本文主要是介绍企业级Web项目中应该如何做单元测试、集成测试和功能测试?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先自我介绍下:
本人有过10年测试经验,也参与过公安部网络安全产品测试交付、华为4G
网络设备测试交付、腾讯QQ空间APP产品测试交付。
关于“企业级Web项目中应该如何做单元测试、集成测试和功能测试”这个问题,我想给大家唠唠,我所知道的这方面知识。
一、首先简单说说这三种测试有什么区别
【单元测试】、【集成测试】和【功能测试】三种测试的是什么,三者有什么区别和联系,如果想更清晰的了解
通过上方文章我们可以知道,
1、 单元测试是针 对程序的源代码
进行测试 ;
2、集成测试是将单元测试的源代码/模块进行组装测试,一般我们也叫它接口测试;
3、这里的功能测试,也叫系统测试。该类测试就是对整个系统进行UI层面的测试,内容包括功能测试、兼容性测试、易用性测试、可靠性测试等。由于功能是最核心的部分,所以大家也把系统测试,习惯性叫功能测试。
二、企业级Web项目中是怎么做这三类测试的?
早期的项目中,由于受测试人员技术水平的限制,外加系统测试(也可称为功能测试)往往能起到立竿见影的效果,所以基本都是以系统测试(也叫功能测试)为主导,集成测试(也叫接口测试)为辅。
而单元测试交给开发来做,测试人员对这块的工作涉及较少。
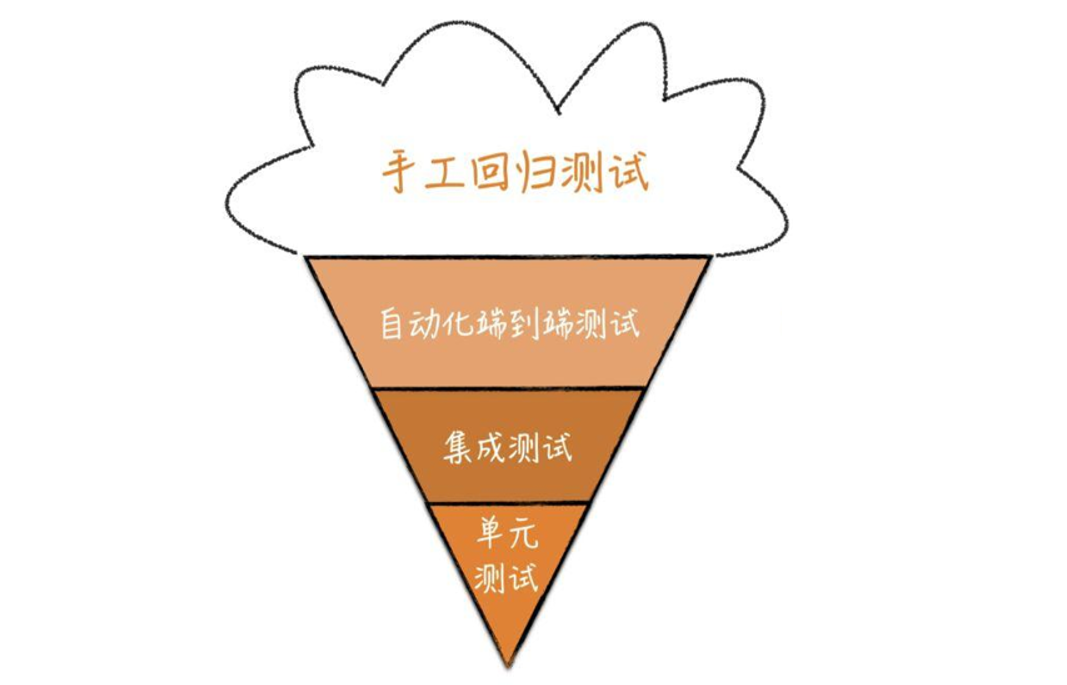
这种测试现象被称为冰淇淋理论(如下图)。

如果说早起是冰淇淋理论,接下来我们看看当前企业三类测试是怎么弄的:
1、当前企业项目是如何做系统测试(也叫功能测试)的:
系统测试(也叫功能测试)是从⽤户的⾓度出发,验证系统是否满⾜需求规格说明书中的功能要求,以保证UI界⾯功能性、⾮功能性正常使⽤。

一开始,系统测试(也叫功能测试)大部分都是手工的测试工作。
再后来,慢慢有了各种自动化测试工具的辅助,进行端到端的自动化测试,来提升回归测试的效率,如:早期的QTP工具、后面的Selenium、Appium,RobotFramework等框架。
到现在,各种小程序端、游戏端等自动化测试框架层出不穷。框架越来越丰富,但本质都是一样的,就是通过UI界面上各种元素的定位,再加上框架提供的一些操作类API(例如:点击、输入、拖拽等),模拟人工对UI界面进行操作,以达到自动化执行的效果。这种操作方法在测试领域有个高大上的叫法“小程序持续集成与持续部署
2、当前企业项目是如何做集成测试(也叫接口测试)的
随着前后端分离架构的普及,前后端集成测试(也叫接口测试)基本已经被所有项目组广泛接受。
相比系统测试(也叫功能测试)而言,集成测试(也叫接口测试)可以更早介入,更早发现问题,确实有一定的提效作用。

如果想用手工来做接口测试,当前可以使用Postman、Jmeter、或者Swagger等工具或者组件,模拟客户端-的请求,直接验证服务器的返回结果是否正确。
如果想用自动化来做接口测试,当前可以使用Jmeter工具,或者Requests库来实现。
对于项目而已,接口的变化几率比UI界面元素的变化要小得多,所以自动化脚本更好维护,所以接口自动化的范围越来越广,这几年在自动化比例上已经远超UI自动化。
再加上CI/CD等持续集成平台的辅助,自动化构造执行能力大大提升。
不过随着这几年微服务架构的兴起,部分使用微服务的团队,还可以做基于RPC(微服务)接口的自动化,例如常见的Dubbo接口,现在也有一些现成的框架,可以提供现成的API来进行Dubbo接口的调用和结果校验。但其原理和前后端的HTTP接口调用没有本质区别,就是模拟客户端发送请求,然后接收结果进行校验即可。
3、当前企业是如何做单元测试的
单元测试是针对代码中的最⼩可测试单元进⾏的测试,通常是⼀个函数或⽅法。

因为发现的bug基本都在指定的功能代码⾏内,所以单元测试可以说是修复成本低。也因此从质量保证的最高效理论来说,最优的测试模型应该是金字塔模型。即:单元测试主、集成测试(接口测试)为辅,系统测试(UI层面的测试)最次之。

但单元测试仍然是全行业最为薄弱的一个测试环节,目前大部分公司还都是由开发人员完成。测试人员基本上还是不涉及单元测试。
目前集成测试(也叫接口测试)的重要性和项目投入上,很多公司已基本能与系统测试(功能测试)持平。
但是单元测试投入上还差的比较远。因为单元测试要测试代码,就需要对开发的代码比较熟悉,且有相当的代码能力。同时单元测试的代码量相当大,早期投入上就会不小。
所以大部分公司,无论是从人力成本、还是时间成本,都不愿意进行这些投入。目前国内主要也就是BAT、菊场等一些大厂在做这个事情。但是一旦成型,从效果上还是不错的,是行业的未来发展方向。
而单元测试的技术体系其实比较成熟,主要就是使用Junit这种单元测试框架,外加各种代码覆盖率
的分析,只是如何控制好成本投入、覆盖率质量、效果产出,需要一个长期的摸索,在单元测试的投入产出比大家能接受的时候,就是单元测试在公司能普及的时候了。
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!


这篇关于企业级Web项目中应该如何做单元测试、集成测试和功能测试?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





