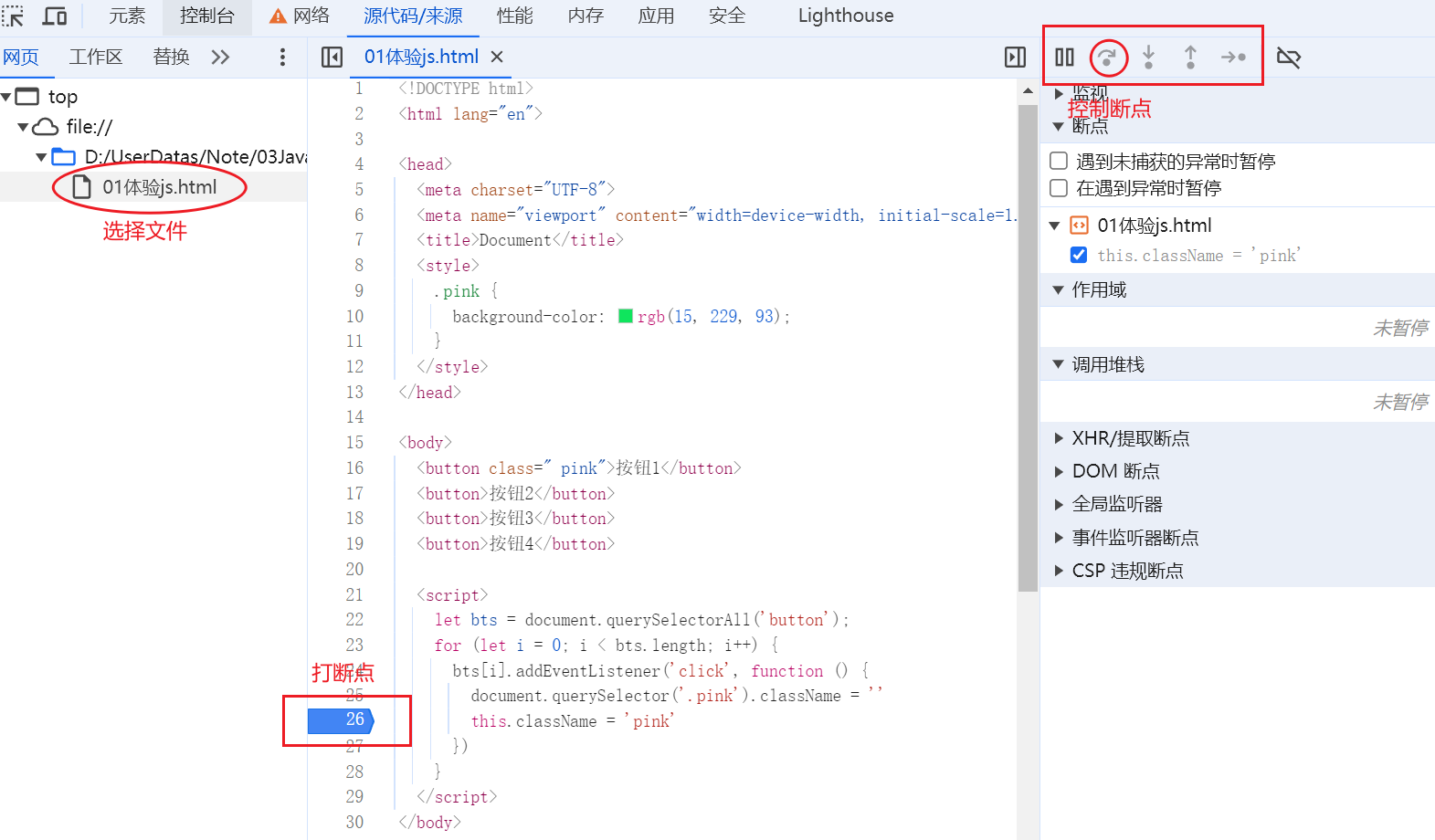
断点调试
作用: 帮助我们理解代码运行, 更快的解决问题
步骤: 控制台->sources选项->选择代码文件->添加断点->刷新浏览器

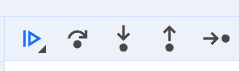
按钮解释: (依次说明)

- 继续执行( 代码放行 )
- 跳过下一个函数调用
- 进入下一个函数调用
- 跳出当前函数
- 单步调试
for循环:
for(参数初始化;条件判断;变量更新){循环体;
}说明: 小括号里面的表达式可以省略,但是分号不可以省略;
场景: 循环次数确定时,用for循环。不确定时用while循环。
双重for循环: 一个循环体内又包含另一个完整的循环结构。
特点: 外层循环循环一次,内层循环循环全部。
while循环:
循环变量;
while (循环条件 ) {循环体;循环变量的更新;
} 特点:先判断后执行; 如果初始条件不满足循环条件,循环体一次都不会执行
do...while循环:
循环变量;
do {循环体;循环变量的更新;
} while (循环条件 );特点:先执行后判断; (循环体至少会被执行一次)
退出循环
break:跳出循环,跳出整个循环。不影响外层循环。
continue:跳出本次循环,继续下一次循环。不影响外层循环。
这篇关于[JS]语句的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





